Když si prohlížím výsledek práce svých kolegů nebo prostě jen kontroluji svoje výstupy, občas se chci podívat, zda použité písmo v některé části webu odpovídá tomu, co zde bylo zamýšleno.
Je několik možností, jak to zjistit. Klasikou je samozřejmě panel pro vývojáře dostupný snad ve všech webových prohlížečích. Zaměříte prvek a podíváte se na jeho vlastnosti definované v CSS. Já upřednostňuji Firebug, protože ten ve vlastnostech prvku kromě definovaného pravidla pro písmo i odliší, zda se to písmo opravdu aplikovalo. Někdy kodér totiž sice nastaví písmo, to se ale z externího zdroje nenačte.
Nedávno mi však jeden kolega ukázal zajímavé rozšíření webových prohlížečů s názvem WhatFont. Je až primitivně jednoduché a pro daný účel maximálně dostačující.
Jak pracovat s WhatFont
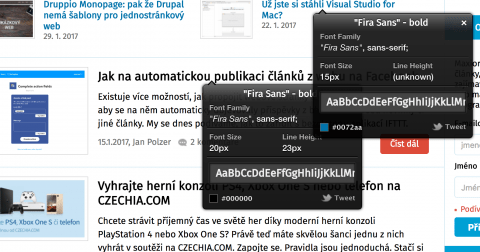
Po instalaci do Chrome se vám objeví v liště jako nové tlačítko. Načtete si webovou stránku, tlačítko WhatFont stisknete a pak jen přejíždíte myší po prvcích na webové stránce. V plovoucím panelu poblíž kurzoru se pak ukazuje název použitého písma.
Pokud vás zajímají bližší informace, stačí na daný prvek na stránce, včetně odkazů, kliknout. WhatFont zobrazí detailnější panel s názvem písma, definovanou Font Family, velikost písma, výšku řádku a použitou barvu. Na její náhled ve čtverečku lze kliknout a přepínat si kód barvy mezi hexa vyjádřením a rgb.
Vřele vám WhatFont doporučuji. Dostupné je coby rozšíření pro zmíněný Chrome, a také pro Safari. V dalších prohlížečích, včetně Firefoxu a Internet Exploreru jej můžete použít coby bookmarklet v liště. Ovšem ve Firefoxu mi v tomto režimu nefungoval úplně spolehlivě.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.









Přidat komentář