V takovém Drupalu je nastavení toho, jak se má fotka zobrazit, otázkou pár kliknutí. Nastavíte styl obrázku, který v sobě zahrnuje zmenšení a ořez, aby všechny zmenšeniny vypadaly stejně. Na druhou stranu v sobě Drupal nemá zabudovanou galerii, musíte si ji vytvořit například pomocí Views. To je mé oblíbené řešení.
WordPress fotogalerii zabudovanou má, ovšem zase nemá zrovna povedené nastavení velikostí obrázků. Výchozí nastavení má velikosti obrázků tři. Ty se pak objeví také v galerii. S tím, že jen nejmenší formát fotky na příslušný rozměr nejenom zmenší, ale i ořízne.
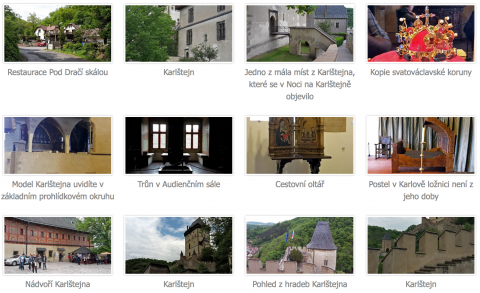
Ve výsledku pak jeho galerie na stránce může vypadat následovně:
Já jsem se s tím ovšem nechtěl spokojit. Snadné propojení galerie s FancyBoxem v momentě, kdy se fotka nalinkuje na mediální soubor se mi líbí a plně dostačuje. Nechtěl jsem tedy instalovat nějaký speciální nabubřelý plugin pro fotogalerie, který by navíc byl plný reklam, jak je ve WordPressu zvykem.
Mimochodem, jako odkojený drupalista dodnes nechápu, jak může někdo dávat klientům redakční systém, do kterého naháže pluginy zobrazující reklamu v administračním rozhraní. U WordPressu běžná věc. To by mělo být maximálně u webů pro osobní použití, které si sám naklikám.
Krok první: definice vlastního rozměru obrázku
Na cestě za vlastním rozměrem náhledů ve fotogalerii WordPressu je zapotřebí nejprve definovat tento vlastní rozměr. To je myslím docela známá věc, jak jí docílit. Pomiňme, že se to dělá poněkud nesmyslně v tématu vzhledu.
Do souboru functions.php stačí doplnit následující:
if ( function_exists( 'add_image_size' ) ){
add_image_size( 'moje-velikost', 320, 200, true );
}
Funkcí add_image_size() přidáte nový rozměr obrázku, třetí parametr pak určuje, zda se mají po zmenšení přečuhující okraje obrázku oříznout (true) nebo ne (false). S tímto rozměrem pak můžete pracovat dále v šablonách.
Opět se musím vrátit k Drupalu. Ten umí definovat velikosti obrázků přímo v administraci. Bez nutnosti psát kód. A nejen to. Obrázek můžete zároveň se změnou rozměrů a oříznutím i otočit nebo přebarvit. A spolu s moduly i zdeformovat dalšími úpravami.
Krok druhý: vlastní rozměr obrázku v galerii
Jenže výše uvedené nestačí k tomu, aby se nová velikost objevila ve výběru rozměru náhledů při vkládání galerie do článku ve WordPressu. Pokud to stejně jako já potřebujete a nevíte, jak na to, musíte do souboru functions.php přidat ještě následující úpravu:
add_filter('image_size_names_choose', 'my_image_sizes');
function my_image_sizes($velikosti) {
$pridane = array(
"moje-velikost" => __( "Moje velikost")
);
$novevelikosti = array_merge($velikosti, $pridane);
return $novevelikosti;
}
V kostce: přidáte nový filtr slyšící na výběr velikostí obrázků. Jako druhý parametr je název funkce, která tento seznam vrací. Tuto funkci si následně nadefinujete. Přidáte pole, ve kterém bude uveden strojový název výše definované velikosti obrázku. K němu název zobrazovaný v administraci. Sloučíte původní velikosti, které tato funkce dostává jako parametr s touto novou a výsledek vrátíte na výstupu funkce.
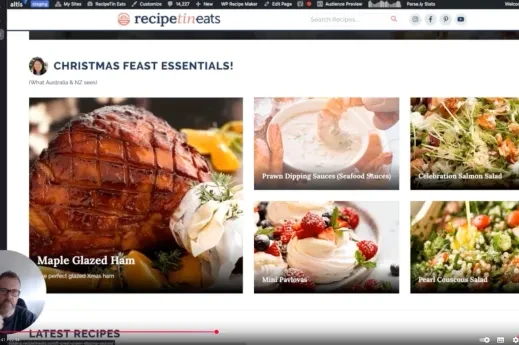
Jednoduchou úpravou jsme tedy přidali jako novou velikost obrázku, tak jsme zprovoznili její výběr v nastavení při vkládání galerie. Výsledek pak může vypadat podobně, jako na následujícím screenshotu z mého webu o cestování Výlety 360.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
No to sice ano, ale co když těch rozměrů na webu máte více a původní náhled chcete používat také? Navíc nechápu, proč WordPress nenabízí ořez u toho středního a velkého obrázku.










Dobrý den, popravdě existuje ještě jednodušší řešení - a to nastavit "své" rozměry přímo "Velikosti náhledu" v Nastavení > Média. Tedy za předpokladu, že nejsou úplně nějaké atypické. WordPressu ta změna ze standardních 150x150px v administraci nijak nevadí. Nedávno jsem si na jednom webu nastavil 250x175, a vše je OK.