Nejprve trochu statistiky:
- 700 účastníků a beznadějně vyprodané vstupenky
- 44 přednášejících
- 25 organizátorů
- 11 partnerů/sponzorů
Taková byla konference v řeči čísel. Hlavními tématy byly letos přístupnost webových stránek a server side rendering. Obě témata byla naplněna beze zbytku ve dvou přednáškových pásmech, kterým navíc alternovali zástupci sponzorů na partnerské stage s neméně zajímavými přednáškami.
Minulý ročník byl skvělý. Konal se v Brně v poněkud stísněných prostorech a s polovinou účastníků. I tehdy už byl zcela vyprodaný. Letos to ale byla úplně jiná liga. Téměř dvojnásobek lidí, moderní komfortní prostory v O2 Universum a velké chodby a haly na setkávání a networking. Pokud člověk odpočíval mezi přednáškami, mohl navštívit chill-out zónu nebo stánky partnerů s řadou soutěží. Já se zastavil u Outreach, Váš Hosting a Make. A ve fotokoutku.

FrontKon odstartovalo velmi působivé vystoupení skupiny Ilusias a jejich světelná show. Velmi efektní byly světelné kužely, při jejich točení byly vidět názvy konference a komunity Frontendisti.

Konferenční aplikace? Tuto chci všude, kam vlezu!
I tímto vystoupením se FrontKon zařadil mezi velké, profesionální akce. Organizace na jedničku, nechybělo občerstvení (každý za své), káva zdarma. A co musím vyzdvihnout, tak konferenční aplikace od Eventee.
Viděl jsem ji poprvé a takto si představuji pohodlného průvodce pro návštěvníky konference. Prohlížení programu, zprávy od pořadatelů, networkování. A sestavení programu a přednášek, které chci navštívit. Rozumějte, na velkých akcích je vždy více přednáškových pásem, vybrat si je složité a zapamatovat ještě více. Naklikávat si to po přihlášení na často blbě zpracovaném pomalém webu je o nervy. A v Eventee to šlo krásně na pár kliknutí. I taková drobnost pomůže dobrému dojmu z celé akce.
AI keynote v provedení nečekaně zábavného Miloše Čermáka
První přednáškou začal Miloš Čermák. Vnímám jej jako dlouholetého novináře nejen z oblasti IT. Ale jak se ukázalo, jeho působení je o něco širší, a dovede být i docela zábavný. Povídal nám, že AI změní a mění svět, ale je to jeden z mála vynálezů, kde si nejsme jisti, jak jej změní.
Zajímavý byl pokus s přepisem článku z Wikipedie o přednášejícím do podoby emotikonů (ChatGPT), překlad zpět do textu pomocí Claude a následné vyhledání, o kom je řeč. Jen důkaz, kam se AI nebo generativní AI za poslední dobu posunula.
Miloš povídal, jak mu AI pomáhala s prezentací, zmínil několik zajímavých nástrojů a na závěr přidal pár vtipů o frontendistech. Samozřejmě s využitím AI, která je namluvila řečí známých politiků.
- Perplexity – nový typ vyhledávače kombinujícího AI a výsledky hledání
- Gamma – vytváření prezentací s AI
- ElevenLabs – generování hlasového přepisu textů a trénování hlasu na základě poskytnutého vzorku
- Replit – software development za pomoci AI
- Ideogram – AI generátor grafiky
- Inspiruj.se – webovky Miloše Čermáka o AI
Novinky v prohlížečích a CSS
S bráchou jsme hned po úvodní přednášce vyrazili na povídání o novinkách ve webových prohlížečích, které si vzal na starost Tomáš Kout. Sledujte Web Platform Status s informacemi, jak je nová funkce pokryta v různých browserech. Na notoricky známém Can I Use najdete štítek Baseline, který informuje, zda je daná vlastnost použitelná napříč prohlížeči.
V rychlém sledu jsme koukli na nové HTML prvky dialog a popover, kaskádové vrstvy, subgrid, container queries, definice barev, zanořování CSS, responzivní videa a matematické funkce v CSS. Ještě v tramvaji při odjezdu jsem poslouchal, jak veliká vychytávky je pseudoselektor :has(). Tomáš doporučuje sledovat Codepen Anny Tudor s ukázkami nových možností CSS.
Naprosto skvělá byla poslední přednáška 10 minireceptů ze světa CSS (Ondřej Žára). To se ani nedalo zachovat ve formě poznámek, čekám na slajdy s odkazy na Codepen a už se těším, až řadu vychytávek začleníme do svých projektů. Něco už známe, něco pro nás bylo nové. Fixní patička, formátování sloupců, použití :has(), nativní obarvování checkboxů, výpustky, inset, pointer media queries pro detekci přesnosti ukazatele, nebo třeba šířka číslic.
Se zájmem jsem si poslechl povídání o novém Tailwind 4, který ukazoval Lubomír Blažek. Že bych konečně přešel z milionu tříd zapsaných v HTML na projektech s Tailwindem na něco sofistikovanějšího?
Přístupnost povinně od roku 2025
Hlavní téma přístupnosti webů rezonovalo samozřejmě hned několika přednáškami. Radek Pavlíček nám přiblížil Evropský zákon o přístupnosti optikou frontendu. Sto milionů lidí v EU potřebuje řešit přístupnost. Průměrně má přitom každá webová stránka 56 chyb.
Nejčastějšími chybami na webech jsou špatné kontrasty barev, chybějící popisky obrázků, chybějící popisky polí ve formulářích, odkazy bez textů, prázdná tlačítka, chybějící jazyk dokumentu. Peklo jsou carousely, které automaticky načítají nové snímky a přebírají fokus. Nejlepší carousel je žádný carousel.
Zlobí také modální okna, která jen překryjí obsah a nejde se na ně dostat klávesnicí. Uživatele trápí automaticky mizející upozornění, nekonečné skrolování a klávesnicí neovladatelné comboboxy. Řada podnětů k zamyšlení.
Přístupnost je definována obsahem, designem a kód. Přístupný kód je základní kámen.
Zaujalo mě, že dokument s nařízením není sám o sobě přístupný, tři směrnice budou aktualizovány a tři ještě neexistují. Každopádně bez ohledu na legislativu je přístupnost dobré řešit. Od 28. 6. 2025 to bude povinné pro všechny.
Ostatně problémy s přístupností byly zmíněny i v přednášce o fuckupech, kterým by se měl vyhnout každý frontendák. Povídal o nich Karel Navrátil. Kromě přístupnosti zmínil také fakt, že si vývojáři nekontrolují licence. Pozor na AI vytěžování textů z webů, které to mají zakázáno.
Tip: FOSS License Checker. Chatbot, kterému zadáte název svobodné licence a zobrazí vám přehlednou formou, o co přesně v ní jde.
Velmi zajímavou přednášku z praxe o zpřístupňování Dr. Max měli Lukáš Hosnedl a Ondřej Zmek. Podobně mě zaujala diskuse Martina Michálka a Kristýny Markové ze Superkoders o její cestě k certifikaci Web Accessibility Specialist.
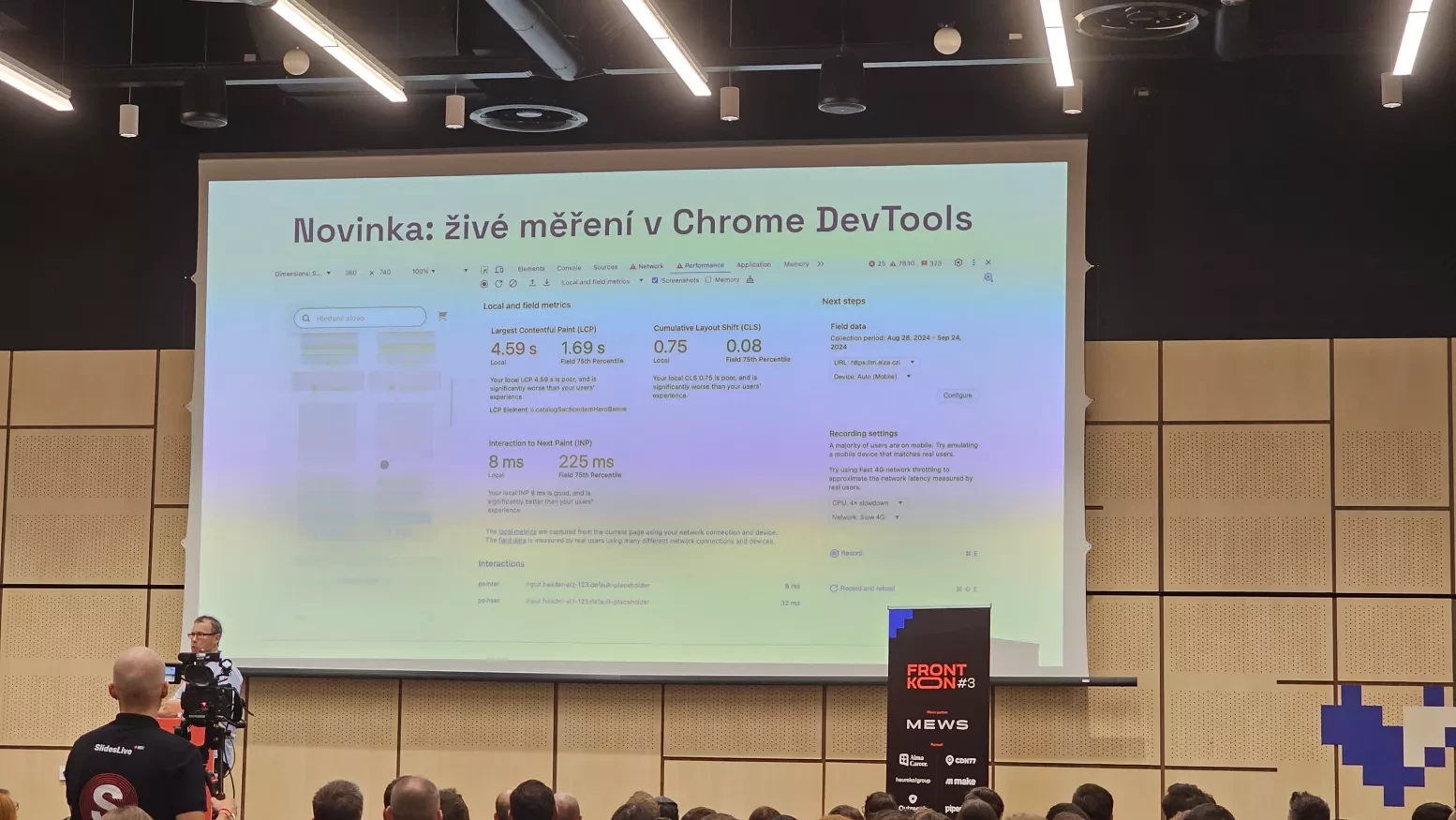
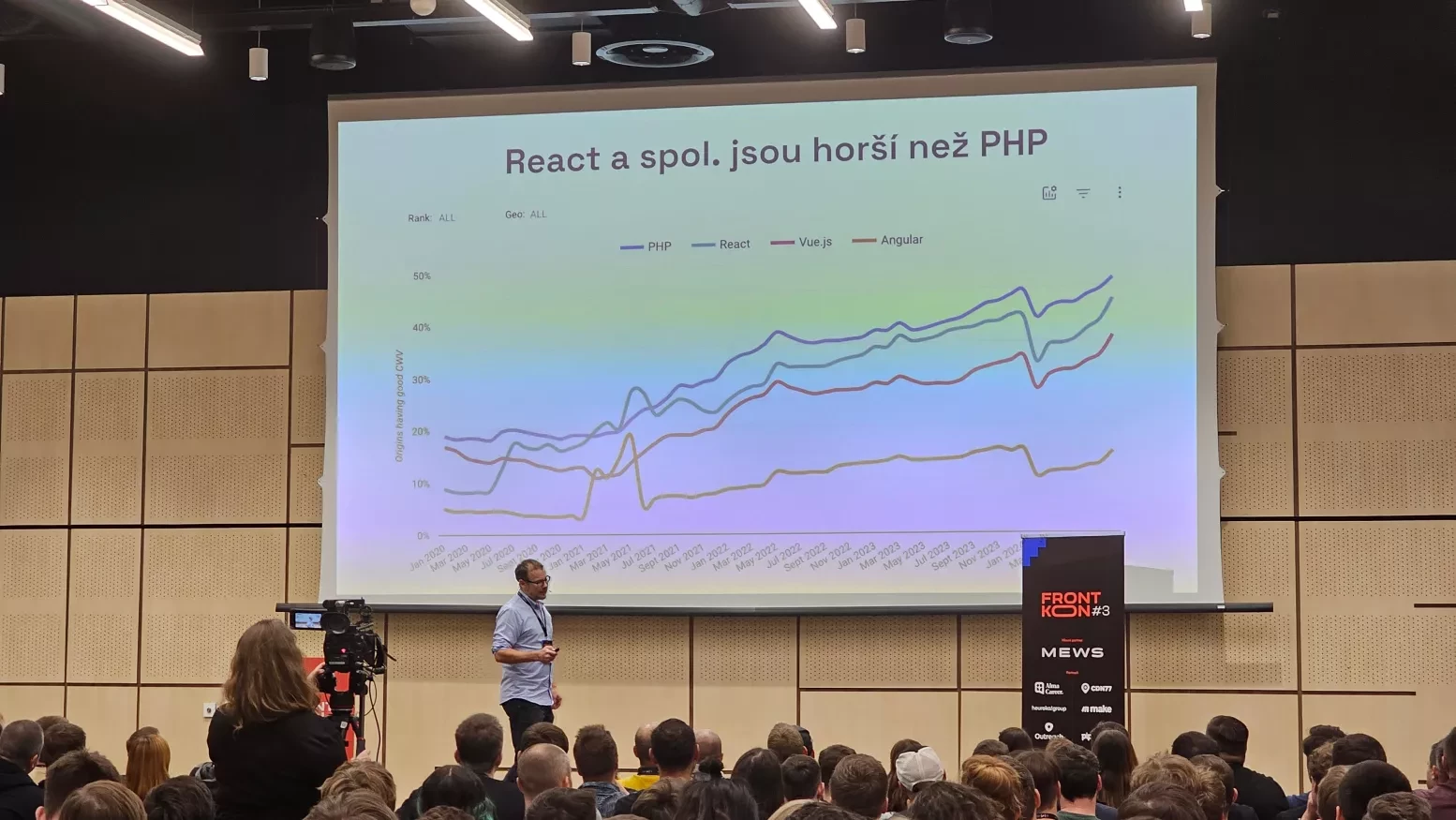
Rychlost. To je, oč tu běží
Nikdo nechce pomalé weby. Ani čtenář ani zákazník. Nepřekvapí, že o rychlosti a své aktuální mantře mluvil Martin Michálek. Nezapomínejme na to, že výkonná mobilní zařízení nás vývojářů nejsou reprezentativní vzorek a tvořme weby, které budou fungovat i lidem s pomalejšími telefony.

Roste Performance Inequality Gap, rozdíl mezi rychlými zařízeními, která jsou stále rychlejší, a pomalými, která jsou stále pomalá. Martin zkusil na konkrétním příkladu vyvrátit mýtus, že Single Page Aplikace jsou rychlé. Z dalších mýtů rozboural tvrzení, že Lighthouse řeší rychlost webu a že nikdo nepotřebuje monitoring rychlosti. I proto nabízí pravidelné sledování svým nástroje PageSpeed.cz.

O tom, jak v praxi sledují výkon v Heureka.cz a dalších portálech povídal Martin Krištof v Měření performance mikro-frontendů přes Speedcurve v Gitlab CI/CD. Měřte performance dříve než na produkci. Martin Žatkovič ze Seznam.cz se v přednášce GoogleBot vs JavaScript zaměřil na rychlosti načítání JavaScriptových stránek a jako ideální vidí server side rendering s následnou hydratací. Doporučuje rozšíření do Chrome View Rendered Source.
Měkké dovednosti vs. vývojáři
Petr Glaser povídal o tom, zda nám AI vezme práci. Pokud nejsme cvičené opice, bát se nemusíme. Je potřeba dodávat určitou přidanou hodnotu lidským myšlením. Tip na nástroj: Builder.io.
Protože chci být oblíbený v kolektivu nejenom proto, že jsou občas dny, kdy kolegům nenapíšu jedovaté e-maily, zašel jsem na přednášku Základní pravidla práce s lidmi od Ireny Zatloukalové. Trénujme své měkké dovednosti, empatie se dá naučit. Mějme na mysli, že lidé nejsou stroje, nepoužívejme v komunikaci hodnotící slova (asi ta negativní). Ne ty, ale my.
Fokusujme se na budoucnost. Přemýšlejme o jiných jako vědci, dělejme si hypotézy, proč něco dělají tak či onak. Slova jsou mocná, mluvme, nepředpokládejme. Změna chování začíná u slov a myšlenek.
Marek Velas na toto téma navázal pohodovým povídáním o tom, že Technické dovednosti otevírají dveře, soft skills je drží otevřené. Často jsme jako vývojáři drženi v tom, že jsme ti divní týpci, od kterých měkké dovednosti vlastně ani nikdo neočekává, a to je škoda. Trh práce se mění a už se bez nich neobejdeme. Tip: metoda Star – Situation Task Action Result.
Závěr? Bomba akce se spoustou podnětů
Přednášky se střídaly v brutálním tempu, takže se už těším na záznamy. Bylo několik témat, která mi unikla a rád bych je slyšel. Ale jíst se musí… Navíc jsem potkal několik známých a kolegů z oboru. Dokonce jsme pokecali o dávných zkušenostech s Drupalem s lidmi, u kterých bych to na jejich pozici nečekal.
Takže povedlo se letošní FrontKon 2024? Ano, skvělá akce. Půjdu příště zase? Si pište! A rád se vámi potkám.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Přidat komentář