Mám to zde na Maxiorlovi také. Pod článkem je několik tlačítek, která otevírají URL adresy vybraných sociálních sítí, pomocí kterých se přidává příspěvek sdílející právě prohlížený článek. Nejčastěji na podobných webech potkáte sdílení na Facebooku, X, LinkedIn a dříve i na Google+ blahé paměti. Výhodou tohoto řešení je, že jde jenom o odkaz, netahá do webu nic dalšího a graficky si jej upravíte dle libosti.
Druhou populární možností bývalo prošpikování stránky nejrůznějšími widgety daných sociálních sítí. Lajkovací a sdílecí tlačítka od Facebooku natahující zbytečné kilobajty kódu, kterým směle sekundovaly podobná řešení od Twitteru. Případně specializované webové služby třetích stran, které vám do stránky po natažení spousty balastního JavaScriptu také přidaly sdílecí odkazy. Fuj, naštěstí to už skoro nevídám.
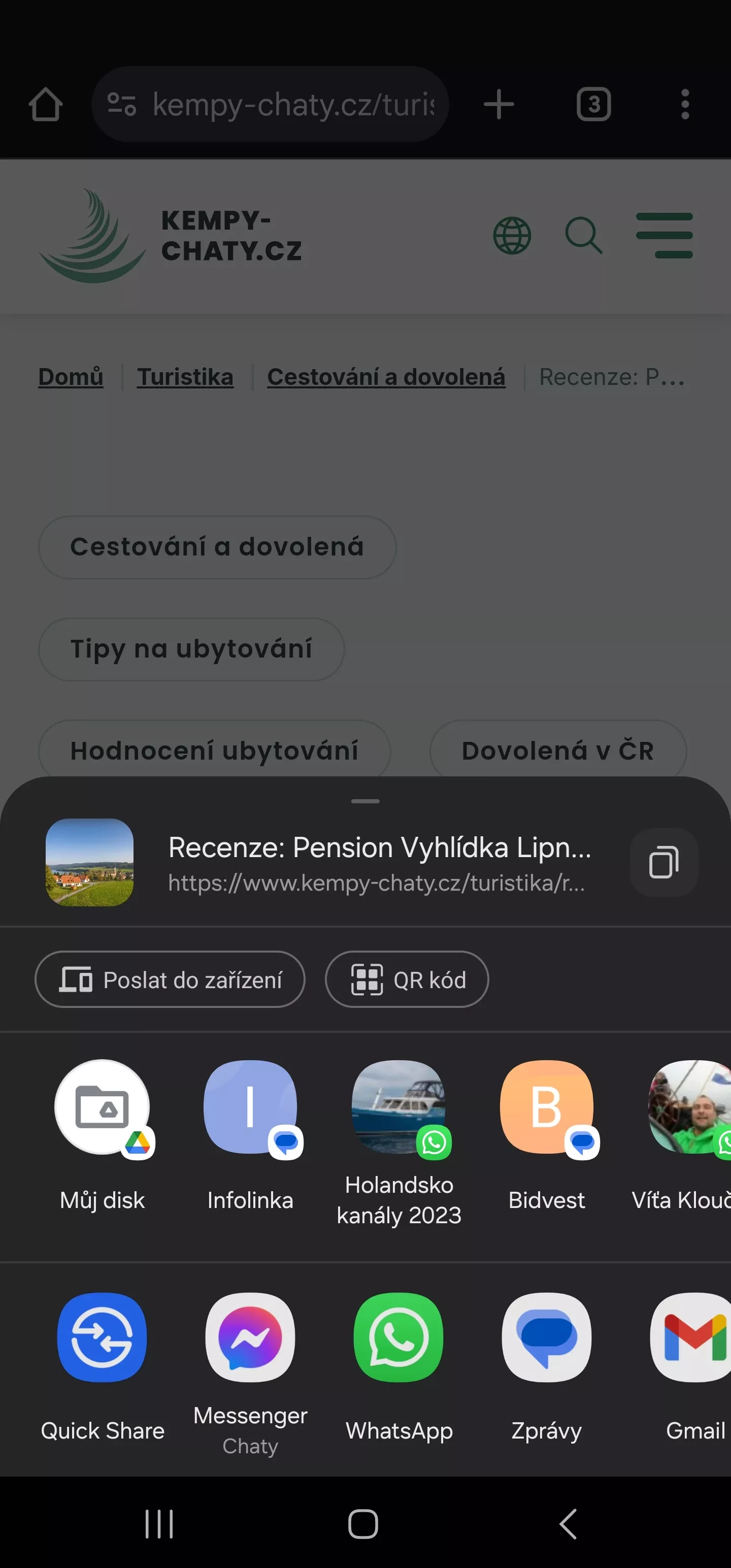
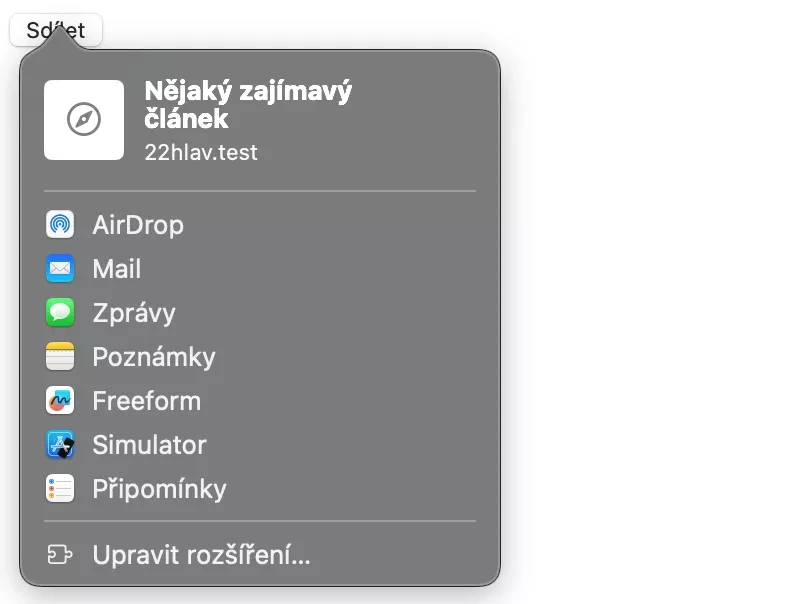
No a pak tu máme moderní řešení Web Share API. Jde o řešení závislé na webovém prohlížeči a použitém operačním systému či platformě. Umí zobrazit nabídku sdílení webového prohlížeče. Nejčastěji ji vídáte asi na telefonu v aplikacích při sdílení například fotografií. Výhodou je mnohem větší výběr možností sdílení než u výše popsaných tlačítek. A také jednotné prostředí, na které je uživatel dané platformy zvyklý.

Web Share API můžeme považovat za široce rozšířené od letošního srpna, předtím byla jeho podpora v Chrome dostupná jen částečně ve Windows a ChromeOS. Edge i Safari si s tím dnes také na desktopu poradí, stejně jako většina mobilních webových prohlížečů. Zbývá tedy jen Firefox na desktopu, u nějž podpora Web Share API pokulhává. Bohužel.
Jak vytvořit přístupné sdílecí tlačítko využívající Web Share API
Začněme tím, že do kódu stránky přidáme HTML kód vykreslující tlačítko samotné a pod něj prvek DIV, který bude sloužit jako fallback pro prohlížeče bez podpory Web Share API. V takovém případě se po stisku sdílecího tlačítka nabídne snadné vykopírování aktuální URL.
<button id="share-button" aria-label="Sdílet tuto stránku">Sdílet</button>
<div id="fallback-options" style="display: none;">
<p>Váš prohlížeč neumí sdílení. Můžete odkaz zkopírovat:</p>
<input type="text" id="share-url" value="" readonly>
<button id="copy-link">Kopírovat odkaz</button>
</div>Používám prvek <button>, protože mi v daném kontextu přijde lépe uchopitelný z hlediska přístupnosti než například <a href="#">Sdílet</a>, který jsem používal dříve.
K uvedenému kódu pak stačí doplnit obslužný JavaScript:
<script>
document.querySelector('#share-button').addEventListener('click', async () => {
const title = document.querySelector('h1')
? document.querySelector('h1').textContent.trim()
: document.title;
if (navigator.share) {
try {
await navigator.share({
title: title,
text: 'Podívej se na tuto stránku!',
url: window.location.href
});
} catch (error) {
console.error('Sdílení selhalo:', error);
}
} else {
document.querySelector('#share-url').value = window.location.href;
document.querySelector('#fallback-options').style.display = 'block';
}
});
document.querySelector('#copy-link').addEventListener('click', () => {
const shareUrl = document.querySelector('#share-url');
shareUrl.select();
shareUrl.setSelectionRange(0, 99999);
document.execCommand('copy');
alert('Odkaz byl zkopírován do schránky.');
});
</script>Skript zajistí obsluhu kliknutí na sdílecí tlačítko. Pokud webový prohlížeč podporuje Web Share API, tak zobrazí sdílecí dialog s nadpisem článku nebo titulkem dokumentu, textíkem a aktuální URL adresou.

V případě, že prohlížeč Web Share API nepodporuje, zobrazí políčko s URL adresou a její vykopírování, o což se stará druhá část kódu.
Na všechny nové blogy či obsahové weby se chystám podobné řešení nasadit. Jediným tlačítkem pro sdílení obhospodařím většinu platforem, ušetřím místo na stránce, a navíc na mobilech mi to přijde jako preferované uživatelské řešení. Implementace je taky docela snadná.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Přidat komentář