WordPress coby nejrozšířenější platforma pro tvorbu webů si s sebou nese i několik záludností, které nemusejí být patrné na první pohled. Nejdříve ale některé kladné stránky:
- spousta lidí se s ním už někde setkala,
- běží skoro všude (ne všude ale dobře),
- seženete pro něj vývojáře lusknutím prstu (no…, viz dále),
- existuje pro něj hromada rozšíření (a to je kámen úrazu).
To, že je WordPress tak moc rozšířený a oblíbený je zároveň i jeho problém. Nemá totiž striktně dané mantinely jako třeba Drupal, ať už co se týče bezpečnosti, tak kvality kódu a nějaké koncepce systému jeho pluginů.
Velmi často se duplikují funkce, takže tu máme několik pluginů pro vícejazyčnost, hromadu pluginů řešících SEO, nepřeberné množství rozšíření zpřístupňujících práci s políčky a buildery. Ou jé, buildery…
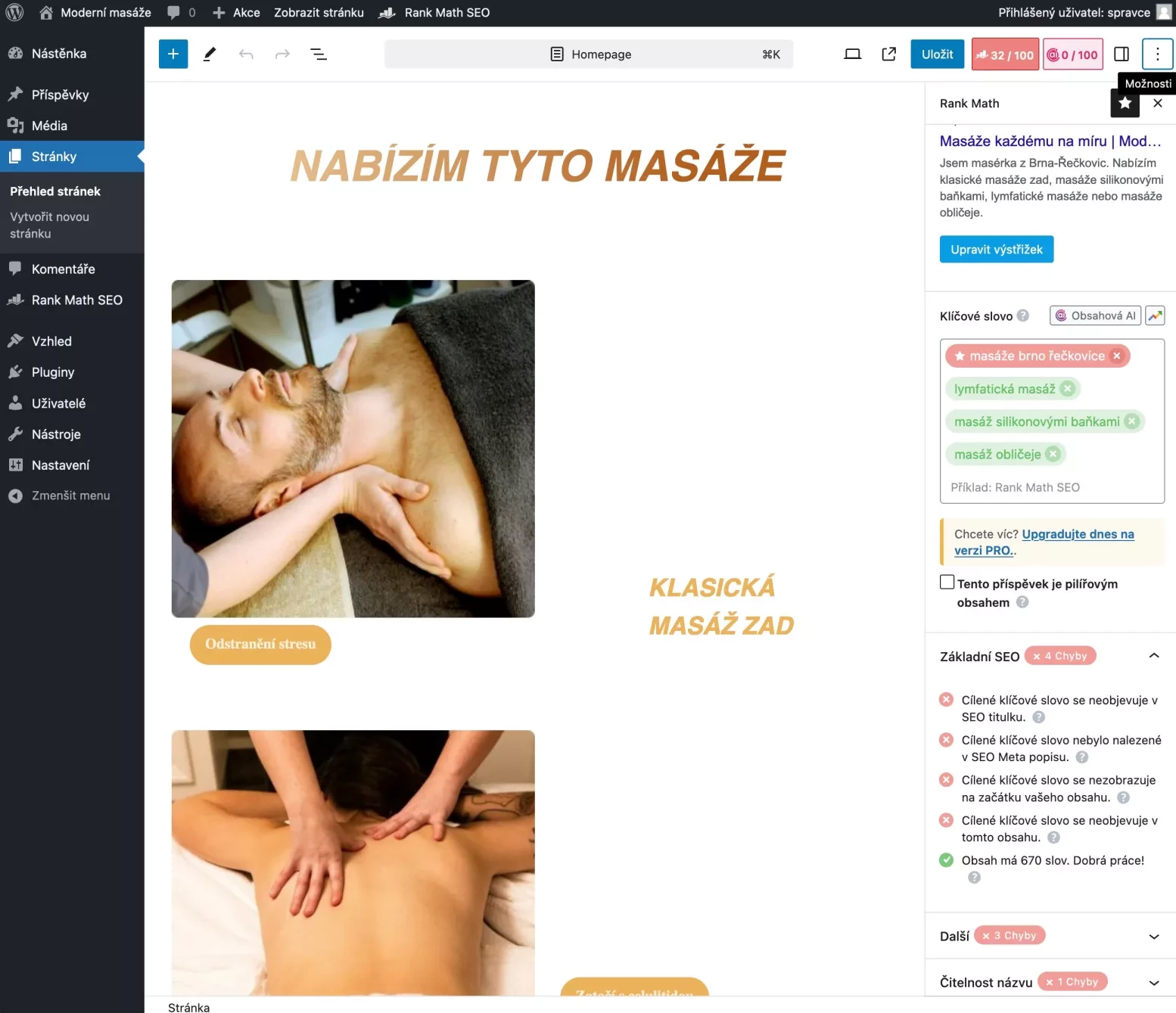
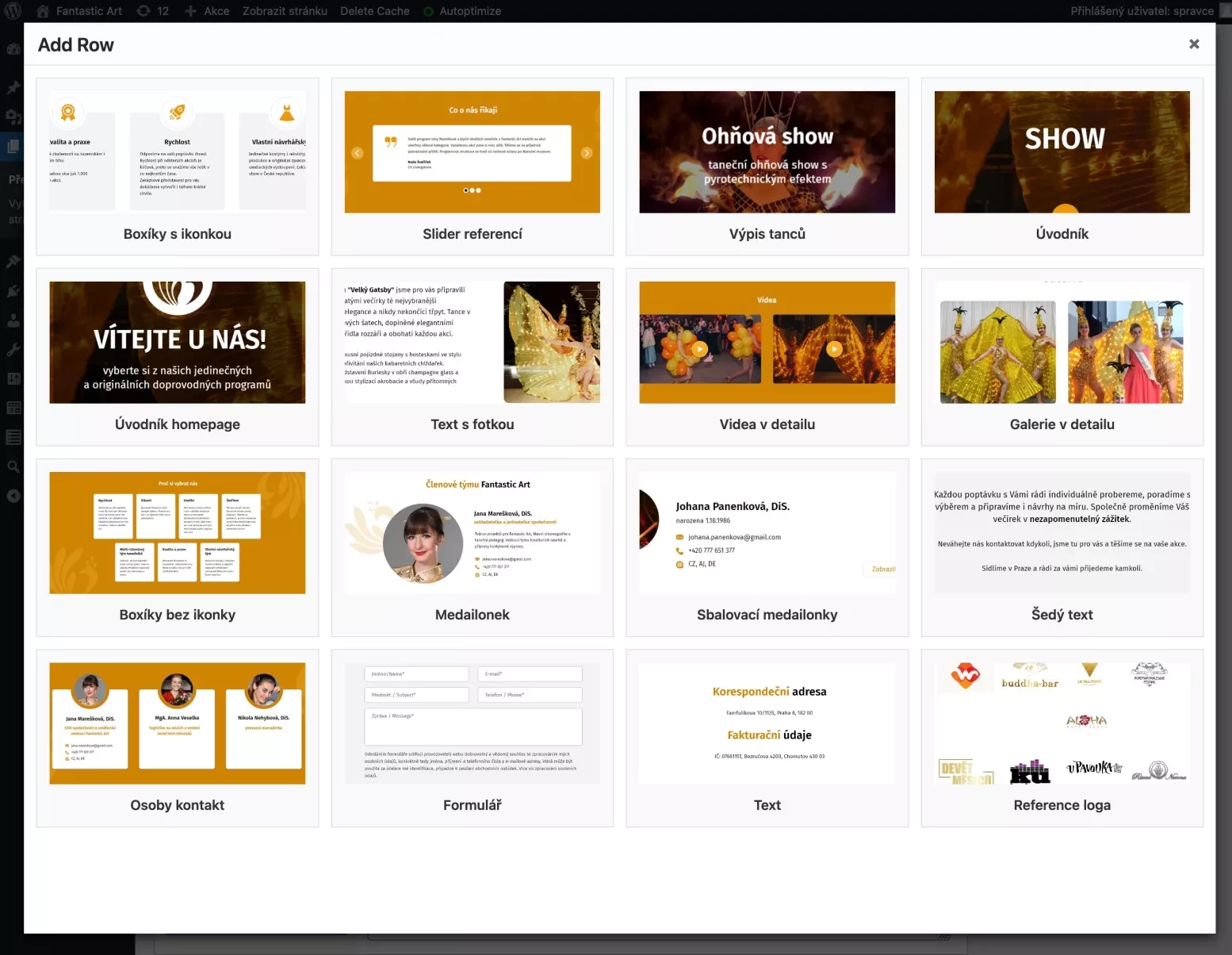
Ukažte mi dvě stejné administrace na WordPressu
Kolik řečí umíš, tolikrát jsi člověkem. Ve světě WordPressu by se to dalo parafrázovat ve smyslu, kolik implementací WordPressu vymyslíš, tolikrát jsi wordpressák. Potíž této platformy je, že přístup ke stavbě webu je natolik otevřený, že díky svobodě tvořit web se vytrácí přenositelná uživatelská zkušenost.

Neříkám, že to je nutně špatně. Jenže výsledkem je dosti často zklamání uživatele. Myslím opravdu uživatele, člověka, který do webu láduje články, edituje odkazy, mění fotky. Nikoli webmastera, který tam něco nastavuje.
Ve skutečnosti totiž konkrétní implementace určuje, co jste se naučili:
- WordPress se základním editorem a metaboxy (už dnes skoro nevídám)
- WordPress s políčky (nejčastěji ACF a repeater field) a obsahovými komponentami s nich
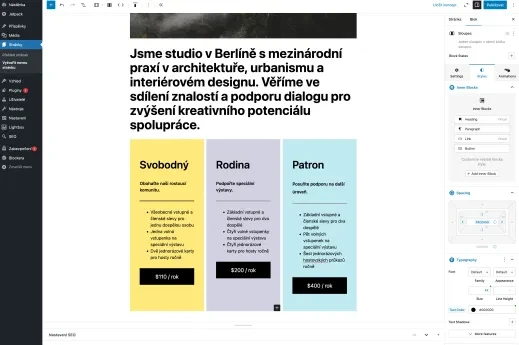
- WordPress s výchozím blokovým editorem (Gutenberg)
- WordPress s výchozím blokovým editorem a podporu full site editace
- WordPress s Elementorem
- WordPress s Oxygen builderem
- WordPress a Divi
- WordPress a Breakdance builder
- WordPress se šablonou z theme portálu s vlastním builderem
- WordPress a Beaver builder
A mohl bych pokračovat dále, přičemž vidíte, že mi prsty na obou rukou nebudou stačit. Každá taková implementace WordPressu pak znamená více či méně odlišné prostředí, ve kterém vytváříte obsah.

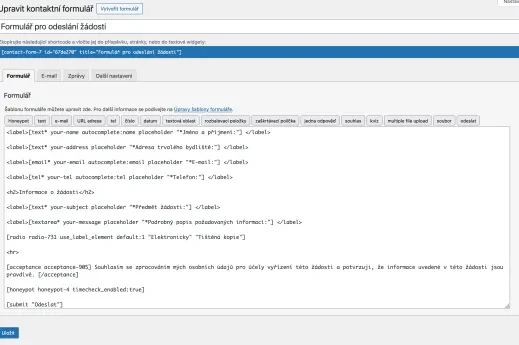
Teď si toto všechno ještě zkombinujte s různým řešením vícejazyčnosti a třeba s pluginy pro SEO. Některý nabídne vyplnění popisků a titulku pro vyhledávač spolu s nastavením obrázku pro sociální sítě přímo pod editací obsahu. U jiného zase musíte příslušné nastavení lovit někde ukryté za třemi tečkami v postranním panelu.

Je to vlastně dobře, ale…
Byly doby, kdy jsem s WordPressem začínal. Vlastně jsem za tu svobodu volby pro tvůrce webu vděčný. Mírná křivka učení, rychlý vstup do problematiky a možnost zvolit si po osvojení základů řešení, které člověku vyhovuje. Někdo se vydá cestou profi webů s cizelovaným kódem (který ocení minimum klientů), jiný sáhne po builderu, který mu bude sedět ovládáním a rychlostí práce s projektem.
Ale pořád je tu někde ten běžný uživatel, který edituje obsah. Ten neví, že je nějaký Elementor, nějaké ACF nebo co má s webem společného vynálezce knihtisku. Je pak na nás, tvůrcích webu korigovat počáteční očekávání správným směrem. V opačném případě se může snadno stát, že klient z „umím WordPress z dřívějška“ přejde do režimu „co jste to vyrobil, toto není WordPress“.
Pro zadavatele webu: Myslete na to, že WordPress je velice otevřený systém a pokud se s ním jednou někde naučíte, snažte se dopátrat, v jaké konfiguraci jste jej používali. Vyhnete se zklamání při spolupráci s webaři, kteří vás dostatečně nevyzpovídají.
Moje cesta za aktuální implementací WordPressu
Webů na této platformě jsem sice nepostavil tolik jako na Drupalu, ale bude jich za ty roky taky pěkný počet. Začínal jsem v době, kdy WP neměl blokový editor, takže to byla klasika v podobě hlavního editačního pole, ke kterému se později přidaly metaboxy.
Časem jsem potřeboval stavět pokročilejší stránky, takže jsem tehdy sáhl po WP Types a WP Views, dnes v sadě Toolset. Později jsem přešel k ACF Pro s vylepšením ACF Extended.
Buildery mě nikdy moc nebavily. Přišlo mi, že napsat si vlastní HTML výstup a k němu CSS nebo JavaScript je pro mě jako vývojáře rychlejší a smysluplnější cesta než to všechno naklikat. A po zkušenostech s Elementorem jsem nabyl dojmu, že rychlejší je pak i web samotný. Za covidu jsem jich předělával z tohoto builderu hned několik.

Na druhou stranu, koupil jsem si Oxygen builder a postavil pár webů na jeho bedrech. Je to takový builder spíše pro vývojáře, měl jsem chvíli pocit, že pro jednodušší stránky to s ním bude rychlejší. S odstupem času bych to už neřekl, navíc je výrazně pomalejší jejich editace, builder se docela dlouho načítá.
Nakonec jsem u webů, kde není potřeba vyplňovat samostatná pole, podle kterých se bude třídit a filtrovat, skončil u výchozího blokového editoru. A je to tak správně. S nativním Gutenbergem totiž máte největší jistotu, že se web po aktualizaci nepokazí. Existuje pro něj řada rozšíření, je to také velmi rychlé řešení.
Z hlediska uživatelské přívětivosti pro editory webu bych pár výhrad měl, na druhou stranu, pokud jsem klientovi alespoň jednou ukázal, jak se s tím pracuje, neměl problém.

Weby, které na WordPressu stavíme s bráchou, velmi často implementují vlastní vzory, které odpovídají prvkům z grafického designu. Klient si tak je schopen vytvářet nové podstránky při zachování navržených komponent a nemusí je složitě naklikávat ze základních prvků. A my tak zatím řešíme, že nevytváříme plnohodnotné komponenty v Reactu. Win win, řekl bych.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
To vypadá, jako bych šlápl na kuří oko anonymnímu ortodoxnímu zastánci Oxygen Builderu, anonymní Jirko. Je to tak? Nepochopil jste smysl sdělení. Článek je o tom, jak WP vnímají klienti, nikoli o tom, jestli je Oxygen či jiný builder fajn pro (ne)schopného vývojáře.
Bezesporu má Oxygen řadu výhod pro vývojáře, ostatně proto jsem si jej před nějakou dobou taky koupil, ale to tu neřeším. A pomalejší oproti blokovému editoru je zřetelně.
Je to pražák. I když ortodoxně anonymní :-)








Další nesmysl, který čtu ohledně wordpress a např. oxygen builderu. Samotný builder je velmi rychlý, záleží na jakém hostingu jej využíváte. Je velmi propracovaný (ano, je pro vývojáře). Vytvořit web pro vývojáře v Oxy je otázka chvilky, chce se to jen naučit. Ostatně tak, jako cokoliv jiného. To, že je wordpress velmi variabilní je jeho výhoda, nikoliv prokletí. Jde jen o to, zda v něm pracuje schopný, či neschopný vývojář