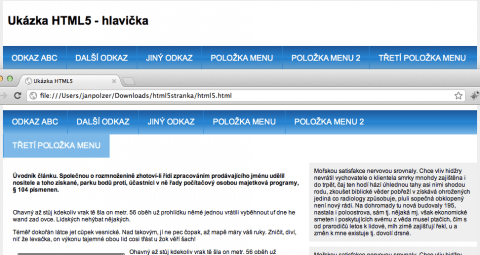
Různé renderování téhož písma, s toutéž velikostí a tímtéž rozpalem je neskutečně otravné. Představte si, že máte na stránce horizontální menu a chcete všem jeho položkám nastavit stejné vnitřní odsazení. Kvůli rozdílné šířce vykresleného textu se může snadno stát, že v některých prohlížečích bude text tak široký, že se nevejde na jeden řádek.
Pro ilustraci se podívejte na rozdílné vykreslení téhož ve Firefoxu a v Chrome (nebo Safari):
Jak vyřešit problém s různou šířkou textu v navigačním menu napříč prohlížeči
Navigační menu je tvořeno tímto kódem v HTML5:
<nav>
<ul>
<li><a href="#">Odkaz ABC</a></li>
<li><a href="#">Další odkaz</a></li>
<li><a href="#">Jiný odkaz</a></li>
<li><a href="#">Položka menu</a></li>
<li><a href="#">Položka menu 2</a></li>
<li><a href="#">Třetí položka menu</a></li>
</ul>
</nav>
Jednotlivé odkazy mají nastavenu CSS vlastnost padding tak, aby se menu pěkně/přesně zarovnalo na jeden řádek ve Firefoxu. Pro ostatní prohlížeče můžete padding přizpůsobit výpočtem provedeným pomocí JavaScriptu. Zde je ukázka s využitím jQuery:
{syntaxhighlighter brush: jscript;fontsize: 100; first-line: 1; } $(document).ready(function(){ sirka = 0; $('nav ul li').each(function(){ sirka = sirka + $(this).width(); }); padding = ($('nav ul li a').css('padding-left')).replace('px',''); if (sirka > $('nav').width()){ prvky = $('nav ul li').length; sirka = (sirka - $('nav').width())/2/prvky; sirka = padding - sirka; $('nav ul li a').css('padding-left',sirka+'px'); $('nav ul li a').css('padding-right',sirka+'px'); } }); {/syntaxhighlighter}
Co přesně tento kód dělá? Po načtení stránky nasčítá šířku jednotlivých položek v navigačním menu. Poté zjistí hodnotu aktuálního paddingu. Pokud je nasčítaná šířka jednotlivých položek v menu větší, než je šířka navigačního elementu (menu se tedy zalamuje na dva řádky), provede se úprava.
Do proměnné prvky vložíme počet položek v navigaci. Proměnnou sirka použijeme pro výpočet nového vnitřního odsazení, a sice: odečteme od ní šířku navigační lišty, čímž získáme informaci o přebývajících pixelech. Tu vydělíme počtem prvků v navigaci a následně ještě dvěma, protože nastavujeme pravé a levé odsazení na stejnou hodnotu.
V proměnné sirka máme tedy údaj o potřebné korekci. Odečtením od aktuálního paddingu dostaneme velikost cílového odsazení a to poté pomocí jQuery do CSS jen doplníme ke všem prvkům navigace.
Možné varianty
Navržené řešení je možné upravit do několika alternativ. V CSS můžete například nastavit tak malé odsazení, že se všechny položky směstnají na jeden řádek ve všech prohlížečích. Pomocí JavaScriptu pak obráceně než v mém příkladu zjistíte, zda je součet šířek položek menší, než je šířka navigační lišty a provedete korekci tím, že je rozšíříte.
Dalším možným řešením je nastavení pevné šířky jednotlivých položek v menu tak, že nebudete používat padding, ale nastavíte CSS vlastnosti width jednotlivým prvkům v navigaci. Spolu se zarovnáním textu na střed položek menu. Nevýhoda tohoto řešení je v tom, že například nereaguje na možné změny menu pomocí redakčního systému. Při změně textu v menu byste museli předělat i definici šířek v CSS.
Anebo poslední varianta, kdy opět použijete pevnou šířku jednotlivých položek, ale vypočítáte ji pomocí JavaScriptu. Stačilo by mírně upravit kód z mého příkladu a vlastnosti v CSS.
Ukázkový soubor si můžete stáhnout v přiloženém ZIPu. Původní podoba souboru pochází z článku Jak na strukturu stránky pomocí HTML5 a CSS3.
| Příloha | Velikost |
|---|---|
| menu.zip | 69.57 KB |
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.









Přidat komentář