V povídání k jednomu z nedávných Technical Preview webového prohlížeče Safari mě zaujala zmínka o ResizeObserveru. Pomocí tohoto JavaScriptového řešení jste totiž schopni elegantně reagovat na změnu velikosti prvku na webové stránce.
Proč do něčeho takového tahat JavaScript, když máme Media Queries? Dovedu si představit situaci, kdy se pružně mění layout nějaké webové stránky poté, co rozbalujete nějaké prvky, přepínáte zobrazení layoutu, ale šířka webu zůstává neměnná. Typicky různé administrační stránky, kde se rozbaluje a zabaluje nástrojový panel.
Protože ResizeObserver bude podporovat další verze Safari a je již nějakou dobu funkční v Chrome a Firefoxu, můžeme tvrdit, že bude brzy použitelný pro nasazení. Jasně, absence podpory v IE11 zamrzí, ale ne moc.
Jak ResizeObserver použít?
Použití ResizeObserveru je velice snadné. Stejně jako u jemu podobných z Observers API. Rozdělil bych to na tři části:
- Definice nějakého callbacku, který se zavolá v momentě, kdy sledovaný prvek změní svůj rozměr
- Vytvoření nového observeru
- Napojení observeru na nějaký element nebo elementy v HTML DOM
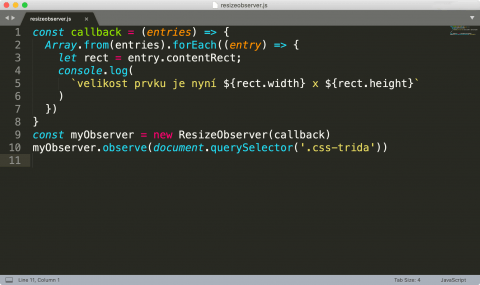
Celý kód by mohl vypadat následovně:
const callback = (entries) => {
Array.from(entries).forEach((entry) => {
let rect = entry.contentRect;
console.log(
`velikost prvku je nyní ${rect.width} x ${rect.height}`
)
})
}
const myObserver = new ResizeObserver(callback)
myObserver.observe(document.querySelector('.css-trida'))
Tip: Mnohem častěji používám jiný Observer. Koukněte na můj článek věnovaný Intersection Observeru a sledování, kdy se různé prvky objeví při rolování stránkou na obrazovce.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.









Přidat komentář