S Lenkou Husárikovou, která web i ateliér Babylonie.cz provozuje, se znám řadu let. Spojil nás právě Drupal, kterému Lenka fandí a na kterém si postavila a řadu let úspěšně provozovala původní web. Loni se však rozhodla pro radikální přestavbu stránek, jejímž cílem je navýšení prodeje kurzů v ateliéru prostřednictvím tohoto webu.
Do úkolu postavit nový web zapojila řadu odborníků z různých oblastí. Jmenovat mohu v první řadě Honzu Kvasničku, který stál za analýzou a návrhem UX. Musím říci, že podklady, které z jeho práce vyplynuly, mi přišly velice pečlivě zpracované, srozumitelné a dávající smysl nejen z pohledu programátora. Aniž bych mu chtěl pochlebovat, tak je Honza právem považován za jednoho z největších odborníků na danou problematiku u nás.
Analýzu klíčových slov připravil Pavel Ungr. Na textovém obsahu se kromě Lenky výrazně podílela copywriterka Michaela Mužíková. Už jsem s ní spolupracoval na webu Bakalka.cz (běží na Drupalu 8) a musím říct, že koukat na web, který dostal do rukou schopný copywriter, je radost. Mám-li to zjednodušit pro neznalé, i blbý popisek na tlačítku může rozhodnout o dojmu z webu. Fakt. Je třeba to zažít.
Když jsem se dozvěděl, že se bude stavět nová Babylonie.cz a že Lenka zůstane u Drupalu, byl jsem rád. Ale ještě více mě potěšilo, že stavbu nového webu svěřila do mých rukou.
Grafika webu
Zpracování grafického návrhu na základě UX wireframů od Honzy Kvasničky bylo jasné. Ujal se toho Ondra Pohorský, se kterým spolupracuji už pár let a se kterým nás pojí společná láska – dobré pivo. Postupně vzniklo několik návrhů, které se v detailech upravovaly dle připomínek od Honzy i Lenky samotné.
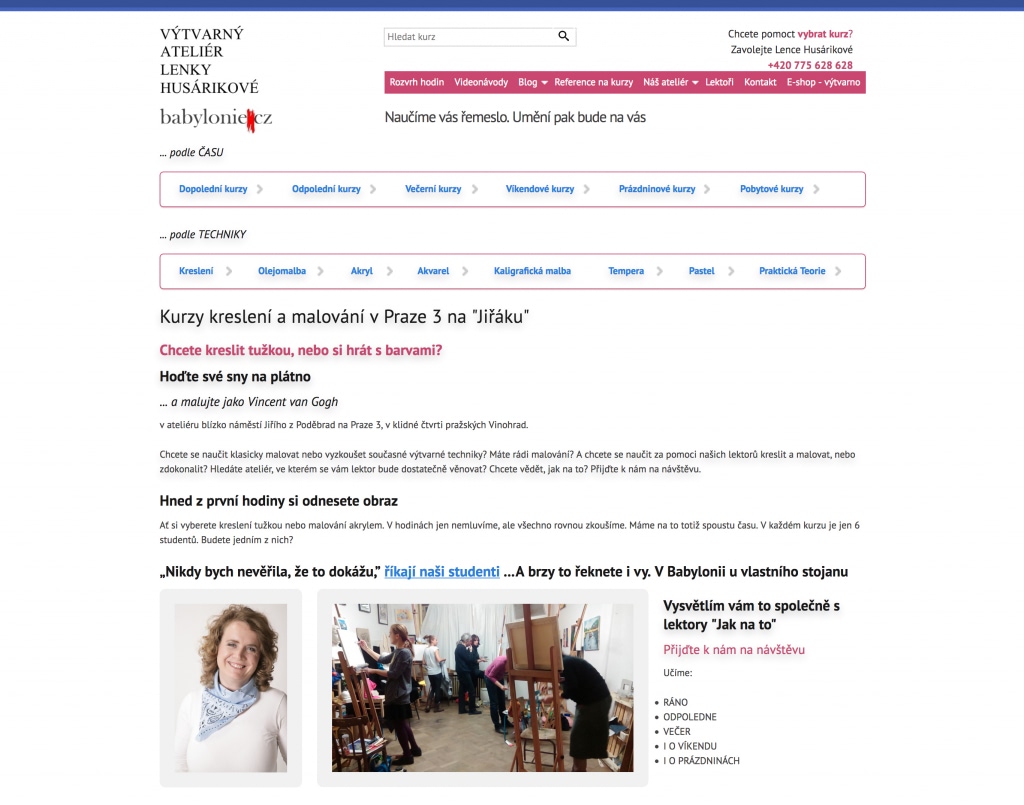
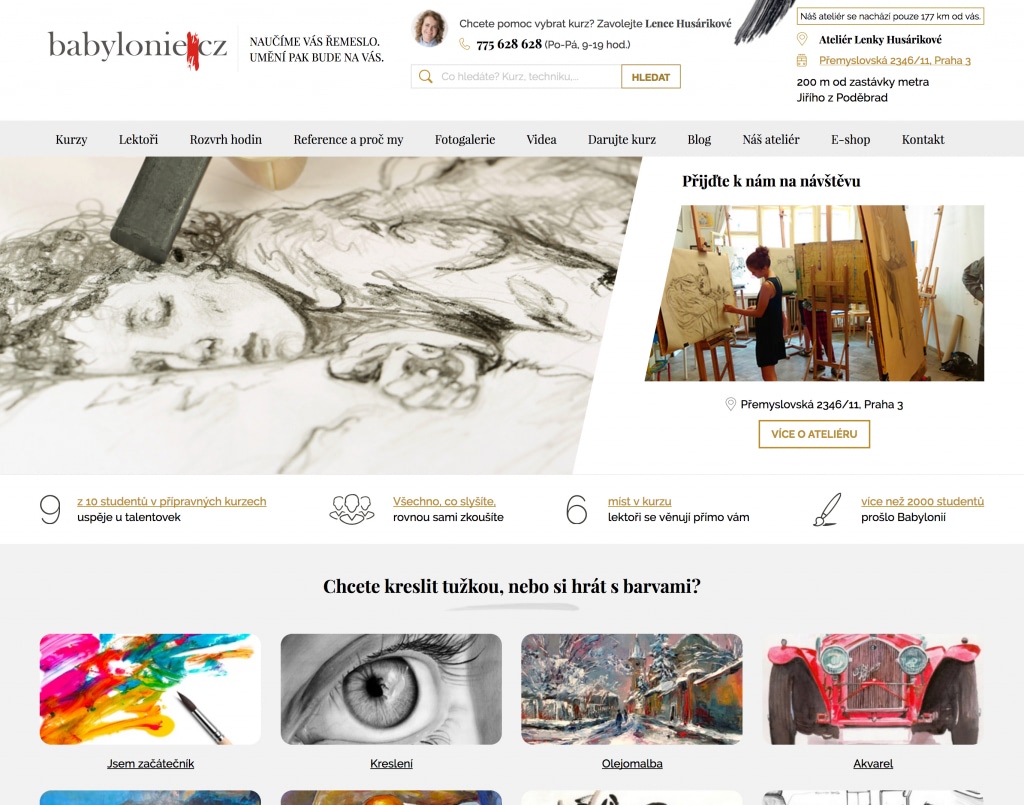
Výsledek se myslím designově velmi povedl, ostatně můžete se přesvědčit sami. Níže přikládám screenshoty původní verze webu a jeho nové podoby.
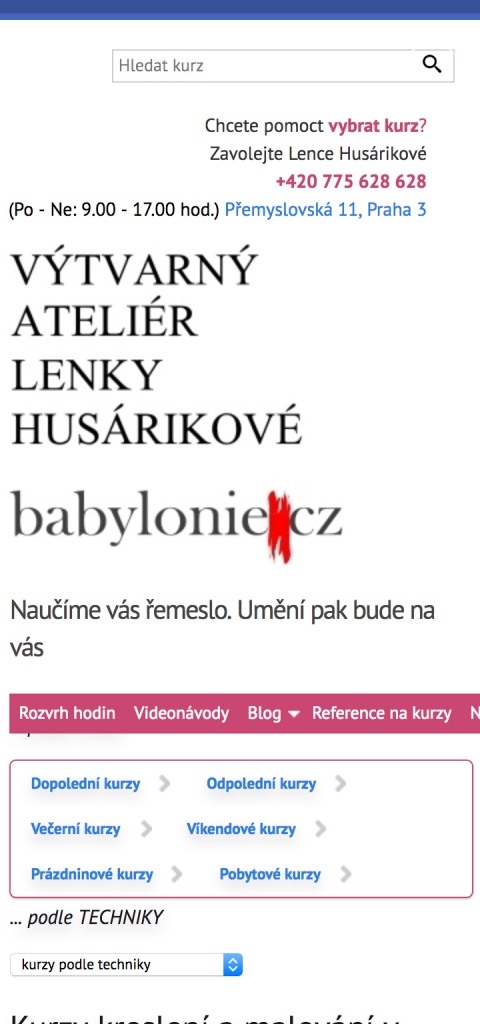
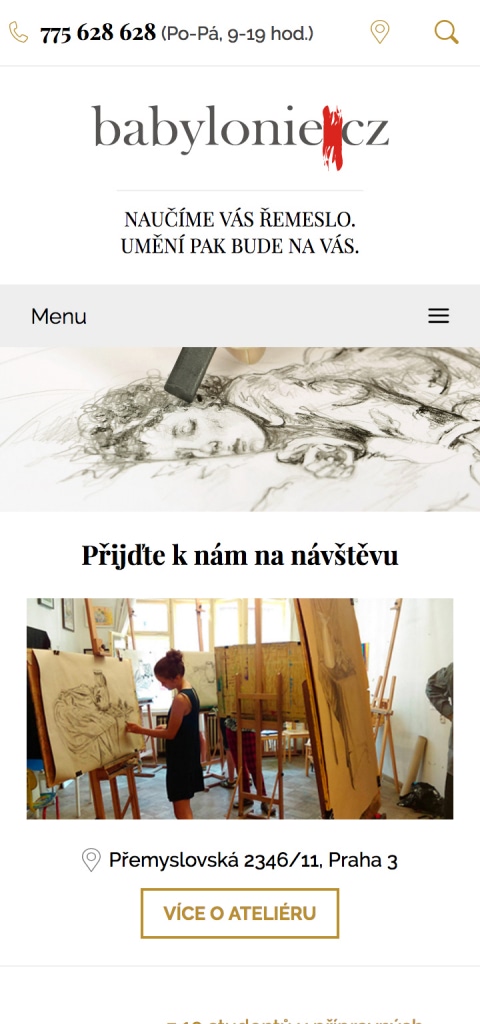
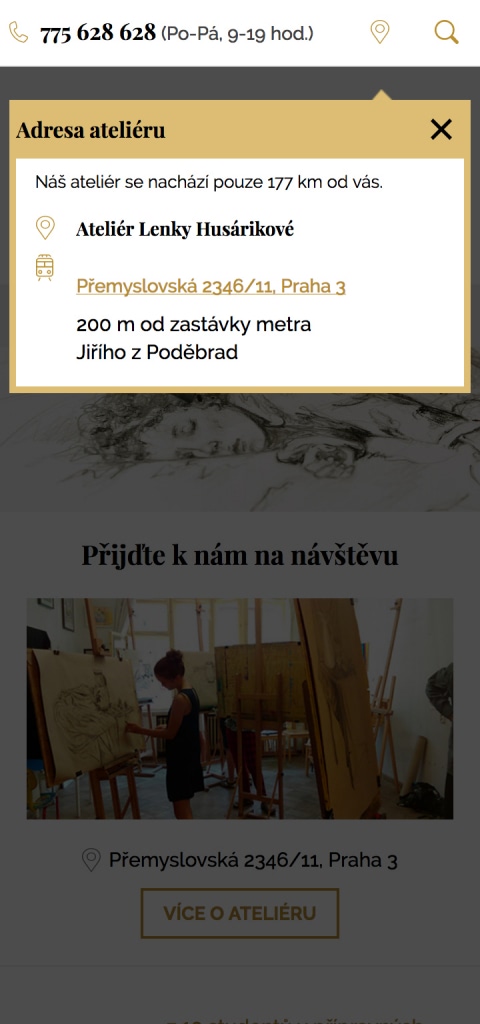
Zde ještě srovnání webu v mobilní podobě:
Všechny screenshoty jsou jen výřezy. Klepnutím si vždy otevřete celý obrázek v novém okně.
Drupalovská Babylonie
Už dopředu jsem očekával, že si u tohoto webu zaprogramuju a nebude to jen o nastavení různých modulů stažených z drupal.org. Nemýlil jsem se. Jak na straně tématu vzhledu, tak na straně funkčnosti jsme narazili na několik problémů, které bez vlastního kódu nebylo možné vyřešit. Nebo mi vlastní úpravy přišly v daný moment rychlejší a flexibilnější.
Ale od začátku. Vzhledem k tomu, kdy jsme začali web připravovat, tak běží na Drupalu 7. Nepovažuji to za problém, je to odladěný systém, stabilní a nebojím se toho, že by Drupal 9 přišel nějak rychle a sedmička přestala být podporovaná na úrovni bezpečnostních aktualizací. Byť přiznávám, že pokud bych se do stavby podobného webu pouštěl dnes, budu zvažovat už Drupal 8.
Je zde základní sada modulům, které používám na většině webů. Views pro různé výpisy, Custom Breadcrumb pro volitelné nastavení drobečkové navigace, Date na práci s časovými obdobími, Display Suite pro pohodlné nastavení zobrazovaných polí, Mime Mail pro posílání HTML obsahu, Back to Top, Empty Page, EU Cookie Compliance pro otravnou cookies lištu, Floating Block pro snadné nastavení plovoucích částí webu, Rabbit Hole pro zákaz zobrazení některých typů obsahu, Redirect, Responsive Favicons, Taxonomy Views Integrator, Paragraphs, Metatag pro vyhledávače a sociální sítě a řada dalších.
Více než kompletní seznam modulů vás asi bude zajímat popis konkrétních částí webu a jejich řešení. Jdeme na to.
Titulní strana
Zde jsem začal klasikou, kdy jsem vytvořil nový uzel, nastavil jej jako titulní stranu webu a pomocí modulu Empty Page jsem mu odebral obsah i titulek. To mi umožnilo sestavit titulní stranu webu jen a pouze z bloků.
V daném případě je to především sada bloků z modulu Views, které vypisují termíny s kategoriemi kurzů a s nimi spojenými obrázky. Následují výpisy nej kurzů, nejnovější záznamy z fotogalerie, z referencí a z blogu. Vše samozřejmě proloženo a obloženo texty od copywriterky.
Rozbalovací mega menu
Babylonie.cz má něco, čemu se říká mega menu. Není to zde použito v takové míře, jako jsem to realizoval například na Životě s dietou. Rozbalené mega menu je jen u položky Kurzy. Ale i tak je pěkné. Sestaveno je pomocí modulu TB: Mega Menu s příjemnou administrací. Obsah menu je tvořen pomocí Views vypisujícího termíny a obrázky k nim patřící.
Vaše vzdálenost od ateliéru
Využití polohovacích služeb jsem myslím nasazoval na jiný než svůj web, poprvé. Není to nic složitého, stačí troška JavaScriptu a splnění podmínky, že web poběží na https. A dvě kouknutí na StackOverflow kvůli tomu, že mi detekce nefungovala ve Firefoxu.
Výpis kurzů
Kvůli docela složitému filtrování jsem si užil své. Ve výsledku je však zobrazení seznamu kurzů řešeno jen a pouze pomocí Views, byť se značně pokročilým a rozsáhlým nastavením exposed filtrů a vztahů. Jak se dočtete za chvíli, u kurzů totiž v hojné míře používám Field Collection. U filtrování podle lektorů bylo zase nutné použít samostatné View, které zobrazuje záznamy přes Entity Reference, ale jen takové, jejichž lektor je veden stále jako aktivní.
Pomocí JavaScriptu bylo potřeba zduplikovat stránkovač i do horní části výpisu a dostat banner mezi jednotlivé položky výpisu kurzů.
Stránka s kurzem
Stěžejní a nejsložitější část webu je právě stránka se zobrazením konkrétního kurzu. V hojné míře používám nejrůznější políčka pro pohodlné zadání informací o kurzu. Především ale stavím na modulu Field Collection, pomocí kterého je řešeno zadávání variant kurzu. Zatímco na původním webu měl každý kurz, pokud se konal v jiný čas, svou vlastní stránku, zde je například Měsíční a Semestrální kurz kresby a malby v jednom uzlu a jen rozdělen pomocí variant vyplněných přes Field Collection.
Každá taková varianta má svoje základní informace, které jsou vidět na stránce kurzu, a k nim ještě sadu termínů konání zadávaných přes modul Date s možností opakovaného data. Tak jsem docílil toho, že lze zadat konání dané varianty kurzu například každé pondělí ve zvoleném měsíci.
Kurzy jsou přes Entity Reference propojeny na další uzly, konkrétně na lektory, kteří kurz vedou, a také na záznamy s referencemi. Dalším propojením je pojítko na fotogalerie.
Lajkovací tlačítka jsou tvořena klasicky modulem Service Links, pouze nastylována do konečné podoby. Na stránce kurzu je také vidět použití modulu Floating Block pro přilepení bočního seznamu variant kurzu. Líbí se mi, že lze s tímto modulem jednoduše nastavit, v jaké fázi odrolování stránky už blok přilepený být nemá. A že bloky delší, než je výška prohlížeče, přilepovány nejsou. Ušetřil jsem si tím kus práce s JavaScriptem.
Přihlašování na kurz
Původně jsem chtěl přihlášky na kurz a jejich následné zobrazování v administraci řešit modulem Entityform, ale narazil jsem na problém s vyplňováním políčka délky kurzu, přepočtu ceny a zadávání termínu. Idea byla, že připravím jeden formulář a jen mu svým modulem podstrčím odpovídající údaje do rozbalovacích polí na stránce kurzu. Výsledek nebyl dostatečně flexibilní, takže jsem skončil se zcela vlastním formulářem, který vytváří obsahové uzly pro objednávky, se kterými se pak pracuje v administraci přes modul Views.
U formuláře jsem si vyzkoušel Form API #states a především #ajax, kdy se v závislosti na výběru délky kurzu buď nabídnou konkrétní dny nebo zadání vlastního data.
Lektoři a běžné stránky
V těchto dvou případech asi není potřeba zmiňovat nic speciálního. Seznam lektorů je tvořen obsahovými uzly s vyplněnými informacemi a zobrazenými přes modul Views. Detail lektora je v podstatě jen zobrazení políček.
Co se běžných stránek webu týče, zde jsem poprvé na Drupalu 7 použil modul Paragraph. Na osmičce jej už používám běžně. Tady se mi hodil pro poskytnutí políček zobrazujících jeden, dva nebo tři sloupce textu. Na editaci koncovým uživatelem je to mnohem příjemnější než mu to narvat do jednoho editoru pomocí nějaké šablony. A zároveň má možnost si layout stránky do jisté míry poskládat sám.
Rozvrh hodin
Tento výpis z modulu Views byla moje noční můra. Jeho základem je modul Calendar a jeho týdenní zobrazení. Data čerpá z uzlů kurzů a jejich variant tvořených Field Collections. Takže opět nebyla nouze o nastavení vztahů ve Views. To ale bylo náročné jen časově.
Ta opravdová babračka přišla poté, co jsem zjistil, že Calendar prostě není schopen zobrazovat správně interval v rámci týdne tak, aby zahrnul i nedělní akce. Nevím, zda za všech okolností nebo jen v rámci této kombinace s Field Collections, ale prostě trval na tom, že zobrazí vše od pondělí 00:00 do neděle 00:00. Přesvědčit ho, že konec týdne je až v neděli 23:59, znamenalo hodně hledat a pak napsat pár řádků kódu přebíjejících dotaz Views do databáze.
Úprava nadpisu týdenního zobrazení kalendáře pak už byla se šablonou zkopírovanou z jiného webu, hračkou.
Reference
Zde opět bez nějakých detailů. Zmíním snad jen modul Rabbit Hole, který jsem tu použil k tomu, abych případné požadavky na zobrazení uzlu s referencí přesměroval na stránku s výpisem referencí.
Fotogalerie, videa, blog
Zobrazení fotografií je řešeno samostatnými uzly se zadáváním snímků, výpis pak klasicky přes Views. Zobrazení fotek v detailu zvolené fotogalerie řeším javascriptovou prohlížečkou prettyPhoto umožňující zobrazit náhledy fotek v galerii.
Videa jsou běžný výpis obsahových uzlů. Za zmínku stojí snad jen modul YouTube Field, který automaticky zobrazuje fotku s náhledem videa. U blogu také není z technického hlediska nic světoborného, prostě je to typ obsahu zobrazovaný přes Views. Jen mě po delší době potěšilo, že místo klasického výpisu článků pod sebou je zde výpis do šachovnice.
Co dál?
A to je myslím vše. Doufám, že vás některá z výše popsaných řešení inspirovala a pomohou vám u vašich projektů. Kdybyste něco chtěli rozvést podrobněji, budu rád za komentáře.
Do budoucna na webu plánujeme i platby kartou, což by vzhledem k tomu, že se nemusím přizpůsobovat existujícímu řešení, ale jen rozšířím své vlastní zpracování formuláře, neměl být problém. Určitě také přijde řada na optimalizace rychlosti načítání frontendu. Co se celkové rychlosti načítání týče, posuďte sami. Web běží na Webhosting C4.
Pokud rádi malujete nebo fotíte či se to chcete naučit, určitě zavítejte na web, a především na některý z nabízených kurzů. Uděláte Lence radost.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Díky moc. Týmová práce nese plody :-)
Na čem to hostuje, že je to tak svižné?
Ahoj, běhá to na Webhosting C4.
na webu se nezobrazí velké fotografie v ukázkách práce. Tablet Google Nexus new,Chrome. V poloze na šířku
Jako že se nezobrazí procházečka fotogalerie? Zkusil jsem nyní náhodně v různých kurzech v Chrome na tabletu a otevřela se.













Pěkný, rychlý, přehledný web. Klobou dolů!