Photoshop používá spousta designérů pro návrh webových stránek i jiných rozhraní, například mobilních aplikací. Jestli je to vhodné, nebo zda je lepší používat nějaké vyloženě vektorové grafické editory, nechejme stranou. Já osobně mám rád Photoshop.
Jednou z cest, jak zpříjemnit práci při realizaci webu nakresleného ve Photoshopu, zkouší ukázat experimentální online aplikace od Adobe, Project Parfait. Běží přímo ve webovém prohlížeči, vlastně si vyžádá něco s WebKitem (ideálně tedy Chrome) a nechce po vás, abyste měli na počítači instalovaný Photoshop.
Jde o experiment, to znamená, že není zcela jisté, že se ve finále objeví jako běžný komerční produkt. Na druhou stranu ale Project Parfait nevypadá jako zpola odladěná věc, na několika PSD jsem vyzkoušel, že funguje více méně bez problémů a dělá, co slibuje. A nepadá. Pojďme se na něj kouknout blíže.
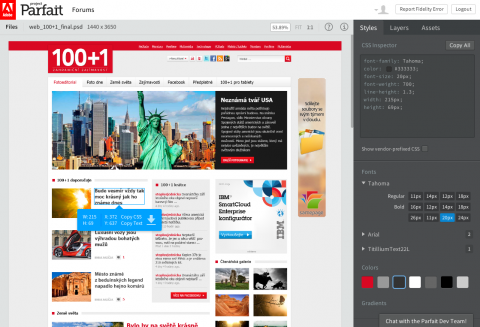
Pro přihlášení na adrese projectparfait.adobe.com potřebujete Adobe ID, to lze vytvořit zcela zdarma, takže vám nic nebrání v tom, produkt vyzkoušet. Po přihlášení vám Project Parfait nabídne plochu pro nahrání vašich PSD souborů. Ty jsou krátce zpracovávány a následně připraveny k otevření v online aplikaci.
Styly a CSS v Project Parfait
Přestože se v materiálech k projektu dočtete, že nakopírované PSD se nemusí zobrazit úplně stejně jako v desktopovém Photoshopu, musím říci, že jsem na problém nenarazil. Jakmile si zde PSD otevřete, tak myší přejíždíte nad jednotlivými vrstvami, obrázky, texty. Klepnutím některou z položek označíte a Project Parfait vám zobrazí její CSS zápis, který můžete použít ve své aplikaci.
Ten CSS zápis může být různý. Pro rastrovou vrstvu s nějakým obrázkem se vám nabídne zadání jejích rozměrů a stažení jako samostatného souboru. Ihned pod označenou položkou také uvidíte rozměry a pozici spolu s odkazem pro rychlé zkopírování CSS zápisu.
V případě textové vrstvy je už CSS kódu o poznání více. Problém je občas s fonty. Řadu jich Project Parfait rozpozná, u řady řekne, že jde o písmo TitiliumText22L. V případě textů můžete rychle zkopírovat i to, co je v nich napsáno. Přehled všech použitých písem vidíte i v bočním panelu, hned po CSS zápisem pro zvolený prvek.
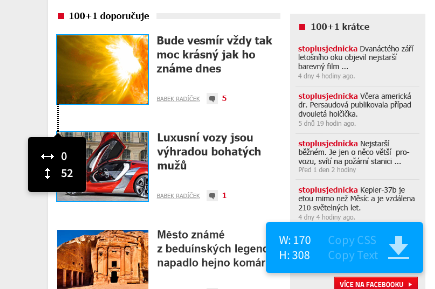
Měření vzdáleností
Označte klepnutím jeden prvek v PSD, a poté s držením klávesy Shift klikněte na nějaký sousední. Ihned uvidíte vzdálenost mezi těmito prvky. Pokud se nemýlím, ve Photoshopu nic takového nelze. Já měřím vzdálenost pomocí nástroje Slice Tool. Rychlost a jednoduchost, s jakou lze změření vzdálenosti v Project Parfait provést, se mi velmi líbí.
Barvy a přechody
Hned po otevření PSD vám Project Parfait zobrazí přehled barev použitých v obrázku. Samozřejmě ne na fotkách, které jsou v něm vloženy, ale u písem a vektorových objektů. U nich bych se ještě zastavil – Parfait vám po výběru takového prvku zobrazí v CSS jeho zápis i pro přechodovou výplň, kterou je možné realizovat přes CSS3. A to včetně vícesměrových a složitějších gradientů.
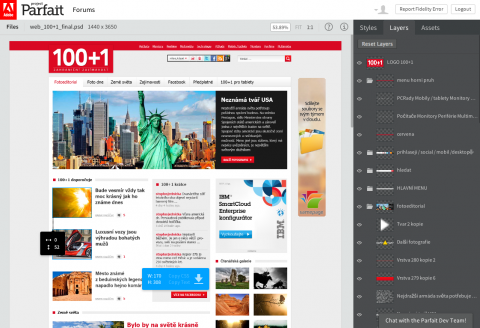
Vrstvy
Boční panel standardně zobrazuje zápis CSS pro zvolený prvek a pod ním seznam písem a barev. Můžete jej přepnout i do režimu Layers, pak vám zobrazí přehled vrstev v otevřeném PSD. Můžete je zde zobrazovat a ukrývat podobně, jako v desktopovém Photoshopu. Parfait navíc i přímo zde u jednotlivých vrstev nabízí tlačítko pro jejich stažení ve formě obrázku.
Při stahování vrstvy si vybíráte formát, v jakém se má uložit. Tedy PNG8, PNG32, JPG nebo SVG. Obrázky se nestahují hned, jsou dostupné na kartě Assets, odkud je teprve stáhnete. Trochu mi to připomíná Generator ve Photoshopu CC.
Jak to bude s Project Parfait dále?
Jak Adobe píše v Project Parfait (beta) FAQ, zatím není jisté, zda bude produkt dotažen do konce, natož jaká by byla jeho případná cena za používání. Vše tak určitě rozhodne i zájem uživatelů. Zmíněné FAQ doporučuji přečíst. Najdete tam mimo jiné i přehled limitů týkajících se nahrávaných PSD.
Stejně tak se tu dočtete, podle čeho Parfait usuzuje, zda má při generování CSS použít prefixy pro jednotlivé typy prohlížečů. Používá službu Shouldiprefix.com.
Celkově hodnotím Project Parfait jako povedený nápad a zajímavý produkt. Myslím si, že pokud bude dotažen do konce a za rozumnou cenu, například v rámci předplatného k Photoshopu, určitě si své fanoušky najde.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Zvláštní, že v této souvislosti ještě nikdo nezmínil více než rok starý český projekt CSS Hat: http://csshat.com/.
Tak zmiňte :-) Máte s ním více zkušeností, než jen to, že existuje?











Po prvním oťukání to vypadá dobře, díky za tip.