V čem dnes mohou začátečníci a lidé bez hlubších znalostí tvořit webové stránky? Doba Frontpage je minulostí, freeware napodobeniny typu Nvu také zmizely a nástupce Frontpage, Microsoft Expression Web je spíše profesionální nástroj s možností vizuální editace i práce s kódem. Stejně tak Dreamweaver od Adobe je určen do rukou spíše profesionálům.
Pokud vytváříte grafiku a třeba si s ní jen tak hrajete doma, možná již máte nebo vás zaujme studentská a domácí licence pro balík grafických aplikací CorelDRAW Graphics Suite X6. Tato nová verze populárních grafických nástrojů obsahuje také nástroj pro tvorbu webových stránek nazvaný Corel Website Creator.
Rozhodně bych jej nesměřoval do stejné kategorie jako výše uvedený Dreamweaver nebo Expression Web. Spíše jej berte jako desktopovou alternativu k webových aplikacím typu Google Sites či Zoner inPage, která vám na rozdíl od nich umožní vaše weby nakopírovat do libovolného umístění na internetu.
Začínáte šablonou
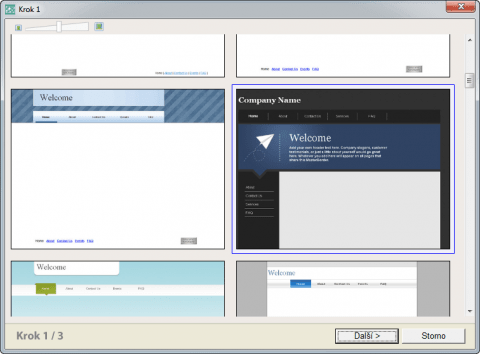
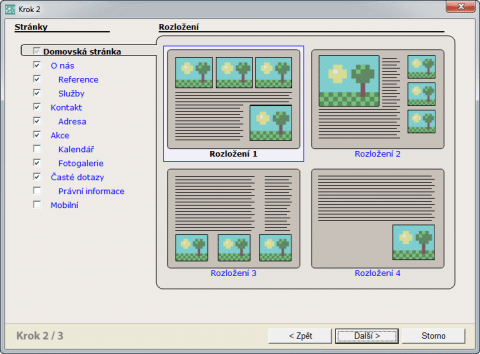
Po spuštění vám Corel Website Creator kromě otevření některého z předešlých projektů nabídne vytvoření nového. Můžete začít s prázdným projektem, nebo vytvořit web pomocí průvodce či šablony. Rozdíl mezi nimi spočívá v tom, že průvodce vám umožní si zvolit jednotlivé části webu, které v něm chcete mít - třeba stránku o nás, kontakty, kalendář, fotogalerie a jiné. Navíc si můžete připravit různé adresy a další údaje, kterými pak Corel Website Creator naplňuje web vytvářený pomocí průvodce.
Na výběr máte několik připravených šablon, které vám průvodce zobrazí v náhledu. Nečekejte žádné grafické zázraky, nabídka těchto šablon plně odpovídá aplikacím tohoto typu. Připravte se tedy na různé barevné kombinace stránek s hlavním menu nahoře a ve většině případů bez postranních panelů. Překvapením je v nabídce šablon čtveřice mobilních webů.
Struktura webu ve formě organizačního grafu
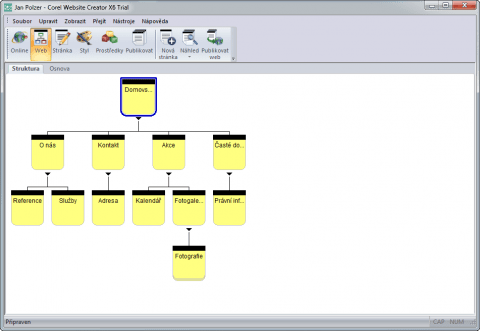
Jakmile si v průvodci vyberete vzhled webu a připravený seznam stránek, které bude web obsahovat, doplníte základní texty pro jeho naplnění a vrátíte se zpátky do hlavního okna Corel Website Creatoru. Ten vám nabídne pohled na strukturu webu.
Nevybavuji se, že bych v podobných nástrojích něco takového viděl. Je jasné, že Corel Website Creator slouží spíše pro tvorbu webů s jednodušší strukturou (firemní či osobní web o několika stránkách), ale toto zobrazení vám může pomoci se v ní mnohem lépe vyznat.
Místo organizačního grafu si můžete zobrazit osnovu, což je klasická stromová struktura na levé straně a seznam stránek v dané větvi na straně pravé. Tlačítkem Nová stránka můžete do struktury webu přidávat libovolný počet dalších podstránek, nezávisle na tom, co jste si nadefinovali v průvodci. Stránky lze také v organizačním grafu libovolně přetahovat, program podle toho sám upraví navigační menu na webu.
Vizuální úprava HTML stránky v Corel Website Creator
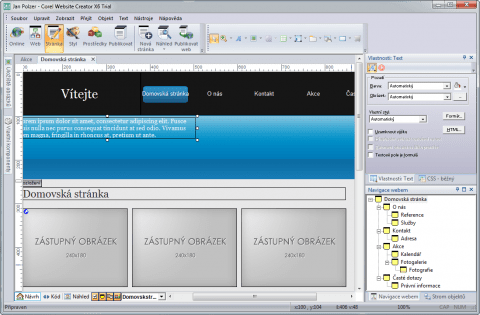
Poklepáním na vybranou stránku se přepnete do režimu její vizuální úpravy. Web a jeho jednotlivé stránky vám tedy Corel Website Creator X6 zobrazuje stejně, jako je pak uvidí návštěvníci na internetu. Česká lokalizace poněkud nedomyslela délku řetězců, takže třeba výchozí „Domovská stránka" je širší než její tlačítko v menu. Oprava je jednoduchá, prostě do položky kliknete a její text přepíšete.
Co mě mimochodem překvapilo, je nemožnost vracet úpravy provedené v organizačním grafu. V editačním režimu je funkce Zpět dostupná, ovšem trochu nešikovně - třeba změny textu vrací zpět po jednom znaku.
Jinak, vizuální editaci asi není co vytknout, splňuje vše, co byste od ní čekali. Tedy formátování písma, vkládání mezinadpisů, práci s odkazy nebo vkládání obrázků. Ty jsou standardně automaticky překopírovávány do tzv. prostředků, aby byly pohromadě s webem.
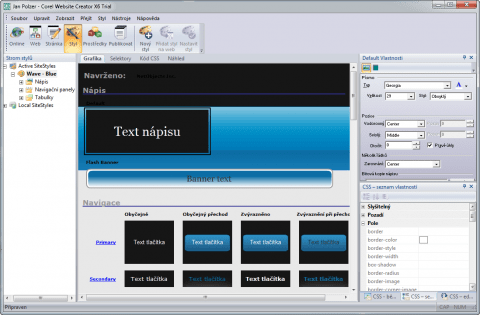
Práce se styly stránky a jejím vzhledem
Jestliže podobné nástroje pro „naklikání" webu něčím trpěly, pak to byla přílišná jednoduchost změn vzhledu. Respektive nějaká celistvost úprav provedených ve vizuální stránce. Corel Website Creator X6 toto řeší docela elegantně.
Po přepnutí do režimu Styl vám na stránce vykreslí jednotlivé prvky. Označením každého z nich si v bočním panelu zobrazíte jeho vlastnosti, které lze upravit. Změny lze provést dvěma způsoby. Buď naklikáním některých vlastností v horní části panelu - písmo, barva, pozice atd., nebo zadáním hodnot CSS ve spodní části.
Poněkud mě zde mátl český překlad. Přeci jen výrazy jako slyšitelný, stránkovaný, generovaný či pole neslyší člověk ve spojení s CSS každý den. Po rozkliknutí těchto kategorií ale už uvidíte příslušné CSS atributy.
Správa prostředků, úkolníček
Veškeré obrázky, flashové animace a další obsah, se kterými ve webu pracujete, jsou v Corel Website Creator X6 dostupné skrze správu Prostředků. Sem pak můžete přidávat další soubory nebo ty stávající upravovat. Byl jsem trochu překvapen tím, že pro úpravu obrázků je program spárován s výchozí aplikací definovanou v systému a nenabízí například ještě rychlé otevření ve Photo-Paintu, když jsou obě aplikace z jednoho grafického balíku v systému instalovány.
Pěkná věc je úkolníček. Po vytvoření webu s pomocí průvodce vám Corel Website Creator nadefinuje seznam úkolů, které byste při tvorbě webu měli projít a splnit před i po jeho publikaci na internetu. Zmíněno je zde třeba například doplnění meta značek, ovšem nikde ve vizuálním rozhraní jsem podobnou funkci nenašel. Editaci jednotlivých stránek si samozřejmě můžete přepnout do režimu kódu a vše doplnit ručně.
Publikace webu na internet
Jakmile máte web připraven, je čas jej nahrát na internet. Corel Website Creator nabízí několik možností. Podporuje kopírování přes FTP, SFTP, WebDAV a také do místního úložiště. Web si samozřejmě před publikací můžete nechat otevřít ve výchozím webovém prohlížeči a prohlédnout si jej v reálné podobě.
Kvalita vygenerovaného kódu
Zajímalo mne, jak je na tom kvalita vygenerovaného kódu. Corel Website Creator vytvoří sadu HTML stránek s množstvím JavaScriptu, kterým obsluhuje funkcionalitu rozbalovacího menu. V kódu jsou pak HTML poznámky a další značky, které programu pomáhají se orientovat v tom, které části jsou generované automatem, a které jste měnili ručně. Může tak vždy změnit třeba položky v navigační struktuře, aniž byste museli po přidání nové stránky editovat menu na všech stránkách již existujících.
Bohužel výsledný kód nabízených šablon není právě nejčistší. Navíc je tvořen hned za značkou <body> tabulkou, která drží layout webu pohromadě. Překonaný způsob tvorby kódu stránek je tedy pro ruční editaci mimo program nepřehledný, na druhou stranu asi nikdo nečeká, že se stránky z Corel Website Creatoru budou měnit mimo něj.
Cena programu Corel Website Creator X6
Corel Website Creator X6 je k dispozici coby bezplatná součást balíku grafických aplikací CorelDRAW Graphics Suite X6. Dovedu si představit, že řada grafiků, kteří pracují hlavně s tiskovinami, tento nástroj využije pro tvorbu jednoduchých webů. Aplikace tak doplňuje sad grafických nástrojů o pomůcku pro tvorbu webů, podobně, jako je tomu u Adobe.
Na rozdíl od konkurence, která koupila již hotový profesionální produkt, jde však Corel cestou spíše k amatérským (rozuměj příležitostným) tvůrcům stránek. Navíc tu nikde nevidím žádné provázání s CorelDRAW nebo Corel Photo-Paintem.
Jestliže jako bezplatný doplněk k balíku CorelDRAW Graphics Suite X6 je Corel Website Creator pěkná hračka, tak jako samostatný produkt za cenu 199 USD (v Česku se prodává jen coby součást velkého balíčku) mi bohužel přijde téměř konkurence neschopný. Zvlášť v záplavě čistě webových řešení, která dovedou mnohem více, jednodušeji a v řadě případů zadarmo.
Ve výsledku bych ale Corel Website Creator úplně neodsuzoval, má několik zajímavých funkcionalit a kdo ví, třeba za tři čtyři verze z něj bude úplně jiný, lepší nástroj.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Corel, stejně jako řada jiných jen koupil něco, co už fungovalo. Editor, který teď Corel vydává za svůj se dříve jmenoval NetObject Fusion. Funguje už řadu let a není tam ani náznak toho, že by se měl stát konkurenceschopný :).













Dobrý den,
Moc pěkný článek. Těch alternativ za NVU je poměrně dost např. Amaya http://www.w3.org/Amaya/ , Kompozer http://www.kompozer.net/, BlueGriffon http://bluegriffon.org/ nebo
BlueVoda Website Builder http://bluevoda.com/.