V několika posledních článcích o Drupalu jsem zde na Maxiorlovi zmínil modul Administration Menu. Jde o velmi užitečnou pomůcku, která odbourává zdlouhavé proklikávání administrací a čekání na načtení jednotlivých stránek. Administration Menu přilepí na horní okraj stránky rozbalovací nabídku, ve které si pohodlně bez zbytečného klikání najdete tu část administrace, kterou chcete zobrazit.
Administration Menu stačí nakopírovat do složky s moduly a zapnout. Příslušná nabídka se zobrazí všem uživatelů, kteří mají administrátorská práva k vaší instalaci Drupalu.
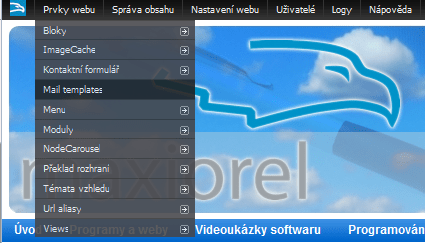
Administration Menu
Vylepšení Views v Drupalu 6
Všimli jste si změn ve Views 2, které používá Drupal 6? Asi hloupá otázka, administrace tohoto modulu je v Drupalu 6 natolik odlišná, že nevšimnout si jí, by vyžadovalo velké úsilí. Views 2 přišlo také s jedním malým, ale docela užitečným vylepšením. Jakmile najedete myší nad blok nebo stránku definované pomocí Views2, zobrazí se nenápadné odkazy pro úpravu, export nebo klonování aktuálního pohledu.
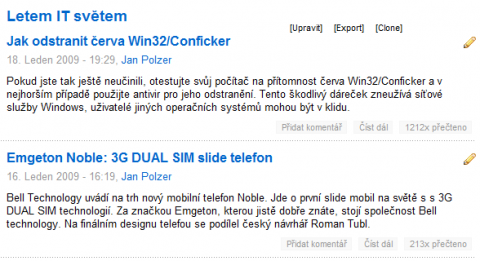
Rychlé odkazy Views 2
Admin:hover - rychlé odkazy pro články
Koncept rychlých odkazů u pohledů definovaných modulem Views 2 se mi natolik zalíbil, že jsem začal hledat něco podobného pro články. Na Maxiorlovi používám theme, které mi v případě, že mám práva k administraci článku, přidá odkaz pro jeho editaci v podobě obrázku s tužkou.
Odkaz pro úpravu článku
Toto řešení však není úplně ideální, protože nabízí jen odkaz na úpravu článku. Navíc je tento odkaz trvale vidět. Vše však řeší modul Admin:hover. Ten nad každým z článků a bloků zobrazí po najetí myši plovoucí panel se sadou odkazů pro editaci, mazání, odpublikování, přilepení nahoru a jinými.
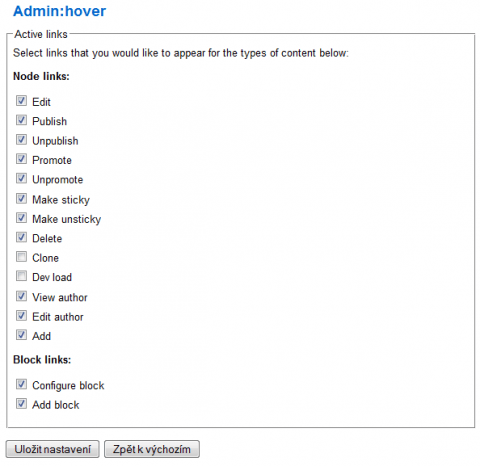
Instalace a zprovoznění modulu Admin:hover vyžaduje jeho nakopírování do složky s moduly a zapnutí. Poté musíte v Nastavení webu|Admin:hover zapnout, které odkazy se mají zobrazit u článků a bloků.
Nastavení modulu Admin:hover
U většiny témat by zprovoznění tohoto modulu mělo být dokončeno. Pokud se vám sada odkazů neukáže, pak si otevřete soubor node.tpl.php ve svém tématu a podívejte se, jak je definován kontejner pro článek. K tomu, aby Admin:hover mohl fungovat, je potřeba kontejner, tedy DIV obalující článek, definovat s id="node-cisloclanku". V praxi toho docílíte následovně:
<div id="node-<?php print $node->nid; ?>"
Po zprovoznění pak modul Admin:hover vypadá následovně:
Admin:hover v praxi
Pokud vás zajímají další užitečné modul pro Drupal, koukněte na článek 10 modulů pro Drupal, které ušetří váš čas.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Zapněte si modul Statistics. Pak jděte do Logy, Nastavení logu přístupů, povolte jej a poté povolte počitadlo zobrazení obsahu.
je pro me DHTML_menu funkcionalita viz treba www.ks5.cz . nejak nemam rad kdyz "to tam nedrzi", nebo v nejakem prohlizeci subpolozka odskoci o pixel od rodice a uz ji nechytite.
Souhlas. Toto je dobré pro navigaci ze strany uživatele - návštěvníka. Mimochodem, pěkný web.
Děkuji za výborný tip na modul Admin:hover, dosud jsem si přidával do šablony node.tpl.php kod:
<?php
if (node_access('update', $node)) {
print l("Edit", "node/$node->nid/edit");
} ?>
s přímým odkazem na editaci článku pro uživatele s právy editace.
Používáš modul Admin:hover i pro Drupal6, na webu je zatím dostupná jen .dev verze?
Jo, používám to pro Drupal 6 a zdá se bez problémů.













Můžu se zeptat, jak jste docílil přidání informace k článku, která zobrazuje kolikrát byl článek přečtený?