Zmáknout co nejvíce onpage SEO faktorů znamená ujít půlku cesty za úspěchem ve vyhledávačích. Pak na vás samozřejmě čeká kvalitní obsah a budování sítě zpětných odkazů. Faktory ovlivňující SEO na straně webové stránky už dávno nejsou o vyplnění slovíček do metatagu keyword, nestačí ani napsat dvě věty do popisku stránky. Je toho celá řada.
A vlastně i když všechny poučky, které pro úspěšné SEO právě platí, znáte z hlavy, neznamená to, že při tvorbě nebo správě webu na něco nezapomenete. Jiná nastavení mohou vzít za své v průběhu života webu. Aktualizacemi systému, změnami obsahu, zásahem uživatele, opomenutím nějakého nastavení…
Právě proto máme k dispozici nejrůznější SEO automaty, které zkontrolují, zda web dodržuje základní i pokročilejší úpravy pro SEO. Problém vidím v tom, že mezi laickou veřejností jsou nejoblíbenější ty nejhloupější kontrolní SEO nástroje, které leckdy ukazují jako strašnou chybu nevyplnění metatagu keywords. Toho, na který vyhledávače řadu let prakticky nereflektují.
Ale je tu i pár kvalitnějších nástrojů. Z těch, po kterých sahám občas jako tvůrce webů já, bych zmínil:
- Screaming Frog SEO Spider – jeden z nejznámějších ve své kategorii, projde celý web a zobrazí řadu údajů, ovládání ani přehlednost nejsou nic moc. Multiplatformní, bezplatná verze zvládne web do 500 URL (včetně obrázků).
- Scrutiny – taková levnější, ale podobně funkční alternativa Screaming Frogu určená pro macOS a všechny, kdo neradi aplikace psané v Javě.
- ContentKing – online služba procházející a vlastně neustále sledující váš web. Okamžitě informuje o nalezených problémech, udržuje i historii vámi provedených změn. Placená podle velikosti webu. Výhodou je, že nemusíte myslet na ruční spouštění kontroly a data jsou přístupná odkudkoli.
Dnes bych ovšem rád zmínil nástroj nazvaný prostě Checkbot. Instaluje se coby rozšíření do webového prohlížeče Chrome a měl by tedy běhat všude, kde Chrome s rozšířeními spustíte. V základu určitě na Windows, macOS a desktopovém Linuxu.
Checkbot kontroluje přes pět desítek vlastností webu z hlediska správných technik pro SEO, rychlost načítání a zabezpečení. Momentálně je v režimu betaverze, vývoj živě probíhá a prakticky každý měsíc jsou uvolněny nové verze s vylepšeními. Beta zároveň znamená, že tento software není placený a můžete s ním zkontrolovat prakticky celý web libovolné velikosti (přesněji řečeno do 10 000 URL adres).
Spouštíme kontrolu webu nástrojem Checkbot
Pro vyhodnocení SEO faktorů, rychlosti a bezpečnosti webu si Checkbot nainstalujte do svého Chrome. Objeví se coby modrá ikonka v liště vedle adresního řádku. Načtěte si webovou stránku, jejíž faktory chcete zkontrolovat a na toto tlačítko klikněte.
Chrome otevře nový panel s připraveným Checkbotem a vyplněnou adresou zvoleného webu. Klepněte na tlačítko Start a počkejte na provedení kontroly. Jestliže se vejde do svého poměrně vysokého limitu, projde všechny stránky webu a v nich nalikované zdroje. Následně zobrazí výsledek. Nekontroluje tedy jen titulku jako některé hloupé SEO automaty.
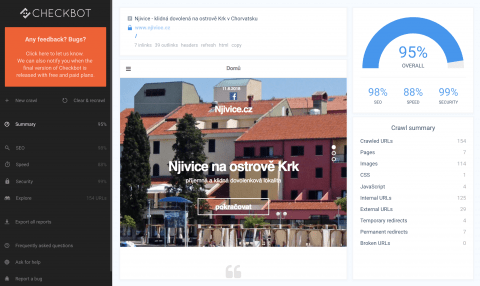
Po dokončení práce Checkbota se zobrazí výsledek kontroly. Přehledová stránka zmiňuje titulek domovské stránky webu, počty vnitřních a odchozích odkazů, hlavičky webu. Vše si můžete rozklepnout do samostatného přehledu a třeba exportovat do CSV.
Dále vidíte náhled webu (responduje se, takže na mém screenshotu vidíte web v mobilní verzi), celkové a dílčí plnění hodnocených faktorů pro SEO, rychlost a zabezpečení. Základní přehled uzavírá statistika s počty adres na webu, stránek, obrázků, CSS, JavaScriptu, interních a externích adres, dočasných přesměrování, trvalých přesměrování a nefunkčních URL.
SEO faktory kontrolované Checkbotem
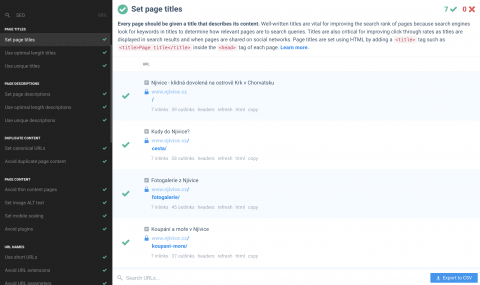
Z hlediska SEO Checkbot vyhodnotí, zda jednotlivé stránky nalezené na webu mají nastavené titulky, zda jsou titulky unikátní a optimálně dlouhé. Podobně vyhodnocuje popisky stránek. Podívá se na kanonické URL a prověří na webu duplicitní adresy.
Rovněž jej zajímá obsah. Je na každé z nalezených adres alespoň 300 slov? Jsou vyplněny alternativní popisky u obrázků? Přizpůsobuje se web mobilním zařízením? Nepoužívá dnes překonané značky pro vkládání objektů, jako <object>, <embed> nebo <applet>?
Celou řadu faktorů pak kontroluje u názvů URL adres. Délku, čistotou, přítomnost symbolů, či velikosti písmenek. Vyhodnocuje validitu HTML, ale taktéž CSS a JavaScriptu. Nepoužíváte-li při vývoji nějaký linter, můžete se tato funkce hodit.
Checkbot zkontroluje všechny odkazy, vnitřní i odchozí a upozorní vás, že třeba odkazujete na dávno zrušený web někoho jiného. Podívá se taky na soubor robots.txt a mapu pro vyhledávače. V další části hodnocení SEO jej zajímají přesměrování.
Každou z položek lze na boční straně rozklepnout a zobrazit si tak přehled. Zůstaneme-li hned u titulků stránek, vidíte je hezky pod sebou napsané spolu s informacemi o odkazech na dané stránce a možností si zobrazit její http hlavičku. Export do CSV pomůže v případech, kdy máte větší počet chyb a chcete si je zobrazit v prostorově úspornější variantě nebo poznamenat někam bokem.
Kontrola rychlosti webu
Co se vyhodnocování rychlosti načítání týče, určitě není účelem Checkbota suplovat tomu určené nástroje jako je třeba webpagetest.org od Google. Neměří tedy skutečnou dobu načítání a neukazuje vám, jak rychle uživatel na stránce uvidí nějaké dění.
Ale i tak vám poví, co vylepšit. Zaměřuje se na následující oblasti:
- Komprese – základní způsob, jak ušetřit data přenášená k uživateli, tu snad najdete dnes zapnutou úplně všude. Checkbota zajímá také minifikace CSS a JavaScriptu.
- JavaScript – zde najdete informace o zapomenutých inline kódech a o JavaScriptu blokujícím vykreslování stránky.
- CSS – i zde jsou sledovány inline zápisy kaskádových stylů, Checkbot se také podívá, zda nepoužíváte zápis @import. Proč mu to vadí zdůvodňuje nad přehledem nalezených problémů, stejně jako u dalších faktorů.
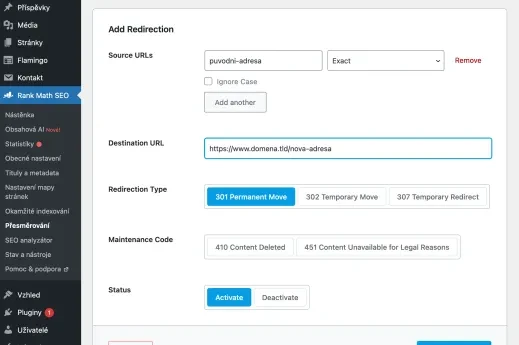
- Přesměrování – zbytečná interní přesměrování, například po změně vnitřních adres a opomenutí starého odkazu někde v textu rovněž prodlužují dobu načtení stránky.
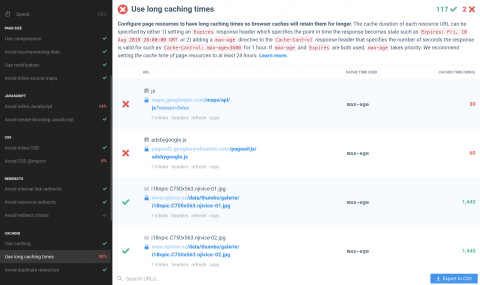
- Cache – zde samozřejmě Checkbot nekontroluje, zda máte aktivní plugin ve WordPressu či modul v Drupalu nebo nějakou serverovou cache. Zajímá jej, jak máte nastaveny hlavičky webu, co se týče ukládání stránky ve vyrovnávací paměti webového prohlížeče. Jak vidíte na screenshotu, někdy vám hodnocení pokazí i skripty načítané od třetích stran.
Kontrola zabezpečení webu
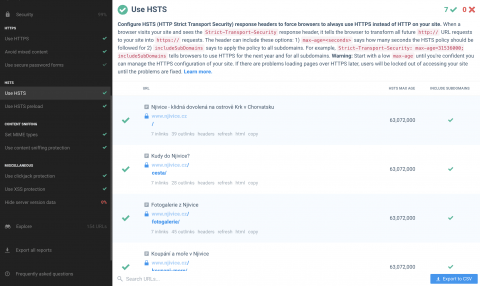
Pokud hledáte nástroj pro kontrolu webu z pohledu, zda nebyl napaden nějakým škodlivým kódem, použijte raději bezpečnostní skener od Sucuri. Checkbot vám však poví, zda vůbec a zda správně používáte https.
Zkontroluje HSTS (HTTP Strict Transport Security) a správné nastavení MIME typů. Zajímá jej clickjack ochrana, podívá se na XSS zabezpečení a bodík vám hodí za ukrytí verze webového serveru v http hlavičkách.
Reporty a exporty
Všechny nalezené údaje je možné exportovat do CSV, které bez problému otevřete v libovolném tabulkovém programu (tedy v Excelu při troše snahy). Kromě tří hlavních sekcí s vyhodnocováním SEO, rychlosti a zabezpečení je tu ještě skupina samostatných přehledů.
Kromě záznamů zmiňovaných v kontrolních sekcích jsou tu i přehledy všech návratových kódů, kanonizací či redirektů. Jedním klepnutím také vyexportujete úplně všechny přehledy sbalené do ZIPu.
Checkbot se mi líbí
Musím říci, že jako alternativa ke Screaming Frog SEO Spideru se mi Checkbot velice líbí. Má modernější rozhraní a řekl bych více různých přehledů. Běhá docela svižně, alespoň u menších webů do stovky stránek. Na větších jsem jej zatím nezkoušel.
Jsem docela zvědav, jaká bude po dokončení nastavena cena za placenou verzi. Bezplatná zůstane, ale s nějakým omezením počtu kontrolovaných adres a zobrazením reklamy.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.













Přidat komentář