Nedávno jsem tu měl článek, ve kterém jsem porovnával rychlost českých hostingů, co se přístupu k databázi MySQL týče (plus SQLite a soubory). Rozdíly byly, zajímavé je pak sledovat rychlost přístupu skriptů k velkým databázím. Což jsou na poměry hostingů takové, které mají řádově stovky megabajtů.
Zaujalo mě i výrazné zrychlení při porovnání MySQL uložené na klasickém disku a na serveru s SSD. Díky vstřícnosti Wedosu se třeba Maxiorel.cz stal bleskurychlý a doufám, že mu to vydrží. Problém je v tom, že když se uživatel do Drupalu přihlásí, pak se jej standardní cacheovací mechanismus netýká a web je výrazně zpomalený. Leckdy to působí kontraproduktivně – proč by se měl někdo přihlašovat a registrovat na web, když tím přijde o rychlé načítání.
Naštěstí lze i tento problém vyřešit. Drupal stejně jako WordPress obsahuje řadu modulů (resp. pluginů), které zajistí rozšířené cacheování a mohou data cache přesunout z databáze na disk. Zejména u velkých webů pak může být taková cache rychlejší. Navíc, máte-li vlastní server, lze složku s cache namapovat jako ramdisk, což je opět výkonově úplně někde jinde.
WordPress a WP Super Cache
Přestože je v nadpisu a úvodníku článku zmíněn plugin W3 Total Cache, já bych vám rád představil jiný, dle mého názoru rovněž zajímavý a o něco lepší. A minimálně dle počtu stažení i oblíbenější. Souborový cacheovací plugin pro WordPress se instaluje velice jednoduše. V administraci v seznamu pluginů vyhledáte WP Super Cache a aktivujete jej.
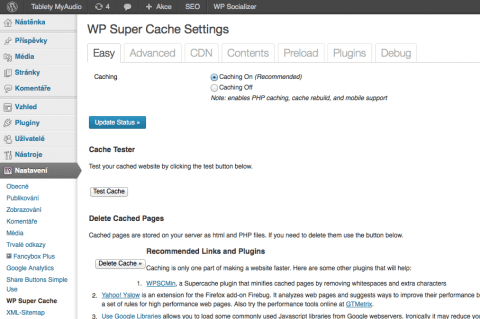
V administrační sekci Nastavení > WP Super Cache Settings pak nastavíte, jak se má tento cacheovací plugin chovat. Zajímat vás bude především nastavení Caching on/Caching off. Pokud na webu změníte něco v šabloně a budete chtít ihned vidět úpravu, pak zde využijete tlačítko Delete Cache.
V pokročilém nastavení pluginu je dále možné upravit chování cache tak, aby se na ni uživatel přesměroval rovnou pomocí souboru .htaccess a tedy nedocházelo k sebemenšímu zdržení zpracováváním PHP skriptu. Je o také místo, kde nastavíte délku uchovávání cache a cesty, které chcete z cache vyjmout.
Opravdu velké weby využijí spolupráci WP Super Cache s CDN pro rychlejší načítání webu z různých míst na světě.
Web s nasazeným pluginem WP Super Cache je cacheován samozřejmě i pro přihlášené uživatele. To u Drupalu při zapnutí standardního cacheovacího pluginu samozřejmé není.
Drupal, Authcache a Filecache – cacheování pro přihlášené a do souborů
Drupal obsahuje už ve svém základu cacheovací mechanismus. V nastavení Konfigurace > Vývoj > Výkon je možné zapnout minimální a maximální dobu uložení stránky v cache, cacheování bloků a agregaci CSS a JavaScriptu (to má vliv na přenos dat, ale při dnešních rychlostech už ani ne tak na načtení webu, teď se bavme jen o zpracování webu na serveru).
Nevýhoda standardní cache v Drupalu je ta, že pokud se do webu přihlásíte, pak se vám stránky cacheované nezobrazují. Tím pádem jejich načtení trvá déle, neboť je Drupal vždy skládá z jednotlivých údajů v databázi. Pokud je stránka cacheovaná, jen si z databáze vezme již hotové HTML.
Protože cache v databázi může být na sdíleném hostingu při velkém objemu dat problém, existuje řešení, jak cache načítat ze souborů. Na serveru pak můžete složku pro tyto soubory namapovat třeba do ramdisku. Pokud o ně přijdete, nic se neděje, Drupal je vyrobí znovu. Takže ramdisk na dostatečně dimenzovaném serveru je na to ideální. Ale i cache v souborech pomůže.
A dobrá zpráva je, že existuje i řešení, jak Drupal donutit, aby cacheoval stránky i přihlášeným uživatelům.
Stáhněte a zapněte tyto moduly:
Po zapnutí modulů si otevřete svůj soubor sites/default/settings.php a na jeho konec přidejte tyto řádky:
$conf['cache_backends'][] = 'sites/all/modules/filecache/filecache.inc';
$conf['cache_backends'][] = 'sites/all/modules/authcache/authcache.inc'; $conf['cache_class_cache_page'] = 'DrupalFileCache';
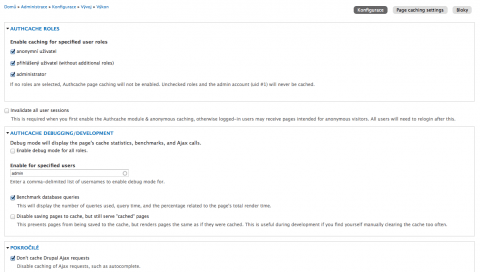
Poté přejděte do nastavení Konfigurace > Vývoj > Výkon > Authcache. Zapněte, pro které uživatelské role chcete cache aktivovat. Při prvním takovém nastavení ještě zapněte volbu pro odhlášení všech uživatelů, aby se jim cacheování správně aktivovalo.
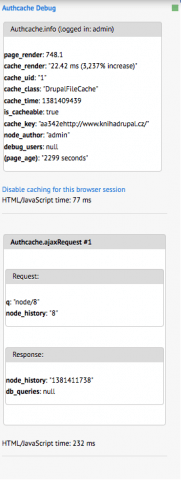
Doporučuji vypnout cache pro AJAXové požadavky a případně si zapnout volbu Benchmark database queries spolu s uvedením uživatelského jména administrátora. Pak v rohu obrazovky uvidíte informaci o tom, jak vám Authcache funguje. Pokud máte na webu nějaký dynamický obsah, pak asi nechcete, aby se cacheoval. Jeho adresu v relativním tvaru uveďte do seznamu na kartě Page caching settings v nastavení Authcache.
Zajímavá je kombinace necacheovaného AJAXu s bloky, které mají dynamický obsah na cacheované stránce. V takovém případě stačí jít do nastavení bloku a zapnout v něm volbu Load block with Ajax on cached Authcache pages. Pak budete mít stránku v cache, ale blok s dynamickým obsahem na ni bude načten AJAXem a tedy bude neustále aktuální.
Jak změnit složku pro File Cache
Modul File Cache není nezbytný. Pokud zapnete Authcache bez něj a vynecháte první z výše uvedených řádků pro settings.php, pak bude Authcache fungovat standardně s databází a tabulkami cache_*. Pokud však tento modul aktivujete, možná budete marně hledat nějaké jeho nastavení.
To je v pořádku, momentálně žádné nemá. Přesto je ale způsob, jak změnit složku, do které se ukládají cacheované soubory. Doplňte na konec souboru settings.php tento řádek:
$conf['filecache_directory'] = '/tmp/filecache-' . substr(conf_path(), 6);
Místo tmp stačí uvést absolutní cestu k jiné složce, například do toho ramdisku, jak jsem zmínil výše. Ta druhá část složky v příkladu pracuje s doménami webu, takže toto řešení funguje i pro multidoménový web.
Uvádět cestu ke složce pro cache ale není nutné. Pokud tak neučiníte, File Cache si vytvoří složku .ht.filecache v umístění pro soubory Drupalu, tedy obvykle v sites/default/files.
Vyzkoušel jsem Authcache na několika webech a pokud nedošlo k problému s její aktivací vlivem jiných chyb na webu, pak funguje bezvadně. Jen u stránek, kde máte nějaký dynamický obsah je potřeba vše správně nastavit a načítat některé bloky AJAXem.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Bohužel Fivestar a hlasování obecně je problém, které si nerozumí s cacheováním. V nastavení Authcache by se asi dala vymyslet nějaká cesta, kterou Fivestar (resp. Voting API) používá, aby ji Authcache ignoroval. Ovšem pak to ještě chce, aby se po hlasování vyprázdnila cache stránky, na které došlo k hlasování, jinak se při dalším načtení neukáže aktuální stav hlasování.
Možná bych to zkusil udělat tak, že hlasovací prvky budou v nějakém bloku a ten se pak už dá jednoduše proměnit na Authcache blok volaný AJAXem po načtení stránky - bude tedy ukazovat stále aktuální hodnoty.
Dobrý den, jak to nastavit na nginx serveru?
Dobrý den. Jaké "to" máte na mysli?
To - mysleno authcache :-). Obecne cokoli vyzaduje zasah v htaccess se pak nejak musi resit jinak u nginx. Nainstaloval jsem authacache a web mi zamrzl, bez nejakych error hlaseni.
No, já jsem Authcache a nginx dohromady sice nezkoušel, ale jelikož Authcache žádný zásah do .htaccess nepotřebuje, tak by měl šlapat. Vy tu někde vidíte info, že by to zásah do .htaccess chtělo? Takovou úpravu potřebuje jiný cache modul pro Drupal, a sice Boost. Ale právě kvůli tomu Boost nepoužívám.
Dobrý den,
nedávno vyšla aktualizace (7.x- 2.0.-beta1). Rád bych na ní aktualizoval v poznámkách píší, že vyřešili můj problém s Fivestar.
Ovšem v aktualizacích se mi tato verze nenabídne, když chci přidat noví modul objeví se hláška modul je již nainstalován. Tak ho zkusím odinstalovat a hláška je tam pořád. Zkusil jsem modul i odebrat úplně a to mi shodilo celé stránky.
Je nějaká možnost jak aktualizovat bez odebrání modulu?
Předem děkuji za radu
O.
Jasně. Pokud chcete aktualizovat ze stabilní na vývojovou verzi, je potřeba to udělat ručně. Tedy si modul stáhnout, v počítači rozbalit a složku authcache nakopírovat třeba přes FTP do sites/all/modules a přepsat tu původní.
Jak jednoduché, děkuji tento postup mě absolutně nenapadl. Dík
Děkuji Vám za tento článek. Modul Fivestar s menší pomocí rules funguje také výborně.
Ještě jednou děkuji.











Podnětný článek, stránky parádně zrychlily. Ovšem potřeboval bych malou radu jak zprovoznit modul Fivestar. Bez Authcache funguje normálně, ale jak jej zapnu hodnocení se neuloží. Předem dík za radu
O.