Pagespeed.cz je projekt Martina Michálka ze Vzhůru Dolů a partičky Superkodérů. K testování rychlosti využívají PageSpeed Insights od Google, ale rozšiřují jej právě o sledování rychlosti v dlouhodobé perspektivě a srovnávání více webů v rámci jednoho měření.
Sám PageSpeed Insights používám a sledování historie, zda se nějaké úpravy na rychlosti webu kladně projevily, mi hrozně chybí. Konkurenci tolik neřeším, u svých obsahových webů mi vlastně je jedno, jak rychle běhají konkurenční weby. U klientů podle potřeby.
Nicméně do Martinova měřidla jsem ihned zaregistroval jak Maxiorla, tak svůj firemní web. A budu lhát, kdybych tvrdil, že jsem odolal zvědavosti a nepřidal tam nějakou tu konkurenci. Proč se nepodívat, jak jsou na tom weby kolegů a kamarádů z oboru.

Jak si změřit rychlost webu
Superkodéři si zjevně dali záležet na tom, aby samotný Pagespeed.cz byl dostatečně rychlý. Grafika je tedy jednoduchá, není tu přehršel animací a efektů. Byť třeba to, co dělá logo po přejetí myši, je moc pěkné.
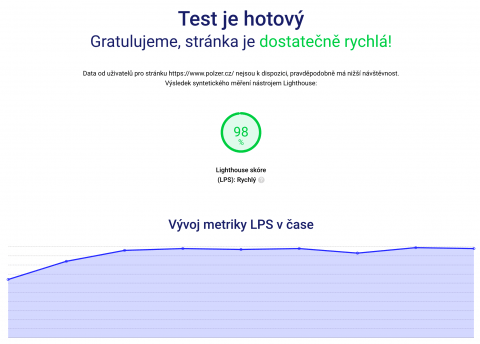
Ale jde tu nakonec stejně o výsledky měření.
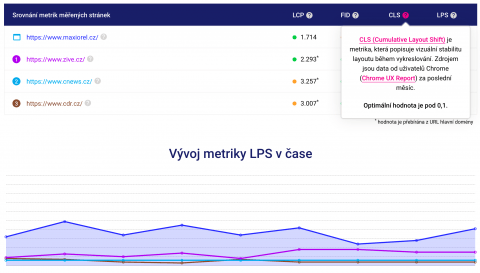
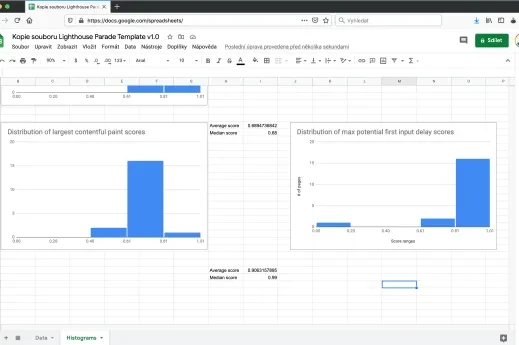
PageSpeed.cz sleduje čtyři základní metriky vyhodnocované přes PageSpeed Insights API:
- LCP – největší vykreslení obsahu
- FID – prodlevu prvního vstupu
- CLS – kumulativní posun layoutu
- A Lighthouse skóre
Všechny metriky tam mají pěkně popsané, takže pokud je pro vás oblast měření rychlosti webových stránek nová, je to první stupínek k dalšímu vzdělání.
Trochu mi chybí, že pokud si adresu s měřidly neuložím, nemám se k ní jak vrátit. Chápu, že kvůli jednoduchosti tu není žádná uživatelská registrace, ale toto si o ni vyloženě říká. Pod výsledky však máte možnost nechat si zasílat měsíční reporty.
Pagespeed.cz je k dispozici zdarma. Nicméně pokud zjistíte, že je na tom váš web špatně, provozovatel nabízí placený audit rychlosti webu, jehož výstupem budou podle všeho maximálně srozumitelné informace pro vás i pro vývojáře, jak se s neduhy webu popasovat.

Na závěr bych ještě upozornil, že data jsou získávána z Chrome UX Reportu a tedy z dat od návštěvníků daného webu. Pokud jste spustili novou stránku nebo má web nižší návštěvnost, pak vám toho Pagespeed.cz moc nepoví. Od toho jsou jiné nástroje.
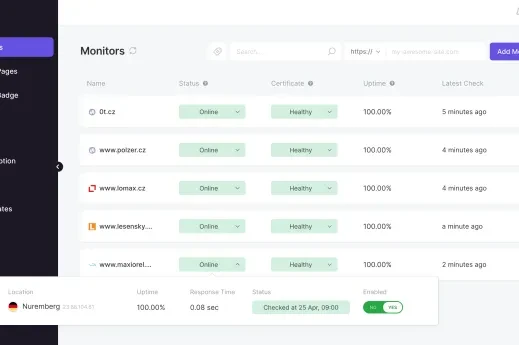
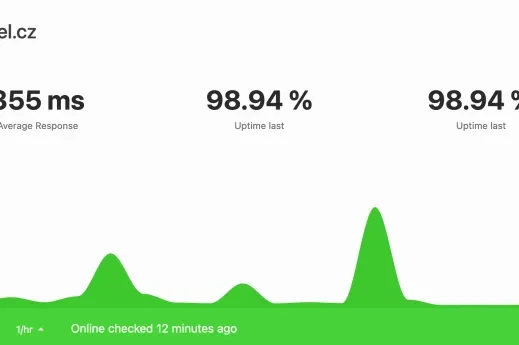
Tip: Jiným nástrojem, který umí sledovat průběžnou rychlost webu, je například GTmetrix, v omezené míře funguje také zdarma.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Přidat komentář