WordPress je známý tím, že už ve své základní podobě obsahuje zajímavé funkce. Jednou z těchto zabudovaných funkcionalit je i jednoduchá podpora galerií v článcích. Pro sestavení galerie z obrázků vložených do článku vám stačí doplnit text o jednoduchou značku, která bude při zobrazení nahrazena galerií.
V následujícím textu si kromě práce se standardní galerií WordPressu ukážeme i možné doplnění Colorboxu (obdoba známého Lightboxu) a použití vylepšené galerie poskytované modulem NextGEN Gallery. Ten je k dispozici včetně českého překladu a nabízí správu galerií, hromadnou práci s obrázky, import ze složky nakopírované přes FTP, alba, různé efekty doprovázející zobrazení a mnoho dalšího.
Základní galerie obrázků ve WordPressu
Předpokládám, že obrázky již umíte do příspěvku ve WordPressu vložit. Pro osvěžení paměti: nad editorem, v sekci Nahrát/vložit klepnete na tlačítko Přidat obrázek a následně v dialogu vyberete obrázek z disku nebo odněkud z webu. Nastavíte jeho parametry jako jsou popisek a velikost a obrázek vložíte do textu.
Pro vytvoření jednoduché galerie nabízí WordPress speciální kódy, které můžete zadat do textu a které budou při zobrazování příspěvku automaticky převedeny na galerii.
Pro vložení jednoduché galerie odkazující na obrázky připojené výše popsaným způsobem k příspěvku ve WordPressu, stačí zadat do zdrojového textu značku [gallery]. Nic víc, je to skutečně jednoduché. Vyzkoušejte si to, příspěvek uložte a následně jej zobrazte.
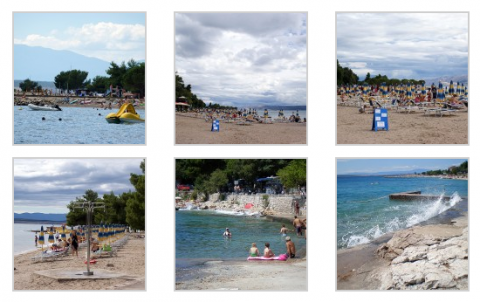
Na místě, kam jste zadali značku [gallery], bude zobrazena jednoduchá galerie, obrázky budou odkazy a budou směřovat na stránku s obrázkem v původní velikosti.
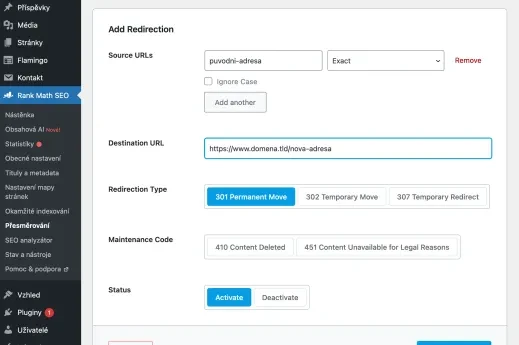
Galerie obrázků vytvořená standardní funkcí WordPressu
Značka [gallery] pracuje i s různými doplňujícími parametry, kterými lze vzhled výsledné galerie ovlivnit. Jako první můžete vyzkoušet úpravu počtu sloupců, které tvoří galerii. Standardně jsou vždy tři obrázky vedle sebe, změnit to můžete následujícím zápisem: [gallery columns="číslo"], kde číslo je počet sloupců.
Do článku lze vložit i galerii obsahující obrázky z úplně jiného příspěvku ve WordPressu - stačí použít zápis [gallery id="číslo"], kde číslo udává označení příspěvku, ze kterého chcete obrázky do galerie převzít.
Další zajímavou možností je ovlivnění velikosti obrázků v galerii, k čemuž použijte zápis ve tvaru [gallery size="velikost"], kde velikost můžete nahradit výrazy thumbnail, medium, large a full. Význam je předpokládám zřejmý, skutečné rozměry těchto velikostí můžete ovlivnit v Nastavení > Média > Velikosti obrázků.
Parametry značky [gallery] lze libovolně kombinovat. Jejich kompletní výčet najdete na stránce Gallery Shotcode. Samozřejmě, v aktuální verzi WordPressu lze galerie do příspěvků vkládat jednoduše i pomocí grafického rozhraní - stejným způsobem, jakým vkládáte jednotlivé obrázky do textu. Chcete-li však rychle upravit vzhled stávající galerie, pak se vám znalost zkratkových kódů hodí.
Galerie, Colorbox a WordPress
Výchozí galerii ve WordPressu můžete doplnit o populární funkci zobrazování odkazovaných obrázků ve formě zvětšeniny na překryvné ploše - nejčastěji se pro tento účel používá Lightbox (vidět je i zde na Maxiorlovi).
Já ovšem doporučuji vylepšení pomocí Colorboxu, konkrétně modulem jQuery Colorbox. Po jeho instalaci přejděte do Nastavení > jQuery Colorbox. Zapněte volbu Automate jQuery Colorbox for all images a vyberte si některý vzhled z nabídky Theme. Poté nastavení uložte.
U galerií vložených do příspěvků je důležité, aby odkazy u obrázků směřovaly na soubory, nikoli na stránku s obrázkem. Toto nastavení můžete připravit buď v dialogu galerie (najedete nad ní myší v editoru a kliknete na tlačítko s obrázkem) nebo zapsáním značky [gallery link="file"].
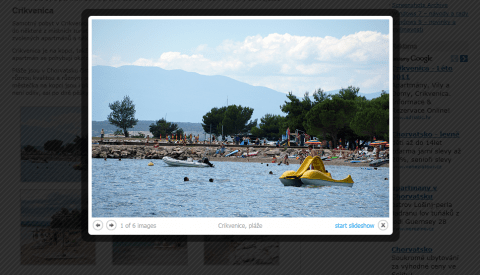
Galerie obrázků ve WordPressu doplněná o propojení na Colorbox
Instalace NextGEN Gallery do WordPressu
Jestliže by vám základní možnosti galerie ve WordPressu nevyhovovaly, doporučuji vyzkoušet plugin s názvem NextGEN Gallery. Jeho instalaci provedete klasicky přes Pluginy > Instalace pluginů.
Po instalaci a aktivaci pluginu NextGEN Gallery do vašeho webu na WordPressu, můžete nové galerii doplnit český překlad. V levém panelu v administraci se vespod přepněte na nové tlačítko pro správu galerií a v ní pak vpravo klepněte na odkaz pro stažení přeložených textů. Jejich instalace proběhne automaticky. Pak stačí stránku jen znovu načíst a novou galerii pro WordPress budete mít v češtině.
Nyní přejděte do sekce Galerie > Nastavení a upravte její vlastnosti, především složku, do které se vám v rámci WordPressu budou nahrávat obrázky do galerie.
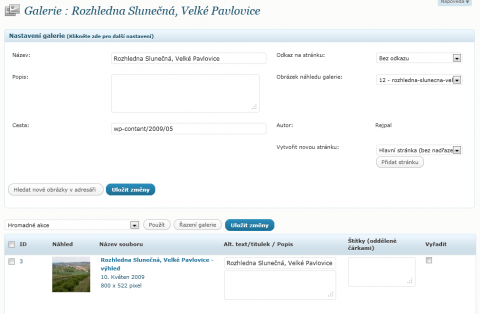
Správa galerií NextGEN Gallery
Vytvoření galerie pomocí NextGEN Gallery
V horní části základní stránky pro administraci galerií najdete odkazy pro správu obrázků, galerií a alb. Rozklepněte si seznam galerií, přidejte novou a vyberte si složku, ve které budou její obrázky uloženy.
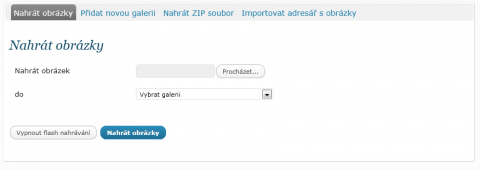
Poté přejděte do správy obrázků (například opět proklikem z přehledové stránky) a vyberte nahrávání obrázků do konkrétní galerie, nebo se přepněte na kartu Importovat adresář s obrázky a vyberte cestu na webu, kde již nějaké obrázky máte. Nahrávat lze i více obrázků zabalených do souboru ZIP.
U každé galerie lze definovat celou řadu vlastností, včetně popisků jednotlivých obrázků.
Vkládání obrázků do NextGEN Gallery
Vložení galerie z NextGEN Gallery do příspěvku ve WordPressu
Jakmile jste s přípravou galerie hotovi, můžete ji vložit do příspěvku. Vkládání je realizováno podobně, jako v případě standardní galerie ve WordPressu, tedy pomocí speciálních značek. V základní podobě by to bylo následovně:
[nggallery id=x], kde x je pořadové číslo galerie, jež zjistíte na stránce s přehledem galerií
[slideshow id=x] - obdobně jako u galerie, místo ní se však zobrazí jen jeden obrázek, který se po kliknutí na něj vymění za další z dané galerie
Ukázka galerie ve WordPressu vytvořené pomocí pluginu NextGEN Gallery
NextGEN Gallery podporuje celou řadu dalších značek, například pro vložení jediného obrázku z galerie. Seznam použitelných značek najdete na stránce NextGen Gallery FAQ.
Výhodou NextGEN Gallery je její rozšiřitelnost. Když si do vyhledávače pluginů zadáte výraz NextGEN najdete celou řadu dalších vylepšení, které přidávají různé efekty do slideshow, umožňují lepší zobrazení nebo například propojení galerií na aplikaci Cooliris.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Já to třeba nevěděl a článek mi docela pomohl. Více než docela :-)
:) děkuju, moc mi to pomohlo..
Zdravím,
už týdny zápasím s NEXTgen gallery.
Nedaří se mi změnit cokoliv v nastavení (neuloží se změna) a nemohu se zbavit čtvercových náhledů.
Nevíte ještě prosím kde změním rychlost změny okna - když se obrázek navýšku přesouvá do obrázku na šířku je to věčnost.
Děkuji převelice.
Náhledy zde:
http://2i.cz/2i/i/536cbd57/80fdf626cb3b9f68fc5e74c25339e3b4/9f0e4963b0.f...
http://2i.cz/2i/i/536cbd5e/d159b2bfe2471c9a88f1f8fd8c9cec83/63c285af7c.f...













Sice už jsem to uměl, ale pěkný článek