Animovaný GIF je v podstatě sada dvou a více statických obrázků uložených v jednom souboru. Ty se pak v nastaveném intervalu střídají ve svém zobrazení. Animovaný GIF může vypadat jako blikající reklama, ale také jako jednoduché video. Záleží na tom, kolik snímků s jakou rychlostí v něm budete střídat. Nevýhodou je omezení v podobě maximálního počtu barev (256), výhodná je zase velikost animací v GIFu a snadnější vložení do webu oproti flashovým animacím.
Adobe Photoshop je primárně určen pro práci s rastrovou grafikou, tedy s fotografiemi a návrhy designu webů. Co se týče animací, i pro ně nabízí několik nástrojů, kupodivu řada uživatelů neví, jak je správně zkombinovat a získat animovaný GIF. Patříte-li mezi ně, snad vám pomůže tento krátký návod. Je psán s ohledem na Adobe Photoshop CS5, ale bez problémů byste ho měli uplatnit i ve starších verzích Photoshopu.
Základem jsou vrstvy
Jelikož se animovaný GIF skládá z několika po sobě jdoucích obrázků, musíme si je ve Photoshopu nějakým způsobem připravit. Nepotřebujeme k tomu několik souborů. Postačí jediný, který bude obsahovat několik vrstev.
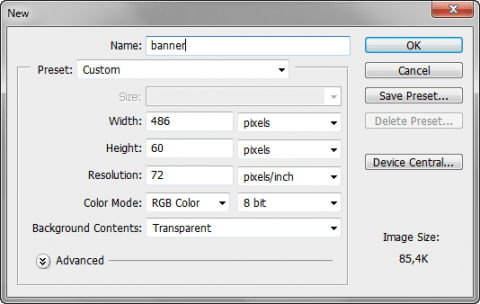
Vytvořte si tedy nový soubor (File > New) s rozměry 468 x 60 px a umístěte do něj obrázek se základní podobou reklamního banneru.
GIF v Adobe Photoshopu
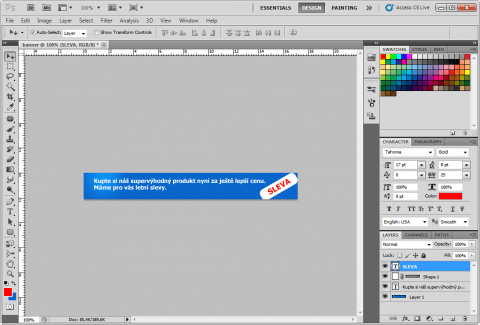
V příkladu pro tento návod jsem vložil barevné pozadí, nějaký text a zvýrazněné upozornění na slevu. Od červeného textu Sleva budu ve výsledku požadovat, aby ve vytvořeném GIFu blikal. To zařídíme zobrazováním a ukrýváním jeho vrstvy.
GIF v Adobe Photoshopu
Vytvoření snímků pro animovaný GIF
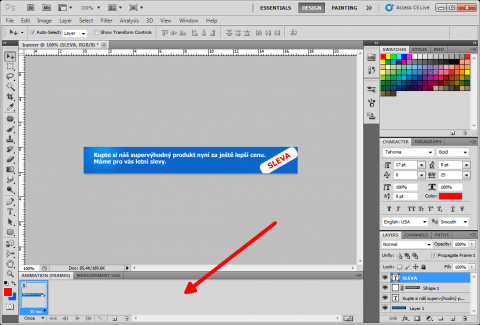
Zobrazte si panel pro jednotlivé snímky animace, a to pomocí funkce Window > Animation. Ve spodu vám přibude nový panel a v jeho pravém spodním rohu klepněte na tlačítko Convert to frame animation. Okno Photoshopu by pak mělo vypadat nějak takto:
GIF v Adobe Photoshopu
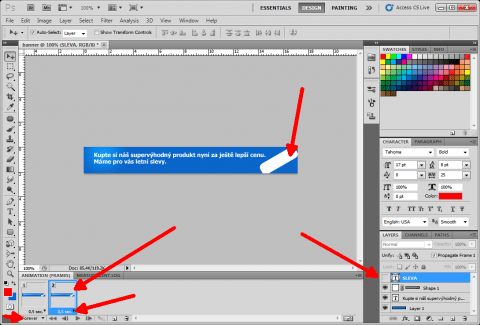
Nyní v levém spodním rohu animačního panelu klepněte na tlačítko pro přidání dalšího políčka v animaci - Duplicates Selected Frames. V náhledech políček přibude další. Nyní tedy máte dvě políčka animace střídající se ve výchozím intervalu deseti sekund. Zobrazení nebo ukrytí jednotlivých vrstev se bude vždy vztahovat k políčku, které máte právě označeno.
Chceme tedy začít s tím, že se banner zobrazí se slovem Sleva, které se následně ukryje. Pak se zase zobrazí, ukryje a pořád dokola. Čili, označte si vespod druhý snímek a v seznamu vrstev klepněte na oko, kterým ukryjete vrstvu se slovem Sleva. Když se přepnete na první snímek, všimněte si, že zde je vrstva zobrazena.
Vespod každého políčka animace je jeho délka zobrazení v sekundách. Pro obě políčka tedy nastavte délku zobrazení 0,5 sekundy, případně si ji upravte dle potřeby. Aby animace kolovala, tedy aby se neustále střídalo zobrazení a ukrytí textu Sleva, tak ještě v levém spodním rohu animačního panelu změňte opakování animace z výchozího Once (jednou) na Forever (pořád). Nyní můžete klepnout na přehrávací tlačítko vedle a animaci si prohlédnout přímo v okně Photoshopu.
GIF v Adobe Photoshopu
Jak exportovat animaci z Photoshopu do GIFu
Hotový projekt si nezapomeňte uložit do nativního formátu Photoshopu, čili do souboru PSD. Jen tak budete moci animaci později upravovat. Pokud byste otevřeli přímo animovaný GIF, tak Photoshop načte první políčko animace a po uložení všechna ostatní zruší.
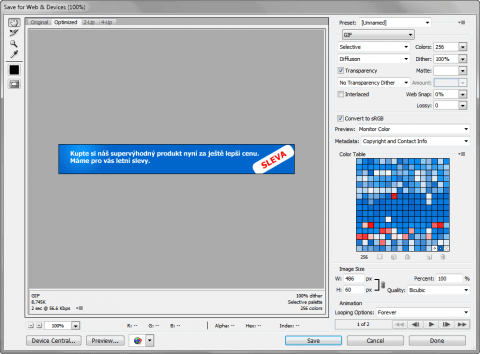
Animovaný GIF vyexportujte po přípravě popsané v předchozích částech návodu tak, že zavoláte funkci File > Save for Web & Devices a jako výstupní formát vyberete GIF. Potom klepněte na tlačítko Save.
GIF v Adobe Photoshopu
Banner z návodu vypadá následovně, PSD soubor pro Photoshop si můžete stáhnout z přílohy níže. Jak vidíte, vytvoření banneru ve Photoshopu je velice snadné.

| Příloha | Velikost |
|---|---|
| banner.psd | 128.29 KB |
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
ahojky, díííky moc za návod, jen bych měla dotaz, dá se nějak jinak nastavit blikání???? Myslím zda jde třeba, aby text přejížděl zprava do leva atd, děkuji za odpověď Petra
Šlo by to udělat tak, že bude více vrstev, ve kterých bude text vždy o něco posunut. Ve výsledku to bude vypadat, že se pohybuje.
super návod! díky
děkuji za návod, učím se grafiku a tento návod mi moc pomohl :-)
Moc děkuji za návod. Je super.Chtěla bych ještě poradit ... mám v animaci dva obrázky a ke každému bych potřebovala dát jiný odkaz? Poradíte mi jak na to?Předem moc děkujiJana
Obávám se, že v jednom gifu více odkazů nezařídíte, protože to co pokrývá tento návod je čistě obsah gifu. Kam takový banner odkazuje se nedefinuje uvnitř toho gifu u jednotlivých snímků, ale při vkládání do webové stránky pomocí HTML kódu, kterým se "obalí" obrázek.
Na to, aby se to chovalo tak jak popisujete, by to musel být flashový banner, kde se jednotlivým objektům dá nastavit různý cíl a to i se zahováním animace.
Jinak návod je opravdu dobře zpracovaný, díky ;)
Při ukládání gif souboru pro web je barva vždy stažena pouze na 256 barev. Tzn.když si animaci nedělám od začátku sám a nevolím pouze z těchto barev, ale např.tvořím animaci za použítí reálných fotek, je výsledek vždy optimalizován na 256 barev. To ve výsledku fotky "rozmaže, roztečkuje" a je to nepoužitelné.
Lze někde nastavit větší počet barev, nebo uložit originální tzn.neoptimalizovanou verzi animace?
Je taky další otázkou, zda animaci, která má pak 3,2MB, použít na homepage webu.
Děkuji za odpověd.
Pavel
Snadná odpověď. Ne a ne. Na animaci z fotek není Photohsop určen a animaci z fotek v GIFu není vhodné dávat na web. Toto řešení je pro různé malé bannery poplatné době vzniku tohoto starého článku.
Pokud chcete nějakou animaci nebo video z fotek na webu, udělejte z toho videosoubor a buď ho hoďte na YouTube a přes iframe do webu, nebo jej vložte pomocí HTML5 značky video.













Super, díky za návod...funguje!