Jak ladíte pluginy a témata vzhledu ve WordPressu? Předpokládám, že všelijak. Někdo metodou pokus omyl, někdo si zprovozní vývojové prostředí s Xdebug, a někdo třeba vypisuje obsah proměnných pomocí var_dump() či print_r(). Minimálně první a poslední situaci lze řešit elegantněji. Co se týče varianty s vývojovým prostředím, od toho vás samozřejmě zrazovat nebudu, ale tip z toho článku určitě také oceníte.
Český PHP Framework Nette je složen s řady komponent, z nichž jedna, Tracy (neboli Laděnka) umožňuje hezky zobrazovat nejrůznější informace o webové aplikaci. Stejně tak dovede zobrazit obsah proměnných, které potřebujete dumpovat. Ideální je k procházení obsahu objektů či vícerozměrných polí.
A zatímco v Drupalu stačí nainstalovat modul Devel (zvláště pěkný je se Symfony lištou v Drupalu 8), ve WordPressu dlouho něco podobného chybělo. Alespoň mi tedy nic takového až do loňského roku nepřišlo na oči.
Plugin WP Tracy tuto situaci vyřešil a do WordPressu přináší integraci právě komponenty Tracy.
Základní informace o WordPressu
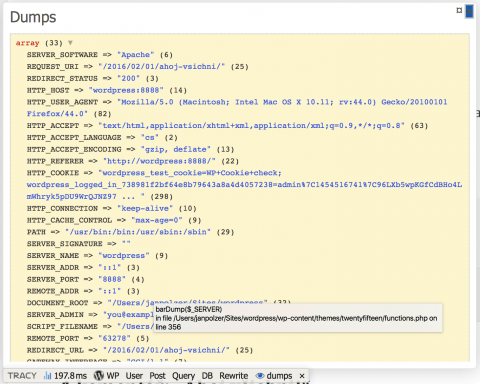
Ihned po aktivaci pluginu WP Tracy (klasickou cestou), uvidíte ladicí lištu této komponenty. Za slovo TRACY ji můžete přetáhnout kamkoli po ploše stránky, kde vám nebude zavazet.
Najetím nad jednotlivé informace v liště zobrazíte plovoucí panel s příslušnými informacemi. Tedy popořadě:
- dobu generování stránky, využití paměti, počet použitých souborů, verzi PHP
- informace o WordPressu
- informace o aktuálním uživateli
- informace o článku
- informace o dotazu do databáze a WP_Query
- informace o databázi
- informace o rewritech
Prohlížení proměnných
K prohlížení proměnné, jejíž obsah si potřebujete zobrazit, stačí v kódu šablony či pluginu použít volání funkce dump($proměnná);. Na začátku stránky se vám pak zobrazí rozklepávací rozhraní se všemi vlastnostmi proměnné, pole, či objektu.
Obsah proměnné je možné zobrazit také v liště. Základní dump() má totiž nevýhodu v tom, že někdy koliduje s tématem vzhledu, například hned u výchozího Twenty Fifteen.
Pro dumpování obsahu proměnné do ladicí lišty Tracy tak použijte volání Tracy\Debugger::barDump($proměnná);
Vylepšené zobrazování chyb
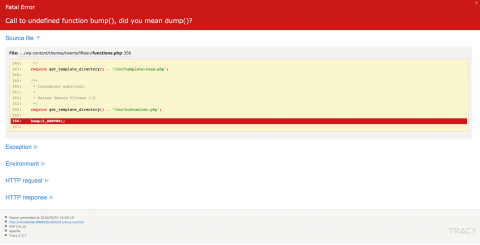
Jistě znáte ty situace, kdy si rvete vlasy nad zapomenutým středníkem nebo překlepem v kódu. Výchozí chybové hlášky o tom, že v PHP došlo k chybě, nejsou obvykle moc vypovídající. Nikoli tak po doplnění WP Tracy.
Ihned, jak uděláte chybu v kódu pluginu či šablony, zobrazí se vám takovéto pěkné chybové hlášení, s možností procházet obsah dalších proměnných a mnohdy také s nápovědou toho, co jste místo překlepu ve skutečnosti chtěli napsat.
Další praktické vychytávky
Tracy dovede změřit i čas uplynulý při vykonávání nějaké operace. Výsledek vám pak opět zobrazí v liště. Stačí zavolat příslušné funkce v tomto pořadí:
Tracy\Debugger::timer();
// …měřený php kód
$elapsed = Tracy\Debugger::timer();
Tracy\Debugger::barDump($elapsed);Pro fajnšmekry je k dispozici i propojení s doplňky Firebug a FireLogger pro webový prohlížeč Firefox. Podrobnosti najdete přímo na stránce s dokumentací k Tracy v nápovědě k frameworku Nette.
Poznámka na závěr: ve výchozím stavu je Tracy k dispozici jen ve vývojovém prostředí, tedy na lokálním počítači.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář