Největší novinkou v Drupalu 8.5 je přítomnost modulu Media. Tedy, abych byl přesný, tento modul se objevil už v Drupalu 8.4, ale nebyl viditelný kvůli nějakým problémům se zobrazením své administrace. API šlo využívat. Nyní je viditelný pro všechny. Jeho přínos spočívá v tom, že jste schopni si definovat vlastní typy médií na základě přípon nahrávaných souborů. A k těmto typům médií přidat vlastní políčka. Médium je entita a podle toho se tedy i chová.
Jak využít Média v praxi?
Stavěli jste někdy článkový web, kde bylo potřeba kromě popisku obrázku zadávat i jméno jeho autora? Obojí pak nějak rozumně zobrazit v článku? Já mnohokrát a věřte, že se základní výbavou Drupalu to byl vždy oříšek. Nyní je to maximálně jednoduché. Se zapnutým modulem Media se vám zpřístupní položka Struktura > Media types.
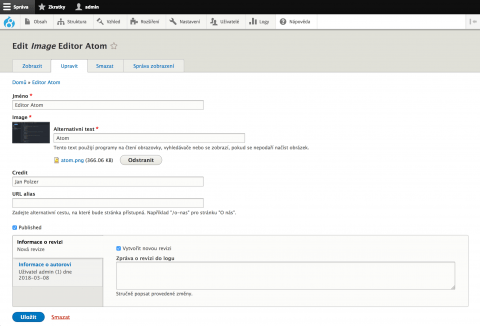
V ní si definujete vlastní typy médií. Zůstaneme třeba u připraveného obrázku. Jelikož je to entita, má také vlastní správu polí. V základu je název a pole pro nahrávání souboru s obrázkem. Nic však nebrání tomu, abyste si přidali třeba políčko Credit, do kterého budete při nahrávání obrázku zadávat jméno autora. Nebo třeba pole Místo pořízení. Postupně vás napadne celá řada možností.
Samotné „médium“ pak nahrajete přes novou administrační část Obsah > Média > Add media. Zvolíte obrázek, zadáte jeho název, nahrajete soubor, doplníte jeho popisky, přidáte jméno autora a uložíte.
V nastavení obrázkového typu média si pak řeknete, že informace o autorovi má být zobrazena pod fotkou. Také je tu možnost napárovat metadata z obrázkového souboru přímo do konkrétních políček. Autor se tak z EXIFu může vyplnit automaticky.
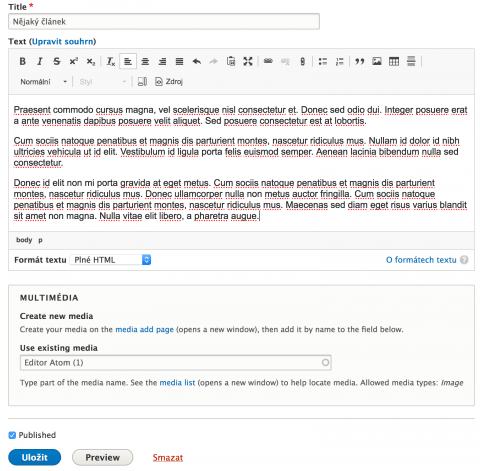
No jo, ale jak takto bokem přidaný obrázek spojíte s článkem? Jednoduše. Článek musí mít přidané pole typu Reference > Média s nastavením na obrázky. V editačním formuláři článku pak uvidíte dokončovací políčko, které po zadání pár písmenek spáruje článek se samostatně nahraným obrázkem. Případně vám nabídne odkaz na stránku s přehledem všech fotek, kde si můžete vyhledat název té pravé.
Na uživatelskou obsluhu je to poněkud krkolomné. To uznávám. Kdo by chtěl nejprve separé nahrávat jeden obrázek po druhém a pak jít vkládat článek. Ale jde to v duchu postupné evoluce rozhraní Drupalu. Navíc, stávající podobou práce na médiích nekončí. Vývojáři v dalších verzích plánují přidat něco jako knihovnu médií a také její propojení přímo na vizuální editor. Drupal se tak v tomto směru dotáhne na WordPress, kde je vkládání obrázků trochu komfortnější.
Není to samozřejmě jenom o obrázcích. Můžete si připravit zcela vlastní formát pro nějaké médium nebo třeba externí video. Původní typy polí, Soubor a Obrázek samozřejmě zůstávají. Ať už kvůli kompatibilitě, nebo kvůli jejich využití v definici Media entity. K typům obsahu byste však měli přednostně napojovat Referenci na médium.
Staří známí nyní jako stabilní moduly
Drupal 8.5 povyšuje již dříve představené moduly z experimentální škatulky do té stabilní. Konkrétně se jedná o Settings Tray poskytující rychle přístupnou lištu s nastavením a Content Moderation pro vytvoření schvalovacího prostředí při publikaci obsahu. Navíc jsou nově nezávisle schvalovatelné jednotlivé jazykové mutace.
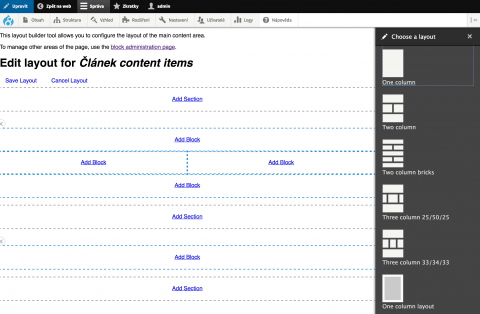
Experimentální modul Layout Builder představuje budoucí schopnost Drupalu naklikat si rozvržení stránky přímo z administrace. Podobné věci znám z WordPressu a nejsem z nich zrovna nadšený. Pokud se to nepoužívá s mírou, výsledky jsou diskutabilní. A že míru někteří provozovatelé webu, pokud je vývojář nekrotí, opravdu nemají.
Migrace a keška pro rychlejší načítání
Po mnoha a mnoha řádcích kódu a letech šedivění vývojáři dotáhli migrační proces ze starších webů. Je možné jej považovat za stabilní pro weby s jednou jazykovou mutací. Po pravdě řečeno ale stále dávám přednost zcela novému webu s importovaným obsahem, místo migraci a nasátí veškerých možných nešvarů starého webu.
Modul BigPipe je v Drupalu 8.5 standardně zapnutý. U nové instalace. Pokud upgradujete, zřejmě jste jej stejně již zapnuli ručně, pokud ne, tak to napravte. Načítání webu tento cacheovací mechanismus urychlí. U větších stránek.
Příprava na demoverzi
Nevím kdy přesně, ale objevila se iniciativa za vytvoření demonstračního profilu, který by začátečníkovi dovolil Drupal nainstalovat s nějakou reálně vypadající webovou stránkou. Přiznejme si, že když na neználka vybafne téma vzhledu Bartik s admin lištou a veškerým žádným obsahem, zrovna reprezentativní to není.
V následujícím Drupalu 8.6 se tak objeví demonstrační instalační profil, který nahraje připravený obsah a zapne pěkné, reprezentativní téma vzhledu. Drupal to potřebuje jako sůl. Kdo se nemůže dočkat, může se podívat do vývojové verze Drupalu 8.6.
Upgrade by měl proběhnout hladce
Aktualizace z Drupalu 8.4.5 na 8.5.0 by měla proběhnout bez nejmenších problémů. Zkusil jsem s využitím drush také přechod z 8.4.4 na 8.5.0 a také bez zádrhele. Samozřejmě, pokud neaktualizujete pravidelně, asi bych nejprve přešel na poslední verzi vaší řady a pak na 8.5. Nezapomeňte předtím provést zálohu.
Vývojáři Drupalu rovněž upozorňují, že provozovatelé webu na PHP 5.6 mají rok na změnu a přechod k sedmičkovému PHP. Poté jim na staré verzi přestane Drupal fungovat. Navíc s příchodem verze 8.5.0 je Drupal už plně kompatibilní s PHP 7.2.
Další informace:
- Drupal 8.5.0 is now available (drupal.org)
- Drupal 8.5.0 released (blog Driese Buytaerta, tvůrce Drupalu)
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Ano, plánuji videonávod. Jak čas dovolí.
Dobré odpoledne,
Drupal 8.5.0 mam nainstalovaný na dvou serverech. První je Synology NAS server, kde jede skvěle a bez problémů a druhý je na Wedosu, kde je problém ihned po instalaci s nenačtením CSS. Četl jsem, že tento problém ve verzi 8 má hodně uživatelů viz. https://www.drupal.org/forum/support/installing-drupal/2015-11-24/no-css...
Řešení v podobě práv na adresáře ale mi nepomohli a jedině funguje odškrtnout volbu Agregovat soubory CSS, ale to myslím že je řešení ve stylu zametení pod koberec. V .htaccess mám zakomentované vše co wedos uvádí. Psal jsem na podporu ale tam jsou nejspíš také v koncích a tak mam pocit, že vlastně vůbec Drupal nepodporují. Moje otázka je, zda netušíte kde by mohlo být řešení a zda to máte na Wedosu v této verzi otestováno a druhá je pak, u jakého poskytovatele by tato verze případně fungovala a je odzkoušena čerstvou instalací. Děkuji
To je neuvěřitelné, pokaždé když jsem zde napsal o radu, tak to pak nakonec během chvíle vyřeším, ale dokud nenapíši, tak je stále problém:-) Takže pokud by někdo měl tento problém, řešení je v té Drupalovské anglické diskuzi o příspěvek víš s tím, že se musí nastavit práva pro čtení i zápis pro všechny vnořené složky od "sites" a včetně souboru. Nyní to funguje i bez agregace.
:-) Maxiorel má blahodárné účinky, koukám.











Dobrý den, ta média považuji za zásadní změnu, mohla by být nějaká praktická ukázka? Děkuji.