Před pár měsíci mi na srazu komunity Frontendisti.cz přistála do rukou volná vstupenka na FrontKon. Úzce zaměřenou akci na specifickou část vývoje webů s asi třiceti přednáškami ve dvou pásmech pro čtyři stovky účastníků. Vyprodala se do poslední vstupenky, a tak jsem byl zvědav, jak se vydaří.

Konferenční prostory a chodbičky v hotelu za výstavištěm byly sice narvané k prasknutí, zejména při přesunech účastníků mezi dvěma sály, dostupnost hotelu taky není nejlepší v Brně, ale to jsou jen drobné vady na kráse. Nechybělo občerstvení, šatna a prý ani odpočinková zóna (nestihl jsem).
Hned po příchodu jsem se pozdravil s několika známými tvářemi a organizátory od Supercoders či Martinem Michálkem, slízl to (po letech už v dobrém) od Honzy Biena za pět let starou recenzi jeho školení WordPressu a začal jsem studovat program. Ne všechny přednášky, které mě zaujaly, jsem stihl. Těším se na záznam, protože jsem dal přednost vyloženě vývojářských tématům. Ovšem tentokrát mě oproti očekávání zaujala i témata okolo týmové spolupráce.
Z každé přednášky jsem vybral to nejzajímavější ze svého pohledu. Zkusil jsem po delší době ťukat vše do mobilu, a protože jsem seděl spíše v předních řadách, doufám, že jsem se do paměti přednášejících nezapsal, jako ten týpek, co nedává pozor a chatuje v telefonu. Pojďme na to.
Keynote
Martin Michálek najednou začal mluvit z prázdného pódia. Až po chvíli některým z nás došlo, že stojí ve vedlejším sále a slyšíme jen zvuk. Bohužel prostory Quality Hotelu neumožnily mít všechny účastníky na keynote spolu. Z Martinovy strany to byl svižný vtipný úvod doplněný hrozbami a příležitostmi AI. I když z té budoucnosti jsem se trochu zapotil.
DevTools: Švýcarský nožík vývojáře
Michal Matuška se s tím nepáral… Tedy vlastně rozpáral řadě lidí jejich pocit, že umí používat DevTool v prohlížeči Chrome. Zasypal nás celou řadou tipů pro tento vývojářský nástroj:
Příkazový řádek DevTools? Ctrl+Shift+P, resp. Cmd+Shift+P na Macu. Tlačítko s očkem pro živé sledování a zpětný odkaz na vybraný element pomocí $0. Vykopírování aplikovaných CSS stylů a selektorů před pravé tlačítko myši na prvku a funkci Copy styles.
Probrali jsme rovněž Performance panel, nahrávání user flow a jeho propojení s testovacím nástrojem Puppeteer. Nechyběl ani pohled na panel Core Web Vitals. Řadu dalších tipů najdete na DevTools Tips.
Webpack...a dál?
Honza Hrubý shrnul vývoj Webpacku a jeho možné alternativy. Rychlý průzkum v sále. Řada lidí jej zná, část lidí štve, ale jen minimum kvůli tomu přešlo na jiný nástroj. Vyslechli jsme tipy k nástrojů Esbuild, Turbopack, Rspack a Vite.
Vercel: All-in-One platforma pro váš příští projekt
Martin Brychta představil cloudovou platformu Vercel. Ano, od té firmy, která stojí za Next.js. Je skvělá, má ale vyšší cenu podle počtu uživatelů a různé příplatky. Podle Martina stačí střední firmě trojice přístupů. Vercel má automatické testovací prostředí.
Zaujalo: proměnné prostředí, cron, funkce zamezení buildu. Pro každou vystavenou verzi ukazuje náhledy na sociální sítě. S jistým omezením umí hostovat i aplikace v Pythonu a PHP (na ukázce Nette).
Z PHP šablon na Next.js: příběhy ze zákopů
Borek Bernard přišel s příběhem ze života Shoptetu, který se pustil do předělávek z čistě PHPkové aplikace na Next.js. Stejně jako mě jej trápí, že každých pár měsíců se u javascriptových frameworků mění verze, best practices a vše okolo nich. Přesto s tím v Shoptetu úspěšně válčí. Pro mě motivace konečně zkusit Drupal jako headless a vytvořit frontend třeba na Nuxt.js a Vue.
Polední pauza a Standup komik
Kdo se nevydal na obědovou pauzu, mohl si od kodéřiny odpočinout na vystoupení standup komika Pavla Tomeše. Dozvěděli jsme se, jak se máme na takovém vystoupení chovat, jak to probíhá v sauně a jak nebezpečné vedlejší účinky mají léky. A jako bonus, že ze všeho nejnebezpečnější jsou kondomy.
Lepší Developer Experience s pomocí Nx
Filip Mareš předvedl v praktické ukázce buildovací systém nové generace s prostým názvem Nx. Palec nahoru za živou ukázku, na druhou stranu mu do ní hodilo vidle sluníčko a černé rozhraní s téměř neviditelnými písmenky na plátně.
Tip: srovnání s dalšími nástroji na monorepo.tools.
Cloudflare Workery jako řešení pro AB test a přepínání na mikrofrontend platformu
Jan Kanajlo mi rozšířil obzory tím, co Cloudflare vše nabízí. Jejich Workery lze využít pro A/B testování a přepínání mezi různými částmi obří aplikace. Zaujal mě opět příběh z praxe, jak toto řešení využívají v Heuréce. Tedy nejenom té české, ale v rámci celé skupiny. Používají Edge Side Includes microfrontend, každý tým si nasazuje svůj. Dříve byla Heureka monolit hostovaný na PHP. Nyní testují A/B a dokud nejsou po změně alespoň na původních číslech, nejdou dál. Jejich interní řešení Hanoi běží na Node.js.
Copilot: zbraň pro pohodlné programátory
Hanka Klingová uvedla odpolední souvislý blok přednášek o AI představením GitHub Copilota pro ty, kteří jej ještě nemají nasazen ve svém vývojovém prostředí. Podle statistik 26 % navrženého kódu tímto chytrým napovídačem programátoři rovnou akceptují. Nejlepší výsledky má pro Python, JavaScript a Go, které jsou také nejvíce zastoupeny ve veřejných repozitářích na GitHubu, který posloužil pro trénování modelu.
Kromě funkce chytrého doplňování kódu jej využijete i pro vysvětlení neznámého kódu díky funkci Copilot Chat, kde napíšete lomítko a příkaz Explain. Asi to umí zatím jen ve Visual Studio Code a ne v JetBrains prostředích.

Copilot se hodí na generování příkazů pro terminál, vytváření unit testů nebo generování kódu pro GitHub Actions.
Alternativami Copilota jsou bezplatný open source asistent Cody a Cursor, což je celé vývojové prostředí využívající AI.
AI: bublina nebo revoluce?
David Grudl aneb best of the best. Sice to chvíli vypadalo, že se ztratil, ale z publika se ozvalo, že byl viděn v Brně a za chvíli David dorazil na pódium, loknul si pivka a pustil se do skvělé přednášky o AI. Rozebrali jsme na názorných příkladech, jak fungují neuronové sítě. Jak „přemýšlí“ jazykový model a co vše musíme o AI vědět. Pokud máte Davida spojeného jen s jeho PHP projektem Nette, tak to napravte a mrkněte na jeho Uměligenci.
Tip: Claude.ai a Poe.com jsou AI chatovátka, která umí pracovat s velkým počtem tokenů.
AI jako API v reálné praxi
Honza Sládek mi svou přednáškou připomenul, že jsem už někde zaznamenal, jak jeho platforma Contember pracuje s AI. Od chvíle, kdy jsem ji viděl naposledy, se hodně posunula. Honza povídal o úskalích, která přináší zapojení AI do hry zvané zadání webové aplikace. Až na drobné mouchy to asi funguje a Contember vám přetvoří textové zadání na fungují backendovou aplikaci. Po různých pokusech s YAML skončili u generování DSL.
Tipy: Patterns, generátor webových komponent na základě textového zadání. Cloudflare AI gateway. OpenAI vrací validní JSON.
Estimace projektů – proč jsou vždycky špatně, a jak je zlepšit?
Martin Macháček zvedl téma, se kterým také bojuji. Odhad je vždy nepřesný. Zvolte si míru přesností a detailu v odhadu. Inspirujte se podobnými projekty. Zeptejte se jiných, co řešili podobnou věc. Pracujte s nejistotou. Používejte vzoreček. Zkuste si určovat, zda daný úkol zvládne senior nebo junior. Přidejte rezervu. Opravy, testy, konzultace, dokumentace. Pokud používáte bulharské konstanty, musíte je obhájit.
Každý odhad má mít seznam svých předpokladů. Pokud přestanou platit, je nutné počítat s tím, že se odhaduje znova. Hodí se vám to při komunikaci s klientem, pokud se něco nejen v zadání změní. Komunikace odhadu je zásadní. Používejte nejistotu. Slovně nebo reálný až pesimisticky odhad. Děláme vývoj, ne výrobu, vývoj může narážet na překážky.
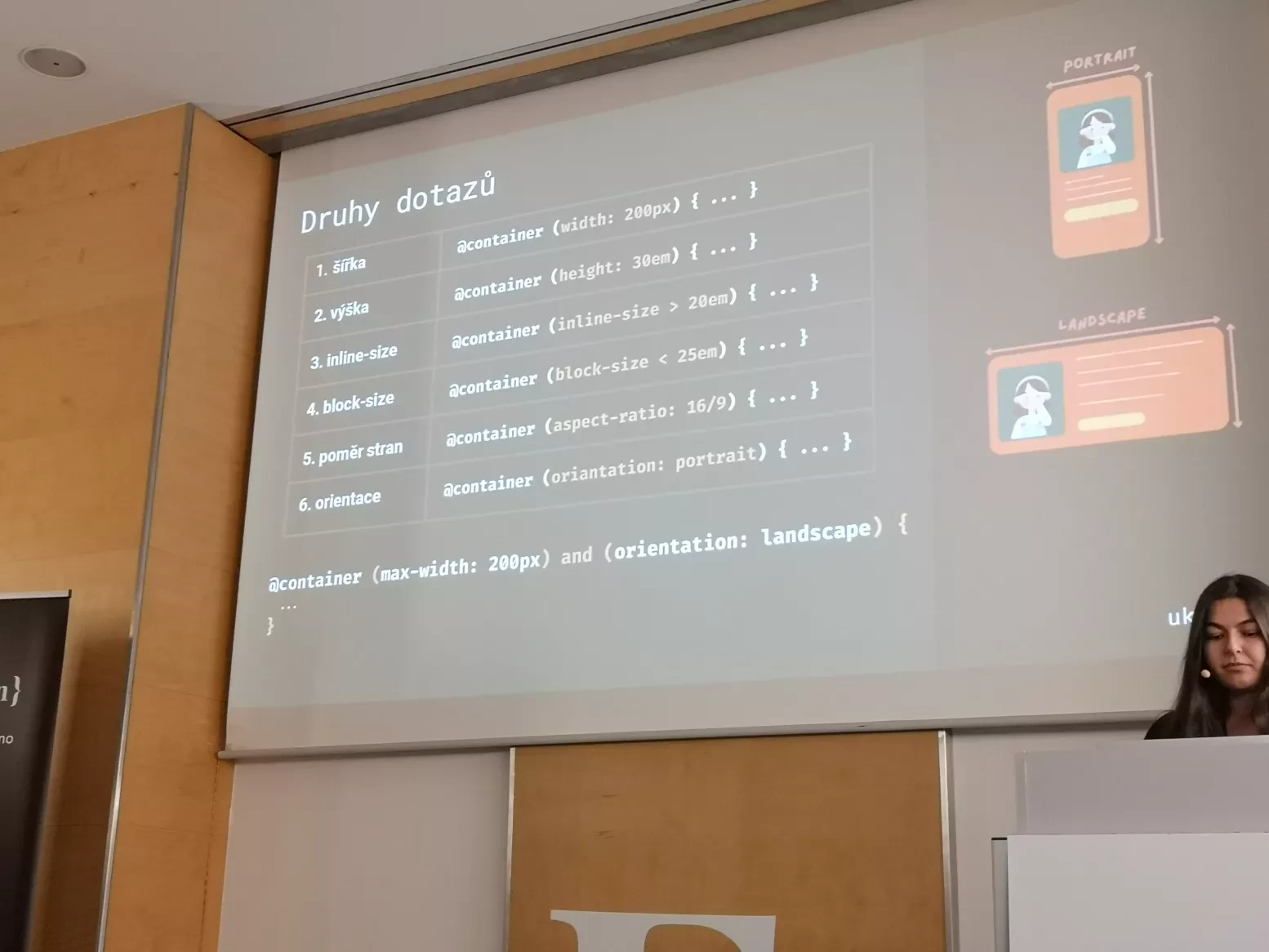
Container Queries vs. Media Queries
Kateřina N. Voláková se setkává se s názorem, že Container Queries, tedy poměrně novou věc v CSS, nepotřebujeme. Ovšem není to samé, co media queries, což nám vzápětí předvedla na několika opravdu chytře zvolených ukázkách. Musím říct, že díky nim i Katce jsem konečně pochopil, k čemu je to dobré.
Tip: container query units, celá řada nových měrných jednotek v CSS, využijete je nejčastěji ve spojení s funkcí clamp().

Přišel čas na čisté CSS?
Jan Svěrák se představil jako člověk, který se svým jménem kazí očekávání recepčních na hotelu. Na přednášce povídal o svých zkušenostech s preprocesory a dalšími nástroji pro zpracovávání CSS v projektech. V průběhu let jsme všichni přešli z jedněch preprocesorů na druhé. Less, Sass, atd. Honzovo doporučení je zní, využívejte maximum z čistého CSS.
Dlouhodobá bezproblémová údržba je základ. Používejte proto jen nástroje a rozšíření, která lze vypnout. Pokud se tomu nevyhnete, pracujme s plánem, kdy rozšíření zrušíte.
Při onboardingu je pro něj důležité, aby dotyčný znal čisté CSS. Pokud nezná rozšíření XY, není to katastrofa.
Novinky ve Storybooku
Tereza Vaňková sice chtěla představit novinky ve Storybooku, ale trochu se jí to vymklo z rukou a z přednášky se stalo představení React Girls proložené trojicí nevtipů a pár novinkami ve Storybooku. Jak jsem pochopil, ono jich ani více není. Ale nevadí, já jsem rád, že s nápadem na React Girls přišla. I díky nim nebyla tato konference jako klobásová párty a holky ukázaly, že kodéřina není jen pro kluky.
Design systém 1.0
Adam Kudrna přijel do Brna s dlouhým povídáním o zavádění design systému u nich ve firmě. Opět, zajímavý příběh o problémech, na které při implementaci napříč týmem a týmy s kolegy naráželi.
Nezapomeňme na moderátory celého dne
Adamova přednáška byla poslední, pak už následovalo pouze rozloučení ve vedlejším sále. Děkuji všem organizátorům za povedenou akci a rovněž moderátorům, kteří nás celým dnem provázeli. Doufám, že za rok se bude tato povedená akce opakovat.

Mimochodem, skoro každý přednášející dostal otázku, jaký je jeho výchozí webový prohlížeč. Vedl nepřekvapivě Chrome, k němu Michal Matuška doplnil, že má momentálně nejlepší vývojářský panel. Potěšilo mě, že jsem zaslechl i Firefox a Brave. Velmi zvláštní bylo slyšet Edge na Macu. Operu u Davida Grudla jsem tak nějak čekal. Několikrát zazněl také Arc, se kterým jsem ještě neměl tu čest.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Přidat komentář