Jak dosáhnout co nejmenší velikosti souborů s obrázky, které připojujete do kaskádových stylů u svých webových stránek? Můžete například převést PNG na JPEG s věší kompresí, nepotřebujete-li průhlednost a nevadí vám horší kvalita obrazu kvůli použití ztrátové komprese. Velmi dobře se to dá použít například u pozadí stránky.
Další možností je sáhnout po nových vlastnostech CSS3. Před nějakou dobou jsem je zmiňoval v článcích o CSS3. Místo obrázků sloužících pro vytvoření kulatých rohů nebo stínů vám nově stačí zápis do CSS3 - s vykreslením takové grafiky si poradí všechny moderní verze webových prohlížečů.
Ovšem v řadě případů prostě potřebujete zůstat u obrázku. Podívejme se na dvě metody, jak jejich úpravou mírně zvýšit rychlost načítání stránky a snížit množství přenášených dat.
Optimalizujte obrázky odstraněním nepotřebných dat ze souborů
Jak určitě víte, soubory s grafikou si s sebou nesou řadu informací, které s obrazovou stránkou přímo nesouvisejí. U fotek jsou to informace EXIF, u jiných obrázků zase informace z grafických editorů, ve kterých je upravujete nebo vytváříte. U JPEG lze pracovat s nastavením ztrátové komprese, nastavením, tentokrát bezztrátové, komprese lze zmenšit také soubory s obrázky PNG.
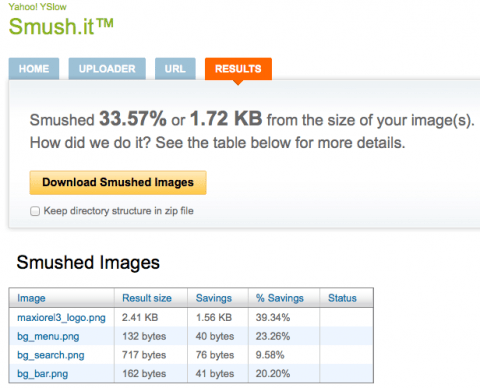
S optimalizací obrázků vám pomůže například služba Smush.it od Yahoo. Jde vlastně o online nástroj, který kombinuje několik samostatných aplikací fungujících většinou v příkazovém řádku, a které si můžete stáhnout do svého počítače separátně. Konkrétně ImageMagick, pngcrush, pngout, optipng, pngrewrite, jpegtran a gifsicle. Přehled najdete ve FAQ služby Smush.it.
Smush.it samotný najdete na adrese www.smushit.com. Na záložce Uploader najdete tlačítko pro výběr a nahrání souborů z počítače. Pokud je již máte na webu, můžete na vedlejší záložce zadat jejich URL. Na každý řádek URL jednoho obrázku. Po jejich optimalizaci vám Smush.it zobrazí přehled o tom, kolik procent velikosti vám pomohl ušetřit a nabídne samozřejmě odkaz pro stažení optimalizovaných verzí obrázků.
Službu Smush.it lze využít i ve spojení s některými redakčními systémy. V případě Drupalu je tu modul ImageAPI Optimize, pro WordPress je k dispozici modul WP Smush.it. Něco určitě najdete i pro Joomla a další CMS.
Hledáte-li nějaký program, který vám v počítači umožní pohodlněji využít službu Smush.it, koukněte na jednoduchou utilitu napsanou v Javě. Zajímavý je také nástroj psaný v Pythonu, mash-images. Nepracuje sice přímo s Smush.it, ale využívá stejné nástroje, na kterých je Smush.it postaveno.
Používejte CSS sprites
Dalším zajímavým „vylepšením" vašeho webu může být použití CSS Sprites. Jedná se o techniku, kdy jsou různé obrázky používané v CSS (nejčastěji pro vložení na pozadí nějakého prvku) spojeny do jednoho souboru a v CSS volány tak, aby prohlížeč vykreslil jen danou část z celého velkého obrázku.
Čeho pomocí CSS Sprites dosáhnete? Především úspory HTTP požadavků. Místo toho, aby prohlížeč z vašeho serveru stahoval X různých obrázků, stáhne jenom jeden, velký. To bude do jisté míry rychlejší, protože bude třeba jen jeden HTTP požadavek, navíc to mírně ulehčí zátěži vašeho serveru (nebo hostingu). Nevýhodou může být trošku delší čekání na vykreslení grafiky, protože se musí stáhnout celý větší soubor. I tak ale doporučuji CSS sprites vyzkoušet, většinou jde o změnu k lepšímu.
S vygenerováním CSS Sprites pro hotový web vám pomůže třeba služba SpriteMe. Jak ji použít? Na domovské stránce si přetáhněte odkaz SpriteMe do lišty svého webového prohlížeče. Následně načtěte stránku, kterou chcete optimalizovat a klikněte na vytvořené tlačítko v liště.
Po stisku tlačítka se prohlížeč spojí se SpriteMe a na webové stránce se vám objeví nový panel se seznamem obrázků nalezených v CSS, které lze spojit do jednoho sprajtu. Klikněte na tlačítko Make Sprite, počkejte na zpracování a koukněte na rozměr a velikost upraveného obrázku. Odkazem si jej můžete stáhnout do počítače. Tlačítkem Export CSS si zase zobrazíte seznam zápisů, kterými opravíte svoje původní styly tak, aby nově používaly vytvořený CSS Sprite.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.









Přidat komentář