Adobe Photoshop asi nikdy nebyl zamýšlený jako nástroj určený webdesignérům pro vytváření grafické podoby webu. A už vůbec ne pro její předávání ve formě podkladů někomu, kdo tu grafiku nakóduje a udělá z ní živý web.
Na druhou stranu, všichni zainteresovaní se s ním nějak popasovali. Photoshop zvládá i vložené křivky a export do SVG, umí také rychle vykopírovat do schránky některé CSS vlastnosti vybrané vrstvy.
Jenže má i spoustu neduhů. Je primárně určený na manipulaci s fotkama. Ne k přípravě znovupoužitelných prvků v projektu (třeba tlačítek). Navíc někteří grafici jsou schopni mi dodat gigabajt velký soubor s grafikou titulky webu, který má Photoshop problém otevřít i na nabušeném iMacu.
Alternativy k PSD? Jen to ne…
Přesto dostávám drtivou většinu podkladů právě ve formě souboru PSD. A nestěžuju si. Vždycky totiž může být hůř. Třeba, když klient pošle grafiku vytvořenou v CorelDRAW. Jasně, ono je fajn, že si ji vytisknete, změříte pravítkem a pak pošlete kodérovi prosbu, aby něco o centimetr zvětšil. Přece se to v Corelu tak krásně měří…
Z podobného soudku jsou náhledy webu zaslané v Illustratoru nebo jako PDF výstup z InDesignu. Pominu-li technické problémy, jak takové podklady zpracovat, má to společného jmenovatele. „Taky“ grafika. Klienti si neuvědomují, že tiskový grafik není designér webu. A už vůbec ne specialista na UI/UX. Čest výjimkám.
Máme tu také bizarnosti jako grafiku v Excelu, PowerPointu i Wordu. Nebo naskenovaný náčrtek nakreslený fixama a orámečkovaný v GIMPu s tím, že to mám takto ulehčené, neboť v GIMPu tak přesně zjistím rozměry jednotlivých prvků.
Ale přesto rád zkouším nové věci
Výše uvedené jsou vybrané alternativy k doručení podkladů pro tvorbu webu v podobě, kterou já tedy hodně nerad. Ale pak tu máme alternativy pro dodání webdesignu, které už vypadají zajímavěji. V posledních letech se tu objevily nástroje jako Webflow, Figma nebo Sketch.
První dva zmíněné jsou online nástroje pro přípravu uživatelského prostředí nejenom pro weby. Sketch je vektorový grafický editor fungující na Macu. Je tu s námi již řadu let. Poprvé mi jej ukázal tuším Tomáš Baránek. Sketch je fajn v tom, že kombinuje to pohodlí Corelu (prostě vektorový editor) s mnoha dalšími věcmi, jako je příprava komponent, rychlé exporty, relativně malý datový soubor, množství pluginů usnadňujících kódování CSS.
Jako spíše negrafik, ale člověk, který dodanou grafiku zpracovává, používám Sketch coby nástroj pro zpracování podkladů. A také pro jednoduché editace souborů SVG. Na to je perfektní. I proto jsem zakoupil licenci.
Ale abych pravdu řekl, za ty roky jsou dostal snad jednu jedinou kompletní grafiku pro web, která byla ve Sketchi připravena. Možná se pohybuji v jiné bublině, možná není u nás tak populární, jako ve světě. Skoro bych řekl, že u nás frčí ty bizarnosti typu grafika webu v InDesignu.
Na scénu přichází Adobe XD
Předpokládám, že stejně jako kodéři, i návrháři vizuální podoby webu (říkejme jim prostě dál grafici) si rádi ušetří čas a práci si zjednoduší. Proto mě potěšilo, když kolega Ivan Kebeleš z Lesensky.cz, se kterými spolupracuji na řadě webů, přišel s nápadem otestovat Adobe XD.
O programu jsem předtím slyšel. Kusé zprávy. Je to prý něco lepšího na weby než Sketch a funguje i ve Windows. A je to snad zadarmo nebo co. Matně jsem si vybavoval, že jsem si s ním hrál v době nějaké betaverze a moc mne nenadchnul kvůli absenci množství nástrojových tlačítek ve srovnání s Photoshopem.
To je pro něj ostatně charakteristické dodnes. Jenže já se naštěstí rozhodl dát Adobe XD ještě jednu šanci. Ona by byla totiž chyba jej posuzovat podle počtu tlačítek grafických nástrojů v liště.
Ne, Adobe XD není Photoshop, nemá jej nahradit, spíše s ním má koexistovat na planetě Adobe a nabídnout designerům pomůcku, kterou poskládají připravenou grafiku do podoby webu.
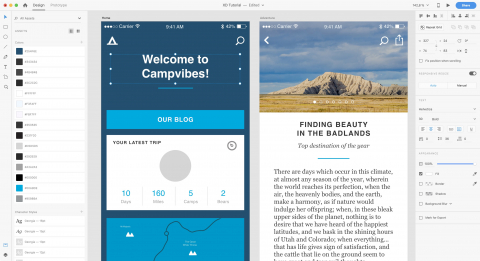
Ivan mi poslal rozpracovanou grafiku jednoho webu, abych si s Adobe XD pohrál. Docela jej podezřívám, že prostě počítal s tím, že neucuknu. První dojem byl hrozný. XD jsem zkoušel někdy pozdě večer. Líbilo se mi hraní s pixely u jednotlivých prvků jako ve Sketchi. Líbilo se mi přepínání do režimu prezentace a propojení více výkresů v návrhu. Ideální pro předváděčku klientovi.
Ale Ivanovi jsem v únoru doslova napsal:
Je to určitě dobré na kreslení (ale chybí tam laso) a předvádění zákazníkovi, ale na předávání podkladů vývojáři mi to už tak dobré nepřijde. V podstatě tu nevidím žádnou možnost, jak přímo v té aplikaci vyexportovat třeba tlačítko do PNG nebo SVG, případně jak uložit tu fotku na pozadí do JPEG. Jo, v menu je nějaký export, ale není tu nic pohodlného třeba přes rychlé tlačítko nebo přes nabídku pravého kliku myši.
Když to dám sdílet a otevřu v prohlížeči, což doporučuje Adobe ve videu jako správný způsob předávání podkladu vývojáři, tak sice uvidím online dokument s možností poznámek a po označení prvku i třeba font a jeho vykopírování. Ale řekl bych, že je to omezenější než Photoshop, který mi přes right click rovnou vyprdne i CSS zápis. Nebo který umí většinu věcí vyexportovat velice rychle.
Z pohledu toho, co ve skutečnosti Adobe XD umí, je ta moje prvotní reakce docela úsměvná. Samozřejmě, že Adobe XD umí exportovat. Perfektně. Samozřejmě, že umí vyplivnout CSS. Rychle. Jen to jeho ovládání má zkrátka úplně jinou filosofii, na kterou byl člověk roky zvyklý ve Photoshopu.
Pokud se budu věnovat rozhraní programu jako takového, líbí se mi práce s assety. Pravým tlačítkem mohu rychle vykopírovat CSS vlastnosti a případně si rychle zobrazit veškeré výskyty assetu napříč všemi výkresy v projektu. Platí to pro barvy, písmo i symboly. Navíc je to přehledné. Měli jste někdy ve Photoshopu seznam všech použitých barev a písem? Pokud si assety navíc rozumně pojmenujete, dá se v nich vyhledávat.
Co mě na Adobe XD baví
Z pohledu grafika Adobe XD ocenit ani docenit nedovedu. Na můj vkus má prostě málo udělátek, ale když vidím věci v něm připravené, asi zde nic zásadního nechybí.
Z pohledu kodéra či člověka zpracovávajícího web však oceňuji následující:
- Assety (už jsem zmínil výše)
- Sdílení projektu online, vývojář tak vůbec nepotřebuje zdrojová data ani aplikaci
- Rychlý export ikonek nebo obrázků
- Okamžité zobrazení rozměrů a dalších čísel přenášených do CSS
- Vykopírování kódu barvy klepnutím na její náhled
- Vykopírování textů z grafiky jedním klepnutím
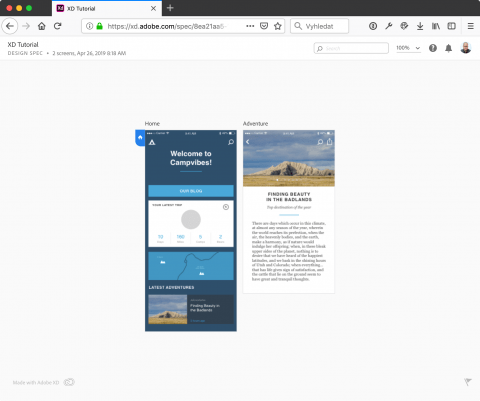
- Interakce – propojení klikacích prvků na jiný výkres v grafice, vidím tedy odkud kam má co vést
- Přikládání komentářů
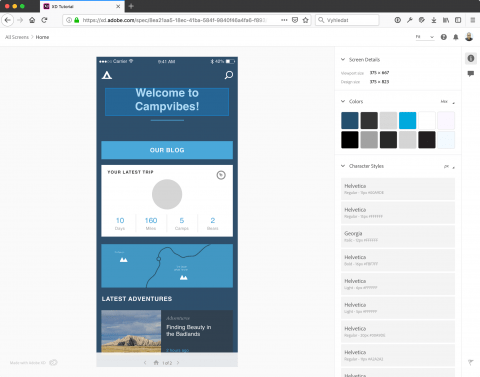
Ano, coby kodér prakticky nepotřebujete mít Adobe XD nainstalované u sebe v počítači. Ani vlastně nemusíte nahrávat tuto grafiku do pomocných online nástrojů typu Avocode. Stačí, aby designér nasdílel grafiku online do cloudu Adobe a poslal vám odkaz, případně heslo.
Ve webovém prohlížeči pak v roli kodéra uvidíte jak grafiku samotnou spolu s pavoukem jednotlivých stránek, tak i assety. Ideálně se to ovládá, máte-li k dispozici touchpad nebo polohovací tablet. Já si při práci s Adobe XD nemůžu vynachválit Apple Magic Trackpad 2. S myší to není ono.
V bočním panelu uvidíte jednotlivé assety, které se dají klepnutím exportovat do SVG či PNG. Fotky jsou navíc exportovány v normálním a dvojnásobném rozlišení kvůli Retina displejům.
Celkově vzato, ve srovnání se zpracováním grafického podkladu z Photoshopu ušetří Adobe XD hodně práce. Neříkám, že času. Dost záleží na tom, jak který z nástrojů umíte. Nicméně určitě budete díky Adobe XD přesnější.
Co by chtělo dotáhnout
Adobe XD se průběžně vylepšuje. Jeho vývoj je hodně živý, a tak je možné, že chybějící funkce budete mít do pár týdnů k dispozici. Narazil jsem od února na několik problémů, ale některé jsou již vyřešené nebo je náprava na cestě.
Vrstvy. Webové rozhraní neumí vypnout vrstvu, nebo jsem nepřišel na to, jak. Pokud tedy grafik nakreslí, jak má prvek vypadat po najetí myši, musí vám jej dát ještě vedle v normálním stavu, jinak jej neuvidíte. Případné průhledné překrývající vrstvy zabraňují označit prvek pod nimi. Grafik na to musí myslet.
Myš s kolečkem. Kombinace Firefoxu a klasické myši s kolečkem je nepoužitelná. Stránka se roluje jen po pár pixelech. V Chrome tento problém není. I přesto používám Firefox, ale s dotykovou Magic Mouse a Trackpadem od Applu.
Styly písma. Pokud momentálně chcete udělat VELKÝ TEXT, musíte jej takto napsat. Nelze na něj aplikovat jen vizuální změnu jako v CSS. Dělá to pak problém při jeho kopírování ven z podkladů. Raději jej pak přepíšete ručně. Řešení je ale podle zpráv jednoho z vývojářů už na cestě.
Kopírování textu. Pokud vykopírujete text rozdělený do odstavců nebo naformátovaný tučným písmem, sleje se vše do jednoho bloku prostého textu. Nebylo by na škodu, kdyby to šlo vykopírovat naformátované, případně alespoň s odřádkováním.
Fotky v PNG. Netuším proč, ale obrázky lze exportovat jen do SVG, to má smysl u ikonek, a do PNG. Častokrát ale třeba fotku na pozadí potřebuji spíše v JPEG. Jasně, grafik mi ji může dát samostatně, ale proč. Zatím to řeším tak, že exportuji vše z výkresu do počítače a dávkou z Automatoru převedu vybrané PNG hromadně do JPEGu.
Jsou to ale vesměs drobnosti, které práci s Adobe XD jen ještě více zpříjemní. V zásadě je ten nástroj na dobré cestě a začal jsem jej brát jako normálního společníka při tvorbě webu.
 Jak vidí Adobe XD Ivan Kebeleš, Senior Graphic Designer z Lesensky.cz?
Jak vidí Adobe XD Ivan Kebeleš, Senior Graphic Designer z Lesensky.cz?
Práce s programem je velmi rychlá, ve srovnání s Photoshopem je to jak z jiné planety! XD je vektorový editor, takže veškerý export z Ai je jednoduchý, ikonky i vše ostatní se dá krásně editovat. Osobně narážím na pár problémů, které popisuje Honza výše, ale dá se najít řešení, popřípadě to už XD tým vyřešil. Pravidelné updaty a featury XD dělá jak na běžícím pásu. Je tu i spoustu užitečných pluginů.
Celý Ivanův pohled na XD najdete v článku Adobe XD pohledem grafika.
Jak je to s cenou Adobe XD?
Pro vývojáře prakticky bezplatná záležitost. Pokud dostanete podklady v takové podobě, že nebudete potřebovat sahat do zdrojových dat a vše bude k dispozici online, pak nemusíte rozbíjet kasičku. Investice je na straně designéra (nejste-li samozřejmě firma, kde pracují oba).
V základní podobě je Adobe XD také zdarma. Nabídne plnohodnotnou aplikaci, ale možnost sdílení jen jednoho aktivního návrhu najednou. Cloudové úložiště je omezeno dvěma gigabajty a výběr fontů je limitován sadou Adobe Fonts Free. Placená verze za 12 eur měsíčně pak tato omezení ruší, navíc navyšuje cloud na 100 GB. Adobe XD můžete mít i v rámci balíčku Creative Cloud All Apps s Photoshopem a dalšími nástroji.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Jasně, jsou tu alternativy. Ale já se snažím zůstat u něčeho, co je plus minus standard, resp. navazuje na doposud používané nástroje. Což Figma nebude při nejlepší vůli , není to prostě Adobe. Byť může mít teď lepší funkce.
Asi to dost zavisi od grafika, pretoze my sme za posledny rok dostavali podklady vo Figme, AI, alebo priamo v PSD. XD sme nedostali este od nikoho. Adobe je novy MS :D
Ano, to bez pochyby zalezi. Kazdopadne at Figma nebo XD, porad lepsi nez PSD. Posun tam proste je. Byt teda od jinych lidi dostavam stale grafiku v PSD. Mozna vyzkousim jeste kombinaci PSD plus Avocode.
XD je pomalé a líné. Stále něco posílám na úpravu zpět grafikovi, na svg nemám jako negrafik nástroj, ty exporty jsou občas nevyhovující. CSS je ve většině případů nepoužitelné.
Nebrat, zlo.











XD určitě není production ready. Zatím stále silně zaostává za konkurencí, i když je to slušný nástroj. Vyzkoušejte Figmu (zdarma).