Vložení výřezu mapy na web dnes vůbec není problém. Překvapuje mě, kolik webů stále ještě používá zastaralý obrázek s „ukradeným“ podkladem z Mapy.cz, případně ještě hůře, oskenovaný papír s mapou z dob socialismu. To není příměr, to je nedávno viděná realita.
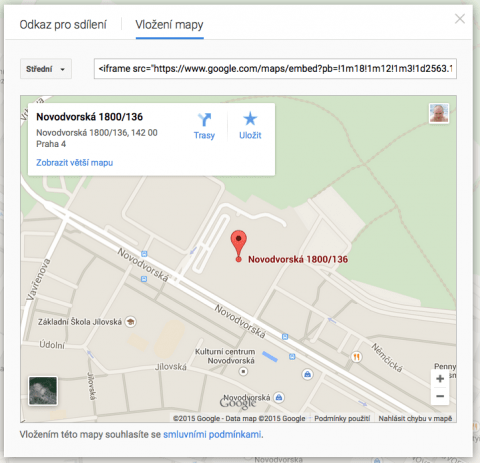
Doba samozřejmě pokročila a dnes můžete bez obav vložit na svůj web interaktivní mapu od Google. Stačí si na ní najít požadovanou adresu, vespod kliknout na ozubené kolečko, zvolit sdílení mapy a následně v panelu zkopírovat značku s vygenerovaným kódem iframe.
Jenže to má trochu háček. Někdo se s touto výchozí podobou upravenou do šířky a do výšky spokojí. Někdo je ale detailista, rád by upravil vlastnosti mapy, případně by rád vložil vlastní špendlík.
Jak na to? Nebojíte-li se JavaScriptu, pak to není nic až tak moc složitého. Použijete javascriptové Google Maps API a jednoduše takový úkol zvládnete.
Vkládáme mapu Google pomocí JavaScriptu
Do webové stránky si připravte kostru HTML5, kde do těla vložíte div, který bude později obsahovat mapu. Značce div přidejte id s hodnotou mapa. Do hlavičky přidejte načtení skriptu https://maps.googleapis.com/maps/api/js. Dosavadní kód tedy bude následující:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Ukázka vložení mapy Google</title> <script src="https://maps.googleapis.com/maps/api/js"></script> </head> <body> <div id="mapa"></div> </body> </html>
V příkladu budeme pokračovat bez jQuery, jen s čistým JavaScriptem. Pro zjednodušení předpokládám, že kód vložíme rovnou do těla stránky, bez jeho umístění do samostatného souboru, což by bylo čistější řešení.
Protože máme napojeno API k Mapám Google, můžeme jej inicializovat. Nejprve do proměnné přiřadíme značku div, která bude mapu držet. Tedy naše #mapa. Pak řekneme, že připravený kontejner pro vykreslení mapy pro mapu použijeme:
var mapCanvas = document.getElementById('mapa');
var map = new google.maps.Map(mapCanvas);
To je pro základní inicializaci mapy vše. Zbývá ještě stránce říci, aby toto provedla poté, co se načte v prohlížeči. A kontejneru mapy musíme nastavit nějaký rozměr. Výsledný kód tedy bude vypadat následovně:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ukázka vložení mapy Google</title>
<style>
#mapa {
width: 100%;
height: 400px;
}
</style>
<script src="https://maps.googleapis.com/maps/api/js"></script>
<script>
function initMap(){
var mapCanvas = document.getElementById('mapa');
var map = new google.maps.Map(mapCanvas);
}
google.maps.event.addDomListener(window, 'load', initMap);
</script>
</head>
<body>
<div id="mapa"></div>
</body>
</html>
Když si stránku načtete v prohlížeči, měli byste vidět místo mapy šedou plochu. To proto, že jsme mapě nepřiřadili žádné nastavení – zoom, pozici atd. Vlastnosti mapy vložíme do samostatného pole mapOptions a následně je předáme coby druhý argument funkce pro vytvoření mapy. Upravená část skriptu tedy bude následující. Ve vlastnostech mapy specifikujeme pomocí souřadnic její pozici, zoom a typ mapy.
<script>
function initMap(){
var mapCanvas = document.getElementById('mapa');
var mapOptions = {
center: new google.maps.LatLng(49.2020701, 16.5779606),
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(mapCanvas, mapOptions);
}
google.maps.event.addDomListener(window, 'load', initMap);
</script>
Vlastností, které lze v nastavení mapy specifikovat, je celá řada. Já například používám s oblibou scrollwheel: false, což potlačí reakci na kolečko myši. Představte si, že mapu máte někde v polovině či ke konci stránky, tuto stránku posunujete kolečkem myši a jakmile je kurzor umístěn nad mapou, stránka se přestane posouvat a místo toho se začne zoomovat mapa.
To je docela nepohodlné, protože pak se stránkou vlastně není možné pohnout. Uvedená vlastnost zoomování mapy kolečkem myši potlačí, takže se bude při jeho použití vždy posouvat stránka. Bude-li chtít někdo posunout mapou, může ji přetáhnout.
Adresa místo souřadnic
Kouknete-li na výše uvedený příklad, pak vás jistě napadne, že není příliš pohodlné sestavit mapu pomocí specifikace souřadnic jejího středu. Google naštěstí k mapám poskytuje převodník adresy na souřadnice, který můžeme v našem příkladu využít.
HTML kód tedy upravme na <div id="mapa">Stroupežnického 3191/17, Praha, Czech Republic</div>. Po Google budeme chtít, aby si adresu z kontejneru mapy přečetl, překódoval ji na souřadnice a pak mapu s touto adresou zobrazil.
Poznámka: Adresu na Stroupežnického ulici v Praze jsem nezvolil náhodou. Sídlí zde česká pobočka Google.
Hned za přiřazením divu s mapou do proměnné, zjistíme adresu v něm obsaženou a přiřadíme ji do proměnné adresa. Kdybych to udělali až po inicializaci mapy, tak by to nefungovalo – inicializace totiž vymaže z HTML původní text v kontejneru.
Za inicializací mapy vytvoříme nový geocoder. Následně mu předáme dva argumenty. V prvním je adresa, v druhém pak anonymní funkce, která zjistí, zda byla adresa nalezena a pokud ano, tak přidá na mapě špendlík a následně mapu vycentruje na souřadnice zjištěné geokódováním požadované adresy.
Výsledná část s JavaScriptem bude po těchto úpravách taková:
<script>
function initMap(){
var mapCanvas = document.getElementById('mapa');
var adresa = mapCanvas.innerHTML;
var mapOptions = {
center: new google.maps.LatLng(49.2020701, 16.5779606),
zoom: 14,
scrollwheel: false,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(mapCanvas, mapOptions);
var geocoder = new google.maps.Geocoder();
geocoder.geocode({
'address': adresa
},
function(results, status) {
if(status == google.maps.GeocoderStatus.OK) {
new google.maps.Marker({
position: results[0].geometry.location,
map: map
});
map.setCenter(results[0].geometry.location);
}
});
}
google.maps.event.addDomListener(window, 'load', initMap);
</script>
Vlastní kurzor na mapě Google
Poslední úpravou, do které se spolu pustíme, bude výměna výchozího kurzoru za náš vlastní. Pokud jej nepotřebujeme nijak nastavovat, je úprava velice snadná. Prostě specifikujeme cestu k obrázku s kurzorem ve vlastnosti icon. Tam, kde vytváříme ukazatel na mapě:
geocoder.geocode({
'address': adresa
},
function(results, status) {
if(status == google.maps.GeocoderStatus.OK) {
new google.maps.Marker({
position: results[0].geometry.location,
map: map,
icon: 'pin.png'
});
map.setCenter(results[0].geometry.location);
}
});
Cestu k obrázku musíte uvést relativní ve vztahu k HTML souboru. Máte-li nějaký redakční systém, pak asi nejlépe uveďte cestu k obrázku včetně domény, případně jen relativně vzhledem k výchozí adrese webu.
Problém je v tom, že Google předpokládá, že obrázek značky na mapě bude mít šipečku nebo nějaký ukazatel dole uprostřed, podobně jako výchozí špendlík. Máte-li složitější ukazatel, který například vyžaduje posun tak, aby ukazované místo bylo uprostřed obrázku, musíte specifikaci ikonky poněkud upřesnit.
Někde před definici geocoderu si tedy přidejte definici obrázku ukazatele:
var markerImage = new google.maps.MarkerImage('pin.png',
new google.maps.Size(60, 60), //velikost
new google.maps.Point(0, 0), // bod ukazatele
new google.maps.Point(30, 30) // posun ikonky
);
Všimněte si, že v něm opět zadáváme cestu k obrázku, jeho rozměry a na konci pak posun. Protože chci docílit posunu ukazatele na prostředek obrázku, tak v podstatě uvádím poloviční hodnoty, než jsou jeho rozměry.
A to je vše. Tam, kde jste specifikovali ikonku s cestou, jen napíšete icon: markerImage. Výsledná mapa pak bude vypadat nějak takto:
A kompletní kód stránky se zadáním adresy, vloženou mapou Google a vlastním ukazatelem? Zde jej máte:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ukázka vložení mapy Google</title>
<style>
#mapa {
width: 100%;
height: 400px;
}
</style>
<script src="https://maps.googleapis.com/maps/api/js"></script>
<script>
function initMap(){
var mapCanvas = document.getElementById('mapa');
var adresa = mapCanvas.innerHTML;
var mapOptions = {
center: new google.maps.LatLng(49.2020701, 16.5779606),
zoom: 14,
scrollwheel: false,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(mapCanvas, mapOptions);
var markerImage = new google.maps.MarkerImage('pin.png',
new google.maps.Size(60, 60), //velikost
new google.maps.Point(0, 0), // bod ukazatele
new google.maps.Point(30, 30) // posun ikonky
);
var geocoder = new google.maps.Geocoder();
geocoder.geocode({
'address': adresa
},
function(results, status) {
if(status == google.maps.GeocoderStatus.OK) {
new google.maps.Marker({
position: results[0].geometry.location,
map: map,
icon: markerImage
});
map.setCenter(results[0].geometry.location);
}
});
}
google.maps.event.addDomListener(window, 'load', initMap);
</script>
</head>
<body>
<div id="mapa">Stroupežnického 3191/17, Praha, Czech Republic</div>
</body>
</html>
Doufám, že jsem Vás přesvědčil, že vložení mapy od Googlu na vaše vlastní weby není vůbec složité a může vypadat mnohem lépe, než s výchozím iframem vygenerovaným pomocí sdílecího tlačítka pro začátečníky.
HTML + obrázek si můžete stáhnout z přílohy článku.
| Příloha | Velikost |
|---|---|
| mapa.zip | 2.04 KB |
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
A jak to přidám do Drupalu, když nechci přidávat kvůli jedné mapce další moduly? Hlavně jak přidat do hlavičky javascript.
Díky
No třeba tak, že v šabloně vzhledu přidáte do hlavičky tu značku script s Google Maps API. Stačí zeditovat soubor html.tpl.php. Nedávno jsem to tak řešil a byla to inspirace k tomuto článku.
Lze takto přidat i již hotovou mapu google z moje mapy na google?
Případně jak do takové mapy dostat kmz soubor? lze to?
díky za radu pokud lze :-)
Moc děkuji za návod....
je prosím nějaký způsob, jak dostat do vlastní mapy tzv. place card? takový ten bílý obdelník s názvem místa a možnosti prokliku do google map a naplánování trasy (natahuje se sám v základní mapě)
děkuji moc.
Bohužel, Entony a Pavle Vandasi. Já toto na Google mapách skoro nepoužívám ani jako uživatel, takže neznám odpověď.
děkuji za odpověď. Nezkoušel jste někdy udělat černobílou mapu? bohužel se mi nedaří....asi špatné umístění v js
Do mapOptions{} zkuste přidat toto:
"stylers":[{"saturation":-100},{"lightness":-8},{"gamma":1.18}],Dobrý den,
zkoušel jsem upravit mapu dle popisu (chci černobílou), ale stále se mi to nedaří...
Prosím Vás o pomoc, zda můžete upravit a poslat doplněný kód mailem?
Pokud budete mít chvilku, přemýšlím ještě jak odstranit místa v okolí (restaurace, bankomaty, ...)
Mnohokrát děkuji za pomoc,
Tomáš
Aha, mám v předchozím komentáři chybku. Tady jsem připravil ukázku použití stylů pro úpravu barev v Google Maps. V podstatě si definujete pole se styly a následně jej přidáte do mapOptions. Podrobnosti najdete v dokumentaci. Mělo by tam někde být i něco k bodům zájmu.
Mimochodem, vlastnosti pro Google Mapu s úpravami si můžete naklikat přes Styled Maps Wizard.
Vypadá to skvěle, ale co kdybych těch bodů chtěl na mapě zobrazit více?
To samozřejmě není problém. Buď udělejte nějakou smyčku for, nebo zcela ručně, viz můj upravený příklad zde http://jsbin.com/kuyazi/edit?html,js,output Pouze jsem tam zduplikoval funkci geocoder.geocode() a u té druhé jsem nedal centrování mapy.
Tohle je ten nejlepší tutorial na Google mapy, jaký na internetu je (a to i ve srovnání s anglicky psanými weby). Děkuji za něj. Nevěděl byste ještě prosím, jakým způsobem je takto možné umístit více markerů na jednu mapku?
Pokud to nebylo zřejmé, tak ještě další úprava zde http://jsbin.com/sijadufufe/edit?html,js,output
dobrý den,
děkuji za porádní návod, i já jjsem to zvladl, jen se chci zeptat, když si dám vlastní špendlík, jak mu dát pokliku na něj nějaký popisek? ja bych chtěl název a pod to www odkaz.
děkuji za pomoc
Dobrý den, díky. Říkají tomu Info windows a povedený a myslím dokonale srozumitelný příklad je tu https://developers.google.com/maps/documentation/javascript/examples/inf...
Dobrý den, mám dotaz, jde udělat i to, že špendlík bude uprostřed i na mobilu? Nebo jsem udělal něco špatně? Mapa se mi přizpůsobí, ale je vidět bez špendlíku na mobilu.
díky
Pěkný tutoriál, vskutku.
Měl bych 2 dotazy
1) Proč zadáváte výchozí Lat/Lng souřadnice, když se mapa poté stejně přepíše díky Geocoderu a nastavené adrese? Já přeci tu Lat/Lng neznám, tak proto píšu adresu a čekám, že to za mě Geocoder vyřeší, nač tedy?
2) Nezkoušel jste někdy přestylovat infowindow na něco hezčího? Vypadá to poměrně složitě ...
Ano, zpětně uznávám, že je to možná trochu zmatečné. To je trochu pozůstatek skutečnosti, že dost často potřebuji mapu vystředit jinam, než je pak umístěný špendlík.
Infowindow jsem neřešil. Resp. jen kdysi dávno, když mi mapu generoval modul v Drupalu, ale už si nepamatuju, jak to tam na pozadí přesně fungovalo.










Bezva tip. Díky. Chytil jsem se za nos a uvědomil si, že stále ještě na webu mám ten starý neaktivní obrázek mapy. Mám raději seznamácké mapy.cz. Musím kouknout, jak je to u nich s vkládáním výřezu do webu.