Webové stránky s responsivním designem, který se přizpůsobuje velikosti okna prohlížeče, jsou stále oblíbenější. Nepleťte si je s tím, co se někdy označuje jako fluidní layout, tedy stránkami, které jsou zobrazeny od kraje do kraje. Takové se vyznačují tím, že na velkém monitoru jsou nepoužitelné, protože k přečtení jednoho řádku texu si vykouříte hlavu.
Responsivní design funguje zpravidla tak, že pokud si stránku zobrazíte v počítači a následně třeba na mobilu nebo na tabletu, uvidíte na ní stejné prvky, jen jinak poskládané. Obvykle se nezobrazí vodorovný posuvník. Pokud stránku zmenšujete úpravou velikosti okna prohlížeče na počítači, pak si všimnete různých hraničních bodů, při kterých se stránka přeskládá. Response taky řeší potřebu mobilní verze webu. Nemusíte pro ni vymýšlet přesměrování na nějakou subdoménu s jinou grafikou.
Mým oblíbeným příkladem responsivního webu (ne, Maxiorel zatím responsivní není) je Arsenal.com. Na první pohled jde o web s běžnou šířkou, žádná ultramoderna od kraje ke kraji, která by možná vypadala pěkně na tabletu, ale divně v počítači. Pokud budete prostor pro zobrazení webu Arsenalu zužovat, postupně se přeskládá tak, že panely z bočních sloupců skončí pod obsahem a i ten se mírně změní.
Jiným příkladem responsivního webu je The Boston Globe. V českých luzích a hájích se často zmiňuje web Karlových Varů coby nejlepší místní responsivní web, ale přiznám se, že se mi moc nelíbí. Response je zde snad pouze s jedním hraničním bodem, po kterém dojde k přeskládání (nic proti tomu), ale celý web vypadá spíše jako slevový portál, než informační web o městě. Ale je to třeba jen můj zkreslený dojem.
Koukněme se na několik frameworků, které vám mohou pomoci s tvorbou responsivního webu. Jejich princip je podobný. Jsou založeny na nějaké mřížce o dvanácti nebo šestnácti sloupcích, které ve svém HTML kódu specifikujete pomocí tříd. Při zúžení okna prohlížeče dojde automaticky k přesunu užších sloupců pod ty širší a k dalším úpravám velikostí (písma, obrázků atd.).
Twitter Bootstrap
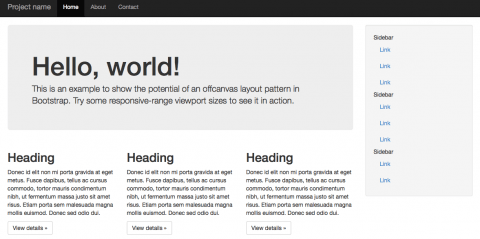
Asi nejznámějších frameworkem pro tvorbu responsivního webu je Twitter Bootstrap. Vznikl původně jako projekt vývojářů Twitteru, kteří si chtěli zjednodušit práci, aby nemuseli kódovat stále se opakující věci. Bootstrap tak neobsahuje pouze responsivní mřížku, ale je to plnohodnotný framework pro sestavení uživatelského prostředí webu.
Najdete v něm styly tlačítek, tabulek, boxíků, formulářových prvků, menu a různých dalších věcí. Stačí jen nějakému elementu přidat příslušnou třídu a hned uvidíte jeho proměnu. Twitter Bootstrap však není jen o CSS. Obsahuje i vlastní implementaci jQuery (pokud nenapojíte plnohodnotné) a zjednodušuje vám například práci s dialogy vyvolávanými webovou stránkou.
Daní za to, co všechno Twitter Bootstrap umí, je jeho poněkud větší velikost. Bootstrap 3.0 sice stáhnete jako 1,5 MB velký ZIP, který se rozbalí na více, jak 3 MB, soubory pro začlenění do vašeho webu však vyžadují jen 458 kB. I to je ale dost, uvědomíte-li si, že je prohlížeč musí stahovat při zobrazení webu spolu s dalšími daty.
Bootstrap využívám především pro tvorbu administračních rozhraní pro různé na míru stavěné projekty. Je mimochodem základem pro asi nejznámější šablonu administračního vzhledu Metronic.
Zurb Foundation
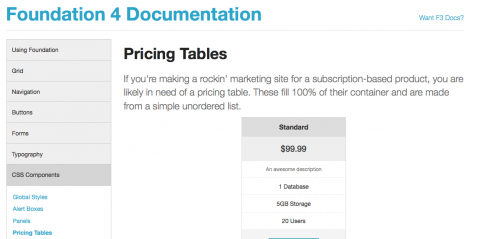
Asi nejznámějším konkurentem Bootstrapu je Zurb Foundation. Velikostí je na tom podobně, funkcemi rovněž. Ve starších článcích sice najdete informace o tom, že je Foundation odlehčenější a méně náročná knihovna, než Bootstrap, ale nemusí to být úplně pravda.
V základní podobě vám Foundation nabídne dvanáctisloupcovou mřížku, zaoblené rohy, formuláře, mřížky, drobečkovou navigaci, menu, tlačítka a spoustu dalších komponent webu. Nechybí mu ani JavaScript – pro hlášky, tooltipy, lišty a jiné.
Podobně jako Bootstrap, tak i Foundation je možné stáhnout v upravené podobě. Pro konkrétní projekt si tak můžete vybrat jen sadu určitých stylů a JavaScriptu, které využijete. Nemusíte návštěvníky webu nutit stahovat nevyužité soubory.
Skeleton
Z poněkud jiného soudku je má oblíbená responsivní mřížka Skeleton. Neumí toho mnoho. Nabízí základní úpravu písem, formulářů a tlačítek a samozřejmě onu mřížku, ale nic zásadního navíc. Z toho důvodu považuji Skeleton za povedeného pomocníka pro vytvoření responsivního webu, na kterém potřebujete používat vlastní styly a nechcete využívat pokročilé věci z Bootstrapu či Foundation.
HTML5 Boilerplate
Pro pořádek bych měl zmínit také obecnou šablonu pro tvorbu uživatelské části webu. Bohužel HTML5 Boilerplate jsem ještě nikde nepoužil, a tak pro více informací vás odkážu na jeho web.
Další zajímavé sady stylů a skriptů pro vaše webové projekty
Líbí se vám koncept knihoven CSS, které obsahují vše potřebné pro responsivní layout a zároveň třídy, které nastylují tlačítka a odkazy, formulářové prvky a další věci? Pokud byste chtěli něco z toho využít ve svých projektech, není hned nutné používat celý Bootstrap nebo Foundation.
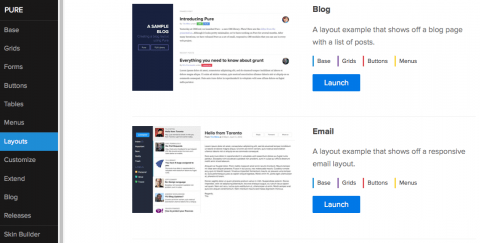
Koukněte na projekt purecss.io od Yahoo. Najdete zde jednoduchou responsivní mřížku, samostatné styly pro tlačítka vypadající jako z Bootstrapu, pro formuláře, tabulky, menu a další. Vše je snadno použitelné a s minimální velikostí.
I pokud nestavíte rovnou responsivní web, mohli byste využít dvojici projektů Formalize a Normalize. Ten první zajistí shodné zobrazení všech formulářových prvků napříč prohlížeči a platformami, druhý zajistí zbytek (odstavce, nadpisy, odkazy...). Normalize najdete mimochodem i ve výše zmíněných projektech.
Jestliže jste se rozhodli vytvořit webové stránky s HTML5 a potřebujete zachovat kompatibilitu se staršími verzemi Internet Exploreru, pak do webu doplňte html5shiv. Zajistí, že nové prvky z HTML5 budou fungovat i ve starším prohlížeči.
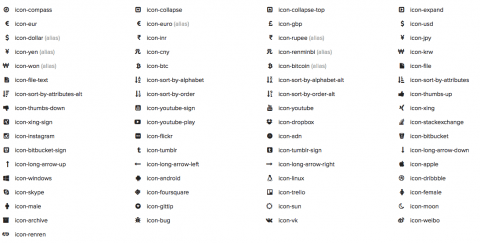
A můj poslední tip – Font Awesome. Skvěle se doplňuje s Bootstrapem, ale poslouží i bez něj. Pomocí různých tříd totiž k prvkům na webu doplníte výstižné ikonky, aniž byste je museli načítat jako obrázky v nějakých stylech. Font Awesome používá speciální symbolové písmo a všechno to řeší za vás. Stačí doplnit příslušné třídy.
Jaké řešení pro tvorbu responsivních webů používáte vy? Máte nějaké oblíbený skripty nebo sadu stylů, které vám zjednodušují práci na webu? Napište.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
No, třeba Skeleton je úplně v pohodě, zrovna na něm stavím jeden pěkný web a časem tu zveřejním info. A postupně předělávám Maxiorla na Foundation.
Na wordpress i Joomla se dají velmi dobře použít. Joomla v nové verzi navíc Bootstrap víc než dobře podporuje, v základu je integrována.












Frameworky na repozitní web jsou pěkné ale nedokážu si moc přectavit jak je rozumně znásilňovat pro již exitujicí redakční systémy Joomla, drupal, Wordpress aj...Kdo tvoří úplně nový redakční systém tak proněj to bude v pohodě ale jinak....