Optimalizace uživatelského prožitku souvisejícího s rychlostí webu je poměrně obšírná problematika, do které nechci v tomto článku zcela zabředávat. Věnujme se pouze jedné její části: Cumulative Layout Shift (CLS).
Je více situací, kdy dochází k posunu prvků na načítané/načtené webové stránce. Pominu teď reklamní prvky, které odsouvají obsah, na který zrovna koukáte. Stačí, aby ve stránce byl obrázek, jehož rozměry řešíte pouze pomocí CSS a nikoli atributy width a height. Stránka se vám nějak načte a poté trochu přeskládá, až se dotáhne obrázek.
Pokud jste si připravili kritické CSS, tedy část stylesheetu máte přímo v HTML a celé CSS natahujete až JavaScriptem v patičce stránky, pak vám mohou některé části stránky poskakovat, pokud je v kritických CSS nemáte zcela ošetřeny.
Těch nechtěných posunů může být celá řada. Google je začal ve svém hodnocení Core Web Vitals zohledňovat a CLS bude jedním z hodnotících faktorů pro výsledky vyhledávání. Jak je na tom zrovna váš web, vyzkoušíte s nástrojem Lighthouse, případně v jeho online verzi web.dev.
Lighthouse vám ukáže, jak vypadá webová stránka v jednotlivých fázích svého načítání a je na vás, jak si to z obrázků vyhodnotíte a web upravíte. O něco lepší vizuální pokyn k tomu, co je třeba upravit, vám ale poskytne nástroj Layout Shift GIF Generator.
Do jeho online verze stačí zadat adresu webu nebo nějaké podstránky, vybrat si kontrolu na desktopu či v mobilním rozlišení a počkat na vygenerování animovaného GIFu.
V animaci přesně uvidíte, které prvky při načtení stránky nechtěně poskakují. Pak už nebude složité to pořešit. Tedy nemělo by být, záleží samozřejmě na provedení webu, jeho možnostech a vašich znalostech. Případně na volném čase.
Konkrétní příklad řešení Cumulative Layout Shift
Abych trochu pomohl méně zkušeným webařům a ukázal o čem je řeč, vzal jsem si na paškál svoje vlastní webové stránky, které už taky nějaký ten rok běží. A přestože jsou docela rychlé, CLS je ošklivě potrápí.
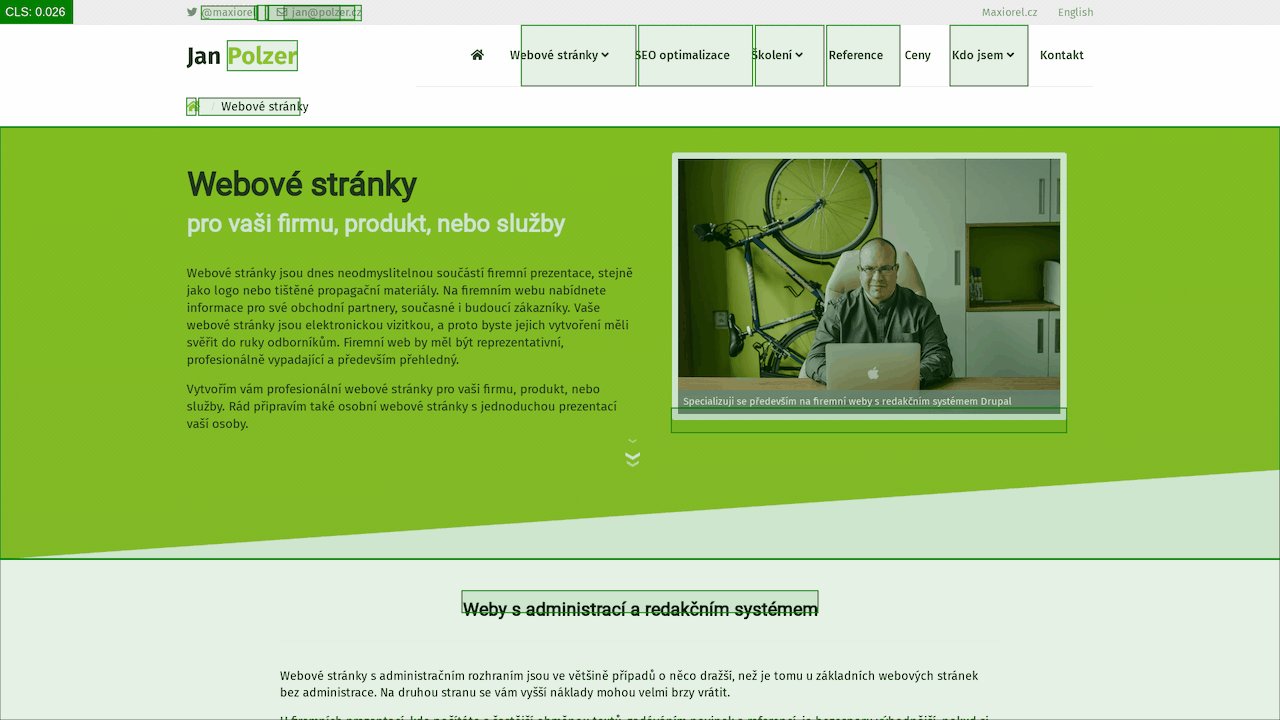
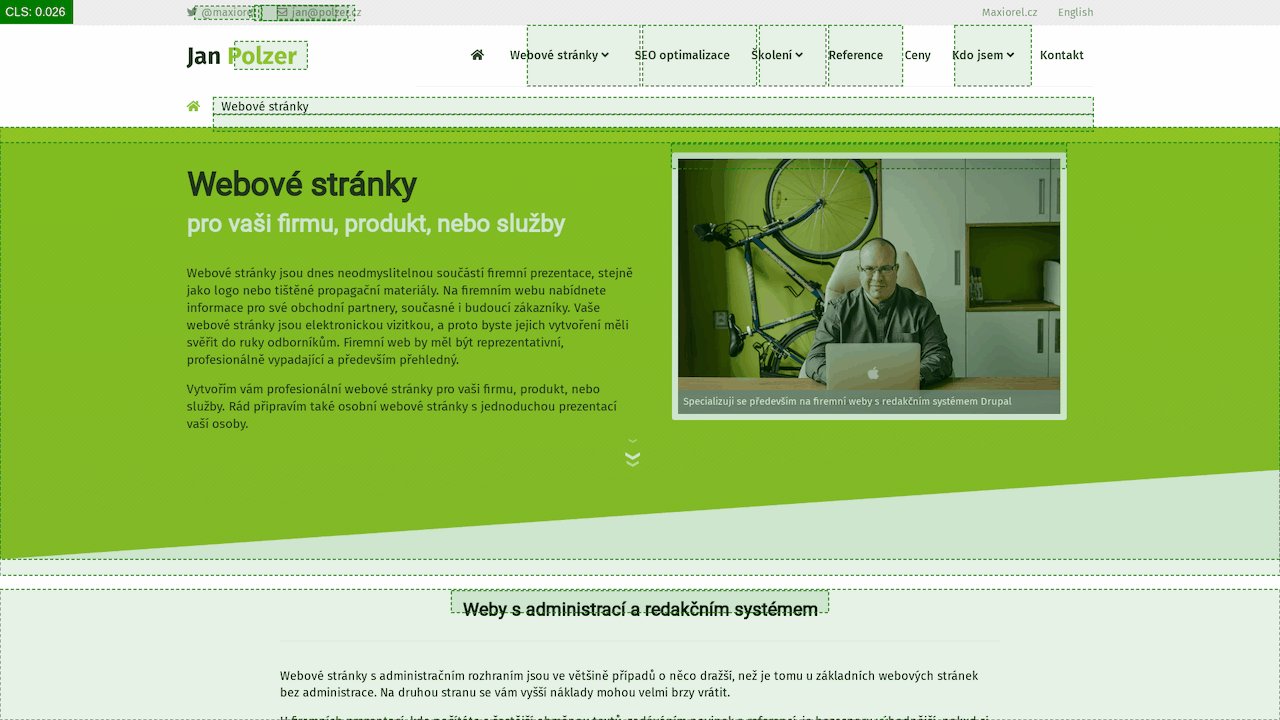
Do Layout Shift GIF Generatoru jsem zadal adresu jedné z podstránek na svém webu a výsledek mi ukázal, jak je na tom desktopové provedení:

Na první pohled byste měli vidět, kde jsou posuny. V hlavičce skáčou odkazy kvůli později načítaným ikonkám. Trochu se mění menu. Výrazně skáče drobečková navigace. Nepříliš zřetelně je na zeleném pozadí vidět, že problematická je i fotka, její oblast taky hodně skáče. Zjištěné CLS je 0.026, což je sice tabulkově v pohodě, ale prostor pro zlepšení tu je.
Pro jednoduchost se zaměřím na dva prvky. Drobečkovou navigaci a obrázek. Styly pro drobečkovku jsem neměl přidané do kritického CSS, takže položky drobečkové navigace se mi načítaly pod sebou. Až se v patičce stránky natáhlo kompletní CSS, poskládaly se na své místo.
Obrázek s mojí fotkou zase neměl v HTML definované atributy width a height. Na finální zobrazení to vliv nemělo, na sestavování stránky tu ale dopad byl negativní.
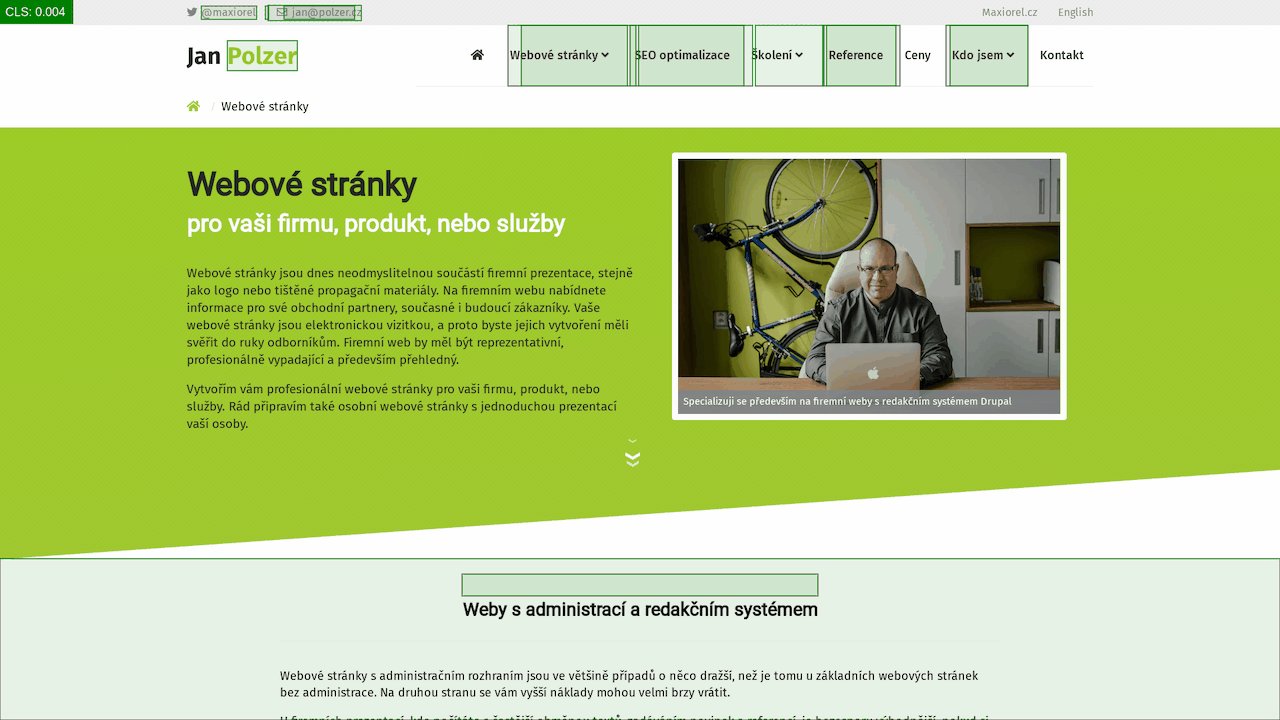
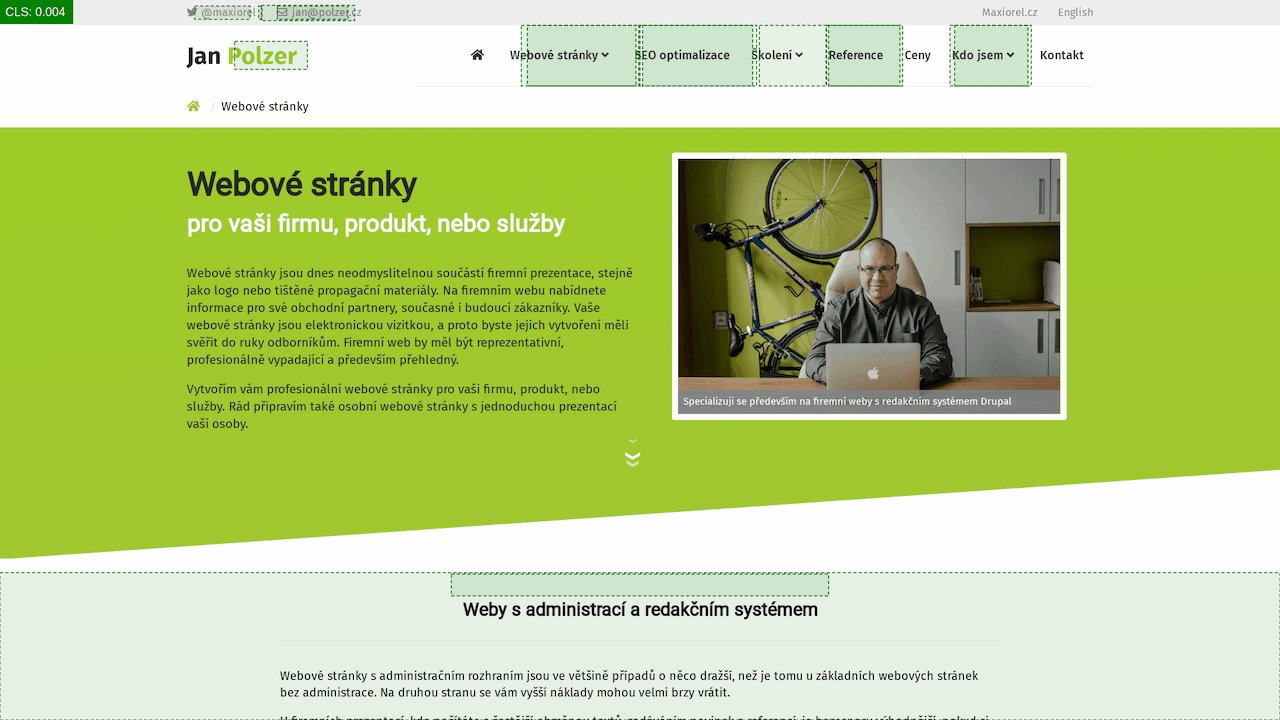
Stačily tedy tyto dvě zmíněné opravy a opakované měření ukázalo tento výsledek s CLS 0.004:

Podobně bych tedy mohl postupovat se zbytkem prvků na začátku stránky, až bych docílil, že se nepohne ani pixel. Co je ale nesmírně důležité: nezapomeňte na analýzu mobilní verze. Té dává Google zjevně přednost, jak pro vyhledávání, tak v analýze přes Lighthouse.
Poznámka: Výše uvedené rovněž demonstruje skutečnost, že byste neměli spoléhat na generátory kritického CSS, protože výsledek pak vypadá, jak vidíte na GIFech. Tedy v kontextu CLS nic moc. Já dnes na nových projektech sahám po SCSS. Stylopis mám rozdělený do několika souborů, prvky týkající se začátku stránky pak napojím do samostatného souboru, který vygeneruje kritické CSS a to se napojí do HTML hlavičky.
Na závěr dovolte ještě malé promo mojí nové knihy 333 tipů a triků pro Drupal 9. Několik tipů se věnuje právě i zrychlení webových stránek postavených na Drupalu.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Přidat komentář