Loni na podzim mě někdo na Twitteru upozornil, že můj web polzer.cz má problém se zobrazováním na displejích s velkým rozlišením. Což je samozřejmě u tvůrce webů ostuda. A protože jsem už delší dobu nebyl spokojen s jeho vzhledem, pustil jsem se do návrhu nového.

Když jsem zjistil, že jako programátor nejsem schopen vykouzlit nic zajímavého ani ve Sketchi ani v Adobe XD, zkusil jsem ještě online klikátko layoutů pro Tailwind, Bootstrap a jiné, Shuffle.dev. Výsledek byla spíše nuda a podle reakcí pár oslovených lidí, to bylo spíše horší než původní podoba webu.

Můj původní záměr byl samozřejmě navrhnout si web od začátku do konce sám. Postupně jsem musel slevit a smířit se s tím, že grafickou stránku ponechám na odbornících. Ostatně stejně to řeším se zakázkami pro klienty.
Grafika s ponecháním limetkové barvy
Oslovil jsem tedy Ondru Pohorského, zda by si našel čas nachystat grafiku nejenom pro naše společné klienty, ale i pro můj vlastní web. Že jsme to museli ještě několikrát kvůli zakázkám na konci roku odložit, asi nemusím ani zmiňovat. Nakonec jsme to do konce roku ale zvládli.
Neponechal jsem nic náhodě a připravil si finální obsah několika vzorových stránek. Strukturu jsem rozložil do položek v nástroji FlowMapp. Doporučuji takovou přípravu nepodceňovat a připravit si texty ještě před návrhem grafiky. Celý proces jde pak výrazně pohodověji.
Kromě struktury bylo mé zadání jednoduché: držet se pastelových barev a hlavně limetkové, kterou mám vymalovanou i kancelář, zbavit se těžkých barevných pruhů původního designu, celé to provzdušnit a modernizovat.
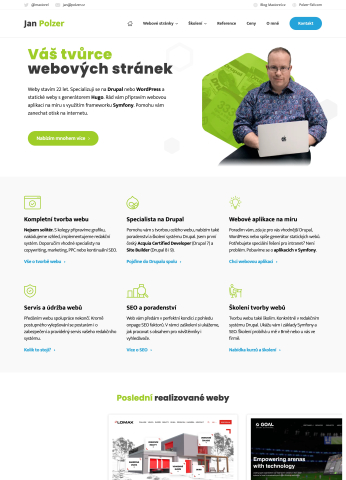
Pro první návrh jsme použili starší fotky, před dokončením webu mi Martin Vítek nafotil nové.

Zpětná vazba je důležitá
První Ondrův návrh jsem měl tendenci upravovat k obrazu svému. Líbil se mi, ale měl jsem pocit, že jej musím ještě trochu vylepšit. Velké poučení. Oslovil jsem různorodou skupinku lidí a posbíral zpětnou vazbu. Pokud bych ji měl shrnout do jedné věty, tak posbírané zkušenosti vlastně radili zahodit všechny moje nápady a vrátit design do podoby, s jakým přišel Ondra Pohorský na první pokus. Což jsem s pokorou učinil.
Výsledek je, myslím, povedený, design nového webu je vzdušný, moderní a jsem s ním naprosto spokojený.
Struktura a změna textace
Protože pro základní typové stránky (homepage, Drupal, školení, ceník, kontakt, o mně) jsem měl připravené texty, měli lidé k náhledům grafiky webu i připomínky k textaci. O jedné jsem vůbec nepřemýšlel a okamžitě ji realizoval.
Původní web totiž vysvětloval, co to je Drupal, co to je WordPress nebo Symfony, proč je dobré stavět web s nimi nebo zajít na jejich školení. A já si na základě zpětné vazby uvědomil, že drtivá většina klientů za mnou přichází s tím, že danou platformu už mají vybranou a já jim vycházím jako odborník, se kterým by rádi spolupracovali.
Není tedy třeba vysvětlovat, jaké má Drupal výhody. Spíše se zaměřit, co s ním dovedu. Podobně u WordPressu a dalších platforem, které na webu prezentuji. Jinými slovy, přestat lidem vysvětlovat, co to Drupal je, spíše ukázat, proč chtít Drupal od Polzera.
Ano, můžeme přemýšlet nad tím, jestli bych měl více klientů, kdybych se prezentoval spíše jako obecný webař a lidi nezatěžoval technologiemi. Ale moje sázka na specializaci vychází. Od roku 2004, co jsem byl na volné noze, jsem nemusel zakázky na web aktivně shánět.
Podobně jsem se nenechal přesvědčit ke krácení obsahu. V novém webu je rozhodně lépe strukturován do různých komponent, zatímco v předchozím to byly masy textu na barevných pruzích. Text jsem přepsal, ale výrazně nezkrátil. Byť samozřejmě vnímám, že obsahu je na webu moc, cca polovina klientů mi říká, že se jim naopak líbilo, jak mám řadu věcí popsánu.

Symfony jako základ webu
Co technologický základ webu? Nabízelo by se, že budu mít webovky na Drupalu. Už s předchozí verzí webu jsem ale přešel na Symfony. Mám svět PHP zkrátka rád a navzdory nejrůznějším jiným moderním trendům mu zůstávám věrný.
Takže obsah webu opět řídím pomocí souborů se syntaxí Markdown. Na jejich základě Symfony generuje strukturu webu, adresy, sitemapu, vytváří stránky a nově i případové studie.
Obrázky jsou automaticky převáděné do formátu WebP pomocí LiipImagineBundle. V patičce mám automaticky načítané a následně cacheované zprávy z Twitteru, které řeší mixedfeed. Podobně načítám do stránek články na dané téma odtud z Maxiorla. Tedy parsuji odpovídají RSS a ukládám jej na webu do cache.
Frontend s využitím Tailwindu
Díky Webpack Encore je možné Symfony poměrně jednoduše propojit s Tailwindem. Zatímco předchozí verzi webu jsem stavěl s pokusem o využití ITCSS, tentokrát jsem si chtěl osahat v praxi Tailwind. Je to už několikátý můj projekt s tímto frameworkem, zatím asi největší co do složitosti stránek.
Překvapilo mě, že je poměrně snadné dodržet grafické podklady i s výchozími třídami v Tailwindu. Výrazně mi s tím pomohlo uložení screenshotu z grafiky a umístění na pozadí spolu se živým reloadem. Používám prohlížeč Polypane, se kterým se základní kostra grafiky velmi dobře ladí.
Naopak trochu v rozpacích jsem z podpory Tailwindu v PhpStormu. Mnohem lepší se mi zdá ve Visual Studio Code, kde plugin automaticky zobrazuje i odpovídající hodnoty v pixelech pro prostorové třídy k odsazení a velikostem.
Používám také relativně nové řešení v podobě JavaScriptu ve světě Symfony, tedy Symfony UX. Konkrétně Symfony UX Turbo pro rychlé načítání stránek při navigaci místo kompletního reloadu. Kvůli lazyloadingu obrázků jsem chtěl využít Symfony UX LazyImage, sle narazil jsem na nějaký problém s cacheováním vygenerovaného blurhashe u větších obrázků, což pak způsobuje velkou režii při načítání stránky.
Lazyloading nakonec řeším pomocí JS knihovny LazySizes. Do stránek je předgenerován a cacheován blurhash pomocí PHP knihovny a obrázky jsou pak donačteny při skrolování. Jednoduchou animací v CSS se transformují z blurhashe do finálního obrázku.
Reference, testimoniály a screenshoty v případovkách zobrazuji s využitím slideru generovaného knihovnou Swiper. Používám jej asi rok a pořád mě překvapuje, co vše je možné s kombinací jeho nastavení dosáhnout. V daném případě ale nic nestandardního.

Nový web v číslech
S přelomem roku jsem se zbavil Google Analytics, takže web je kompletně bez cookies. Návštěvnost samozřejmě sleduji, používám nástroj Plausible. Protože mám na webu načítání bez reloadu, bylo potřeba do JavaScriptu doplnit listener, který do Plausible posílá záznam o pageview při renderování stránky. Podobně by to bylo s jiným měřidlem.
Hodnotit dopady změn na návštěvnost, je brzy. Navíc to nebyla primární motivace. Hlavní příjem zakázek mám momentálně díky práci u Lesensky.cz coby vedoucí webového oddělení. Ale několik čísel z přípravy nového webu mám:
- 40 komponent v různých variantách
- 21 podstránek
- 4 natahované feedy
- 90+ hodnocení v Lighthouse pro většinu podstránek v okamžiku spuštění
- půl roku příprav ve volném čase (moc ho nebylo, proto tak dlouho na malý web)
Každý, kdo provozuje svůj web, tak jistě potvrdí, že práce na něm nikdy nekončí. Už teď mě napadá krácení referencí na školení a časové osy v životopisu, nejlépe zobrazováním dalších položek po stisku tlačítka. K prvním dvěma vlaštovkám připravuju další případové studie.
Web budu překlápět také do angličtiny. Čistě ze cviku zde Symfony a svět PHP opustím. Potřebuji si porovnat pracnost a případné obtíže mezi PHP a generátorem Hugo. Vzhled i rozsah webu bude totožný, pominu-li jiný jazyk. Docela jsem na srovnání zvědav.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Souhlas, s Twigem se to trochu plete. U Sculpinu nevidím manipulaci s obrázky nebo převod do WebP, což Hugo umí.








Mám trochu zkušeností s Hugem a nebyly úplně příjemné, hlavně proto, že šablonovací systém trochu připomíná Tvig, funguje ale úplně jinak. Možná bych teď zkusil spíš něco jako https://sculpin.io/