Lighthouse najdete ve webovém prohlížeči Chrome. Online podoba běží na webových stránkách Google pro vývojáře web.dev. Existuje řada nástrojů, které umí Lighthouse spouštět z příkazového řádku a naskriptovat tak analýzu webu do nějakého širšího workflow.
Má to jeden problém. Většina lidí si otestujte homepage svého webu, ale přitom zapomíná, že to zdaleka nemusí být ta nejnavštěvovanější stránka, kam směřujete návštěvnost z vyhledávačů a reklamních ploch.
Ono se není co divit. Koho by bavilo spouštět jeden test za druhým nebo připravovat seznam všech podstránek na webu, abyste je nějakým automatem prošli. Dobrá zpráva: díky Lighthouse Parade už nemusíte. Projde všechny stránky na webu sám a testy spustí automatizovaně a paralelně za vás.
Jak na testy s Lighthouse Parade
Nástroj si můžete stáhnout komplet se zdrojovým kódem z GitHubu, ale pravděpodobně jej nebudete chtít zkoumat. Jen rovnou spustit. Protože je napsaný pro Node.js, ujistěte se, že tuto platformu máte v počítači nainstalovanou.
Následně spusťte v příkazovém řádku nebo okně terminálu následující příkaz:
npx lighthouse-parade https://www.adresawebu.tld/
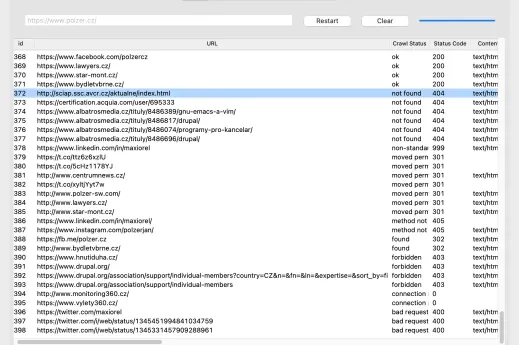
Lighthouse Parade si minimálně na Macu při prvním spuštění vyžádá přístup k síti, vyhledá URL adresy na webu a následně spustí paralelně testování. O průběhu jste informováni na příkazovém řádku. Po skončení mějte chvíli trpělivost. Vypadá to, že se nic neděje, ale Lighthouse Parade zaseknutý není. Měl by po chvíli korektně skončit.
Ve složce, odkud jste jej spustili, najdete vytvořený podadresář s výsledky měření. Data s číselnými ukazateli pro jednotlivé stránky jsou uložena v několika souborech CSV.
Zobrazení výsledků z Lighthouse Parade v Tabulkách Google
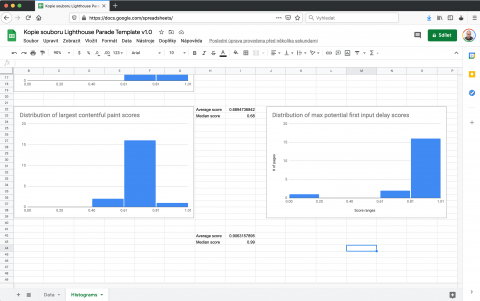
Data ve formě CSV přímo svádí k tomu, abyste si z nich v Excelu, Numbers, OpenOffice či jiném tabulkovém programu udělali analýzu plnou grafů. Protože vizuální vjem je vždycky lepší než hromada čísel.
Tvůrci Lighthouse Parade to vědí, a proto připravili jednoduchou šablonu pro Tabulky Google:
Měření rychlosti a optimalizace webu je tak opět o něco pohodlnější. Jinak, díky Martinu Michálkovi za tip k tomuto nástroji na jeho Twitteru.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.









Přidat komentář