Facebookové komentáře jsou docela oblíbeným řešením diskuzí pod články. Výhodou pro provozovatele webu je skutečnost, že komentáře nejsou uloženy v jeho databázi, tudíž nezabírají místo. Totéž může být nevýhoda - nemáte je pod sebou a Facebook vám je může teoreticky "vzít".
Dalším plusem je podle volby uživatele automatické sdílení těchto komentářů na zdi Facebooku, čímž se webu dostává díky komentujícím uživatelům více popularity. Navíc Google dovede tyto komentáře indexovat.
Co Google dlouho neuměl, byl podobný boxík zprostředkovávající komentáře k článkům na webu prostřednictvím jeho sociální sítě Google Plus. Tomu je nyní konec, Google tuto funkcionalitu už oficiálně nabízí pro svou platformu Blogger, viz info v článku na Cnews.
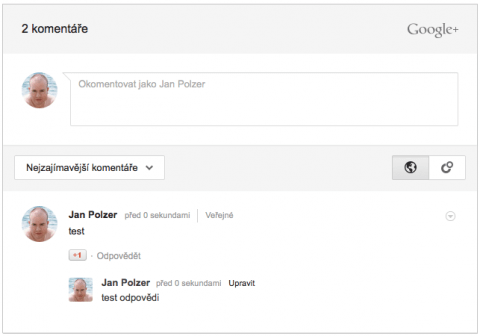
Komentáře z Google+ na vašem webu
Chytré hlavičky však brzy přišly na to, jak už nyní zapnout komentáře z Google+ prakticky na jakémkoli webu. Ráno jsem četl o pluginu pro WordPress a když jsem zjistil, že jde jen a pouze o upravený iframe, změnil jsem kód tak, aby byl použitelný prakticky pro jakékoli webové stránky.
Opravdu totiž stačí vygenerovat iframe, kde do zdroje přidáte jako jeden z parametrů aktuální URL. Přestože tento postup není oficiální, po pár zkouškách se zdá, že funguje bez problému.
Zde je onen kód:
<?php
function curPageURL() {
$pageURL = 'http';
if ($_SERVER["HTTPS"] == "on") {$pageURL .= "s";}
$pageURL .= "://";
if ($_SERVER["SERVER_PORT"] != "80") {
$pageURL .= $_SERVER["SERVER_NAME"].":".$_SERVER["SERVER_PORT"].$_SERVER["REQUEST_URI"];
} else {
$pageURL .= $_SERVER["SERVER_NAME"].$_SERVER["REQUEST_URI"];
}
return $pageURL;
}
?>
<iframe
id="gcom"
width="100%"
height="600"
frameborder="0"
scrolling="auto"
marginheight="0"
marginwidth="0"
src="https://plusone.google.com/_/widget/render/comments?bsv&href=<?php print curPageURL(); ?>&first_party_property=BLOGGER&view_type=FILTERED_POSTMOD&hl=cs"
></iframe >
Pokud na serveru nemáte PHP, můžete vyzkoušet variantu s použitím JavaScriptu, a sice:
<script> iframe = '<iframe id="gcom" width="100%" height="600" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" src="https://plusone.google.com/_/widget/render/comments?bsv&href='+document.URL+'&first_party_property=BLOGGER&view_type=FILTERED_POSTMOD&hl=cs"></iframe>'; document.write(iframe); </script>
To je vše. Zkuste jeden nebo druhý kód vložit do svého webu a vyzkoušet, mělo by to fungovat. Pro pořádek ještě zdroje, ze kterých jsem čerpal:
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Ale ano, komentáře od Google+ fungují. Akorát když tu adresu zavoláte jen tak, jak píšete, tak vrací 404. Když ji zavoláte celou, tedy s předáním URL, kterou chcete v boxíku komentovat, a s tím zbytkem, tak to funguje. Prostě, držte se příkladu.
mě to také nefunguje. zkusil jsem javascriptovou variantu, předávám tam url, ale stejně to nefunguje a hodí to 404... viz zde http://cs.electionsmeter.com/google_plus.php
No jo, máte to špatně. Přebývá Vám v té adrese jeden středník navíc, nemá tam být. Mezi & a href.
jj díky to jsem opravil a už se to rozjelo...jenže teď když kliknu do pole abych tam napsal text tak se tam objeví jen text "Otevírání" a vložit nic nejde. Opět na http://cs.electionsmeter.com/google_plus.php
Stále to nefunguje....Chyba se středník je sice opravena a už ten formulář naběhl. Ovšem když do něj kliknu, tak v něm nejde psát...Pořád tam je jen text "otevírání"...nevíte co tam je za problém? díky. mám to na http://cs.electionsmeter.com/google_plus.php









Dobrý den, zkoušel jsem to , ale nefunguje mi to... ta url https://plusone.google.com/_/widget/render/comments.php hází to od google 404 ... to už to nějak zatrhli, či kde je problém? díky za odpověď