Často dostávám požadavek na nějakou změnu v CSS, která vyžaduje větší úsilí, než pár drobností, které lze naklikat přes pomůcku pro vývojáře, jíž disponuje dnes každý prohlížeč. Nebo přes Firebug. Posledně jmenovaný má tu výhodu, že v něm můžete jednoduše dopisovat vlastní kaskádové styly, nejste omezeni jen na naklikání vlastností CSS v prohlížeči DOM struktury.
Nicméně vše, co do Firebugu nebo do vestavěné pomůcky pro vývojáře naklikáte, zmizí po opětovném načtení stránky. Protože pozvolna přecházím z Firefoxu na Chrome, hledal jsem nějaké rozšíření, které by umožnilo napojit ke stránce vlastní CSS a zachovat je i poté, co stránku opustím nebo zavřu prohlížeč.
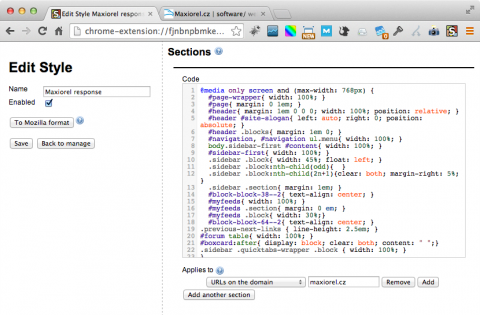
Stylish pro Chrome umožní připojit a uchovat vaše vlastní CSS
Pár rozšíření tohoto typu jsem vyzkoušel a nakonec jsem skončil u pomůcky s názvem Stylish, kterou lze bez problémů nainstalovat z Chrome Web Store. Rozšíření se klasicky objeví coby nová ikonka v panelu vedle adresního řádku prohlížeče.
Po jejím stisku přejdete do seznamu doplněných vlastních kaskádových stylů. Tlačítkem Write new style zobrazíte jednoduchý editor pro zápis CSS, kam vložíte vlastní kód. Nějak jej pojmenujete a především po stisku tlačítka Specify určíte, na kterých webových stránkách se má připojovat.
Celé je to maximálně jednoduché a nejvíce se mi v porovnání třeba s Firebugem líbí, že mohu mít v jednom okně prohlížeč DOM, který Chrome nabízí a ve vedlejším právě zápis svých vlastních stylů. Ten zůstává k webu napojený za všech okolností a až jej odladím, mohu styly vzít a uložit přímo do webu.
Nevýhody to samozřejmě má. Stylish sice nabízí barevnou syntaxi, ale více by se mi líbilo, kdyby dovedl připojovat CSS přímo z disku počítače, tedy soubor, který určím. Pak bych mohl k úpravě těchto CSS použít libovolný editor, který mám momentálně v oblibě.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Na Maxiorlovi je momentálně jenom standardní cache. Boost nesnáším, má spoustu nevýhod. Na serveru memcache není, jsem na hostingu u Wedosu, tarif noLimit Extra, databáze jim běží na SSD. Od chvíle, kdy ji tam přehodili, je to na rychlosti opravdu znát. Uvažuju ještě nad tím, že nasadím modul Authcache a Cache Expiration, aby byl web cacheovaný i pro přihlášené uživatele, což Drupal standardně neumí.









Dobrý den, čím cachujete Drupal že to tak sviští? Předpokládám Boost, ale jede i něco na serveru, např. Memcache?