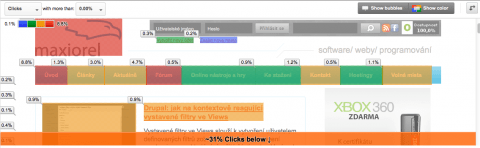
Teplotní mapy, heatmaps, nabízí řada služeb, z těch placených bych asi doporučil CrazzyEgg. Jejich výhodou oproti zobrazení třeba v In-Page Analytics v Google Analytics je skutečnost, že opravdu zobrazují místa, kam návštěvníci kliknou. Nikoli to, jak je který odkaz na stránce populární.
Navíc Google Analytics pracuje s návštěvností odkazovaných stránek. Máte-li třeba odkazy v horním menu a tytéž patičce, nepoznáte, na které z nich uživatelé klikají častěji. Z Google Analytics rovněž nepoznáte, zda návštěvníci klikají na hledací políčko, flashovou reklamu nebo na Facebookový profil.
Oproti tomu teplotní mapa vám zobrazí webovou stránku a na ní překryv s barevnými oblastmi znázorňujícími jednotlivá kliknutí. Čím teplejší tóny ty barvy mají, tím četnější je v daném místě výskyt kliknutí. Nepočítá se podle návštěvnosti nějakého odkazu.
Z výše uvedeného je tedy zřejmé, že pro optimalizaci rozložení prvků na stránce potřebujete právě teplotní mapu. Z ní získáte údaje o tom, co návštěvníky zajímá a čemu naopak pozornost vůbec nevěnují. Můžete zkusit tzv. A/B testování, při kterém porovnáte klikání na dvou různých variantách jedné stránky a zvolíte samozřejmě tu s více prokliky, tedy s teplejší mapou.
ClickHeat - jak nainstalovat teplotní mapu
Pokud nechcete využít některou z placených služeb, sáhněte po bezplatném řešení v podobě projektu ClickHeat. Tuto open source teplotní mapu si nakopírujete na svůj web, nainstalujete a začnete měřit. Požadavky na server jsou minimální - Apache, podpora PHP a grafické knihovny GD2. Tedy to, co by měla bez potíží splňovat většina hostingů.
Projekt si nakopírujte do nějaké složky na webu, zadejte jeho adresu do webového prohlížeče a projděte velice jednoduchým instalačním procesem, ve kterém si vytvoříte přihlašovací údaje. Všimněte si, že nikde ani zmínka o databázi MySQL. ClickHeat ji nevyužívá, o to je jeho instalace snazší.
Veškerá měřená data jsou totiž ukládána do textových souborů ve složce logs. Jejich vysokého nárůstu bych se nebál. Na webu s návštěvností těsně pod 2000 uživatelů za den zabírají data titulní strany za dva týdny 16 kB. Do souborů pro jednotlivé dny zde ClickHeat ukládá pozici kliknutí a informaci o webovém prohlížeči návštěvníka.
Propojení ClickHeat na váš web
Jakmile tedy máte ClickHeat nainstalováno, budete možná marně hledat, jak přidat webovou stránku do měření. Klikněte v záhlaví na odkaz JavaScript a vyplňte formulář s názvem stránky. Dostanete vygenerovaný kód, který vložte do patičky webové stránky.
Upozorňuji, že kód je vhodné umístit jen třeba na titulku, aby se vám nesčítaly kliknutí v jiných částech webu.
Jakmile toto učiníte, ClickHeat již začne počítat kliknutí na vaše webu. V momentě, kdy alespoň jeden návštěvník na webu někam klikne, znovu načtěte ClickHeat - v rozbalovací nabídce v záhlaví byste již měli vidět právě napojenou webovou stránku. Doporučuji pak ještě kliknout na tlačítko vedle názvu stránky a v zobrazeném nastavení vybrat layout svého webu. Zajistíte tak, že kliknutí budou na teplotní mapě správně umístěna.
A výsledek?
Dejte si pár dnů oddych, než se vytvoří nějaké reprezentativní vzorky dat. Po přihlášení do ClickHeat, výběru webu a nastavení časového intervalu chvíli počkáte a uvidíte teplotní mapu s překryvem webu. Podotýkám, že pokud se po přihlášení do webu mění jeho rozhraní (třeba v Drupalu přibude administrační lišta), měli byste z něj být před prohlížením v ClickHeat odhlášeni. Jinak nebude teplotní mapa pasovat.
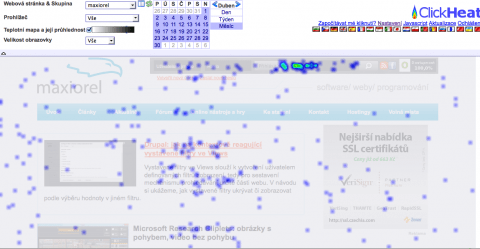
Zkuste porovnat screenshoty z Google Analytics a ClickHeat pro titulní stránku Maxiorla. Jak vidíte, Google Analytics vůbec netuší, že někdo kliká do hledacího políčka nebo na přihlašování (ale samozřejmě zase nabízí jiná užitečná data, o tom žádná).
Porovnáním obojího zase můžete odhalit, že třeba sekce Kontakt má nějakou návštěvnost, ale evidentně se k ní nikdo neproklikává z hlavního menu. Zbytečně tak blokuje místo. Teplotní mapa vám zkrátka odhalí možná zřejmé věci, které vám na první pohled nedojdou, ale i ty, které nemáte šanci bez tohoto měření zjistit.
Používáte teplotní mapy? Osvědčily se vám? Máte-li tip na své oblíbené řešení, dejte vědět do komentářů.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář