Co jsou strukturovaná data a jaká by mohla být jejich definice? Strukturovaná data se nejčastěji uplatňují u receptů a produktů na eshopu. Své místo ale mají například v článcích nebo informacích o různých událostech. Zabalíte do nich drobečkovou navigaci, nabídku volných míst, informace o lokální firmě a další data.
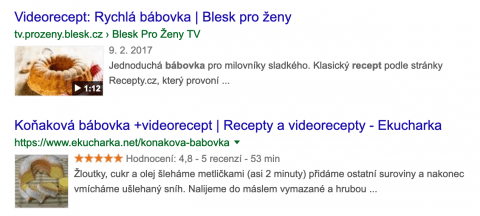
Kde se pak objevují v SERPu, tedy ve výsledcích hledání? Klasikou, na kterou si asi hned vzpomenete, jsou typické hvězdičky z hodnocení produktu nebo receptu. Může se tu ale objevit i cena, doba přípravy jídla, skladová dostupnost… Články zobrazují například datum vydání nebo poslední aktualizace.
Strukturovaná data drobečkové navigace se vám v SERPu projeví tím, že místo zelené adresy v Google uvidíte právě převzatou drobečkovku. Je toho celá řada.
Nepochybně tedy strukturovaná data na svém webu také chcete. Ale jak je tam dostat? Něco pořeší pluginy redakčního systému, něco programátor. Pokud se do úpravy chcete pustit svépomocí, ale zároveň nemáte potřebné znalosti vývoje webu, nevadí.
Stačí vám udělátko, ve kterém si strukturovaná data naklikáte v online formuláři a následně je vložíte do stránky na webu. Jistě, nebude to tak komfortní, jako když se vám na každé stránce s produktem data vytvoří v kódu automaticky, ale pro začátek to můžete zkusit.
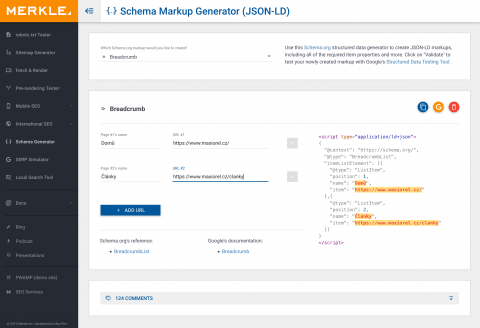
Schema Markup Generator (JSON-LD)
Zmíněné udělátko najdete na webu technicalseo.com agentury Merkle. Způsobů, jak strukturovaná data vyhledávači na stránce předat, je několik. Merkle vám připraví tzv. JSON-LD, což je kousek kódu, který vložíte do webu podobně jako měřidlo návštěvnosti, video z online galerie nebo zabudovaný Tweet.
Tip: ve WordPressu použijte widget pro vložení HTML obsahu, v Drupalu třeba blok s editorem textu přepnutým tak, aby vám kód nepřeformátoval.
V první řadě si vyberte, který typ strukturovaných dat byste rádi vyrobili. Na následujícím obrázku vidíte ukázku drobečkové navigace. V závislosti na této volbě se upraví formulář, ve kterém jen zadáte odpovídající data. V daném případě segmenty drobečkové navigace.
Na pravé straně vykopírujete připravený kód včetně značek <script></script> a vložíte jej do svých stránek.
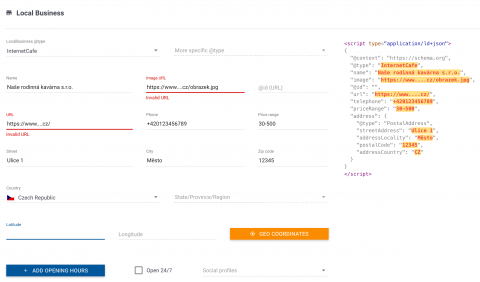
Jinou ukázkou budiž strukturovaná data pro místní firmu:
Jak otestovat strukturovaná data na webu?
Jakmile máte vše na webu vloženo, je třeba počkat, než si této změny vyhledávač všimne a zapracuje ji do výsledků hledání. V mezičase je dobré zkusit test, zda jste změnu provedli správně a vše funguje.
Google vám nabízí dvojici nástrojů:
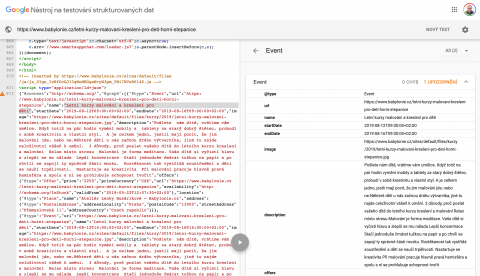
Nástroj pro testování strukturovaných dat od Google
Docela známý nástroj od Google umožňuje zadat buď kód strukturovaných dat vykopírovaný z generátoru, nebo lépe přímo URL adresu vaší stránky. Podívá se na ni, zjistí, jaká strukturovaná data se tam nachází a zobrazí vám výsledek. Rovněž vás upozorní na případné chyby v implementaci.
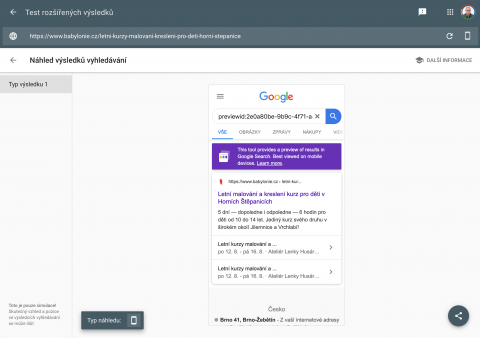
Test rozšířených výsledků
Podle mě o něco méně známý je nástroj nazvaný Test rozšířených výsledků, rovněž od Google. Na rozdíl od předchozího vám sdělí, zda se strukturovaná data opravdu objeví ve výsledcích hledání. Nemusíte se tak zaručeně stát.
Ale zatímco první nástroj testuje, jestli jsou data vložena správně, tento zjišťuje, zda jsou použitelná pro SERP. Zvolit lze náhled v desktopových i mobilních výsledcích hledání.
Doporučuji na strukturovaná data mrknout a případně je postupně začít do vašich webů doplňovat. Nástroj pro jejich ruční generování berte jako jakýsi vstup do této problematiky. U většího webu je samozřejmě lepší, když si vše zautomatizujete a o vložení správné podoby strukturovaných dat do kódu se postará programátor.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Nee. Asi bych to vložil přímo do šablony a naplnil daty přes PHP.













Zrovna na generování tohoto hledám nějaké moduly do wordpressu, nemáte s nějakým zkušenosti?