Kdo mě zná nebo čas od času čte moje články na blogu, tak ví, že jsem zaměřený spíše na PHP než na svět JavaScriptů na serverové straně. Ovšem nemohu ignorovat rostoucí popularitu vývojářských nástrojů napsaných právě pro Node.js. V některých případech se bez nich neobejdu, jako třeba při využití Webpack Encore u aplikací psaných v Symfony.
Nedávno jsem potřeboval ve vývojovém prostředí na vzdáleném serveru spustit jednoduchý příkaz, který překompiluje assety a zůstane je dále sledovat, aby udělal totéž při sebemenší změně: „yarn encore dev --watch“.
Na lokále je to v pohodě. Je mi jasné, že na serveru je něco podobného hloupost a vše možné, jenom ne best practice. Ale potřebuji, aby kolega mohl vzdáleně editovat CSS a nemusel mít vývojové prostředí u sebe (ani v Dockeru). A aby se po změně CSS toto následně rovnou překompilovalo s využitím Encore a Webpacku. Aniž by ručně spouštěl nějaké příkazy na SSH nebo do hry zapojoval zdlouhavé Git hooky.
Encore sice umí použít webpack-dev-server, jenže nechce se mi řešit hromadu chybových hlášek a příčiny, proč to nefunguje spolehlivě. Ostatně, ty spousty problémů s kompatibilitou a závislostmi jsou důvodem, proč jsem vůči Node.js aplikacím tak obezřetný.
Takže jsem hledal způsob, jak spustit výše uvedený příkaz yarn se sledováním assetů, který bude na serveru prostě po celou dobu viset a čekat.
Z několika možností se mi líbilo nejvíce použití nástroje PM2. Jedná se o šikovného správce procesů pro Node.js, který se mi bude hodit na řadu dalších věcí.
Použití PM2 v kostce
Tohoto správce procesů rozběhnete jednoduchým příkazem npm install pm2 -g. Proces s ním nastartujete voláním ve tvaru pm2 start příkaz/skript.js. Takže například pm2 start mujshellskript.sh.
Namísto startu lze použít jiný příkaz, kterým se spuštěným procesem nějak manipulujete: restart, reload, stop nebo delete. Za příkazem následuje číslo procesu.
Seznam procesů běžících v PM2 vylistujete jednoduše voláním pm2 list.
Protože následující manipulace s procesy pomocí jejich čísla vyžaduje nejprve spuštění seznamu a zjištění daného čísla, využívám možnosti pracovat s vlastním názvem procesu. Můj kompletní příkaz pro výše popsané účely je tak následující:
pm2 --name yarnwatchproject start "yarn encore dev --watch"
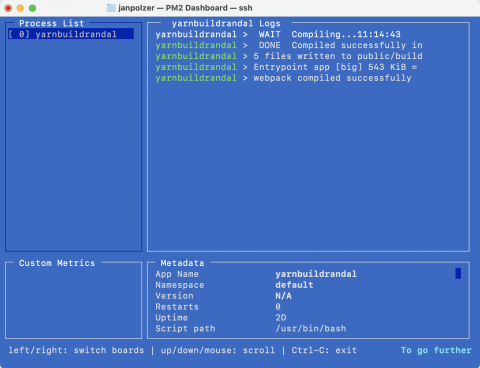
Sledování výstupu ze spuštěných aplikací a příkazů provedete pomocí pm2 logs. Správce procesů má také přehledný monitor v podobě příkazu pm2 monit.

Webový monitoring procesů
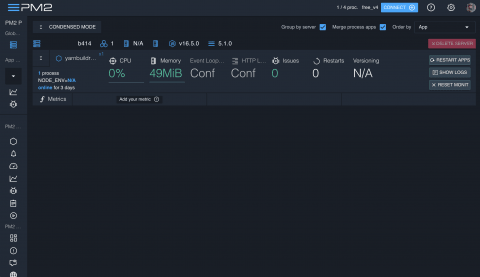
Co mě ale na PM2 zaujalo kromě vyřešení mé primární potřeby nejvíce, je webové rozhraní sloužící k monitorování procesů. Z příkazového řádku jej nastartujete pomocí příkazu pm2 plus.
Následně budete vyzváni k zadání přihlašovacích údajů k webu pm2.io. Pokud je nemáte, zodpovězením otázek na jméno, heslo a e-mail si jej vytvoříte a aplikace vám následně zobrazí odkaz, pod kterým budou vaše monitorované procesy zobrazeny. Je to vlastně stránka na subdoméně app.pm2.io následovaná číslem bucketu v URL.
Po přihlášení je možné se spuštěnými procesy provádět podobné operace jako v příkazovém řádku a zobrazovat jejich výstupy do logu. Nechybí ani grafy se zobrazením okamžitého vytížení procesu a spotřeby operační paměti.
Webová nástěnka nabízí i několik prémiových funkcí, na které však už potřebujete prémiový účet. Ten vychází na 39 USD měsíčně při sledování osmi procesů.

Pokud vás napojení na webové rozhraní omrzí, příkazem pm2 link delete se jej zase zbavíte.
Prozatím jsem s tímto řešením spokojen a další nehledám. Už se mi v hlavě rýsuje další scénář, pro který PM2 využiji. Na druhou stranu, červíček pochybností o tom, zda prostě pro kompilaci assetů ve webové aplikaci nezapojit do hry Git a jeho háčky, pořád hlodá.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Teď si vlastně uvědomuju, že screen jsem před pár lety taky používal na jednom projektu. Vůbec mi už nepřišel na mysl. Díky za osvěžení paměti.
A nebo pokud to má proces nejenom nechat běžet, ale třeba i restartovat, pokud spadne, tak supervisor — https://supervisord.org








Pro podobnou potřebu (proces běžící po odpojení ssh nebo když spojení spadne) jsem používal screen. Je to terminal multiplexer, více viz např. https://www.howtogeek.com/662422/how-to-use-linuxs-screen-command/