Na mnoha webech se často setkávám s maskami obrázků, které díky použití SVG nemusejí mít klasickou HTML obdélníkovou podobu. Jenže: znáte kodéra či vývojáře, kterému by se to chtělo kreslit? Já mezi ně nepatřím ani náhodou.
Jiný příklad: úvodník webu a hlavička zakončená nepravidelnými vlnkami. Tam se také hodí SVG maska. Pak tu máme úvodníkové fotky k článkům, kterým by slušela nějaká abstraktní grafika na pozadí. Podobně fotky článků na sociální sítě.
Ve všech těchto a mnoha dalších případech najde využití jednoduché klikátko v podobě webové aplikace Haikei.
Jak vytvořit SVG grafiku jednoduše
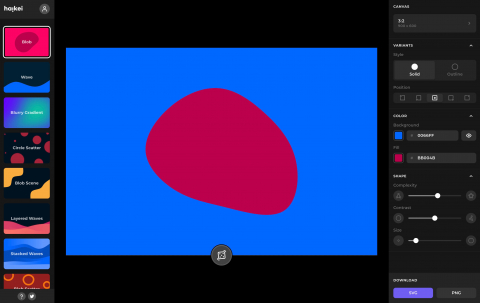
Po přihlášení do aplikace Haikei uvidíte na levé straně výběr tvarů, které lze vygenerovat. Momentálně jich Haikei nabízí patnáct. Počínaje blobem, tedy nepravidelným zaobleným tvarem, přes vlnky, přechodové výplně až k různým kombinacím více objektů.
Na levé straně naopak najdete nastavení zvoleného generátoru. Barvy, pozici, zaoblení, poměr stran a jiné. Vždy se nabídka možností liší dle zvoleného generátoru.
Pod živým náhledem obrázku Haikei nabízí tlačítko pro náhodnou změnu nastavení a vygenerování nového náhledu.

Export grafiky je možný do SVG nebo PNG. Hodí se tedy nejenom jako podklad pro SVG maskování, ale i coby pozadí běžných obrázků.
Momentálně je Haikei zdarma a bez omezení či nutnosti registrace. Do budoucna autor zvažuje další funkce jako export kódu, více nastavení pro barvy, přístup k více šablonám, ale možná také placený přístup. Uvidíme. Mě tento nástroj zaujal.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Přidat komentář