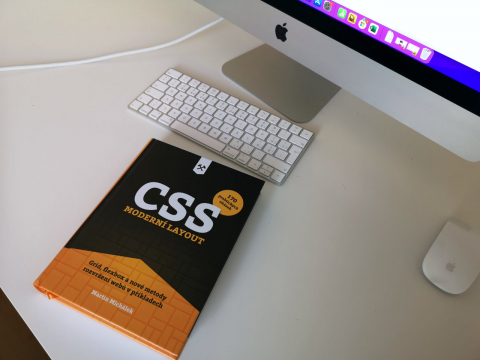
U ruky mám novou Martinovu knihu a bokem se dívám na čtvrté vydání CSS: The Definitive Guide, kterou napsali Eric Meyer a Estelle Weyl. No teda! Česká kniha má sice tvrdou obálku, ale když řeknu, že i bez ní zabírá půlku zmíněné CSS bible, tak nebudu přehánět.

Zkrátka a dobře, pokud si budete myslet, že o CSS víte všechno, seskočte ze stromů zpět na zem. Kódovat CSS je zkrátka samostatná disciplína a jen o poskládání layoutu se dá povídat hodiny.
Zúčastnil jsem se křtu knihy CSS: moderní layout v prostorách brněnských Czechitas, kde byla spousta těžkých kalibrů z české frontendové komunity. Řada lidí zde pokorně přiznávala, že o některých CSS vlastnostech, které Martin při prezentaci své nejnovější knihy zmínil, slyšela poprvé.
Jaká je tedy kniha, která oproti předchozím dílům téhož autora výrazně narostla na objemu?

Pro začátečníky i neohrožené kodéry
Tvrdá vazba, 440 stránek, 170 praktických ukázek, barevné obrázky, dobře čitelné písmo, přehledné informace. Martinovi se povedlo udělat chytrého pomocníka, který vás nezahltí hromadou nutné teorie a je možné jej číst od začátku do konce i listovat na kapitoly, které vás zrovna zajímají.
Kapitol je devět a před každou najdete úvodní text s informací, co v ní můžete očekávat. Kromě gridů a flexboxu Martin Michálek zmiňuje vícesloupcový layout, zarovnávání boxů i související nástroje a vlastnosti. Například calc() nebo clamp(). Myslí i na méně zkušené, proto úvod knihy tvoří taková seznamka, kde se vám vaši budoucí partneři flexbox, grid a multicol představí v tom nejlepším světle.
Pokud se v knize objeví pro čtenáře něco nového, autor se u toho zastaví a čtenáře na to upozorní. Například, že se bude setkávat s odkazy na online ukázky i ve zbytku textu. Je to takové lidské, kniha pak nepůsobí jako odosobnělá referenční příručka.

Příklady táhnou
Jednotlivé kapitoly a jejich části mají vždy podobnou strukturu. Martin vám představí základní zápis dané vlastnosti a její využití. Následuje popis možných problémů, na které narazíte, nebo kombinace s jinými vlastnostmi CSS.
Vše je proloženo příklady, screenshoty a odkazy na CodePen. Na konci je vždy zmínka o kompatibilitě, dost často se věnující potřebné úpravě pro IE11. A pak hurá na další podkapitolu.

CSS: moderní layout na papíře i na displeji
Primárně jsem se zajímal o papírovou podobu knihy. Jasně, nic se asi nemění rychleji než webové technologie. Na druhou stranu si myslím, že drtivá většina obsahu knihy bude platit i za rok, dva, tři. A já osobně pořád raději listuji knihou než swajpuji strany e-booku na displeji.
Každopádně, pokud preferujete elektronickou podobu, pak vás potěší, že CSS: moderní layout je k dispozici i jako e-book ve třech formátech: epub, mobi a pdf.
Cenovka začíná na baťovských 399 Kč v případně e-booku, samotná kniha stojí 699 Kč a kombinace obojího pak bez koruny devět stovek. Dostanete za to odpovídající informace a je na vás, jak se vám je podaří zhodnotit.
Na závěr recenze určitě knihu doporučím. Je jasné, že koukání na StackOverflow, proč doprčic nefunguje váš zápis pro nějaký složitý layout, vás zcela nezbaví, ale minimálně budete po jejím přečtení efektivnější. A třeba jako já zjistíte, že řada věcí lze dnes v CSS udělat velmi jednoduše a rychleji.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Přidat komentář