Cestovatelských webů mám několik, dělal jsem i pár webů obcí a měst. Obvykle je žádaným doplňkem zobrazení informací o aktuálním počasí. Pokud člověk staví web s využitím redakčních systémů Drupal nebo WordPress, pak asi ze všeho nejdříve sáhne po nějakém modulu nebo pluginu, který informace o počasí zobrazuje.
Z mého pohledu je v tom pár problémů. Tyto univerzální pluginy s sebou obvykle nesou i nějaký napevno daný vzhled, který je často obtížné měnit. A pokud se zbavíte jejich CSS, zůstává generované HTML, které je obvykle vhodné pro umístění leda tak do nějakého bočního panelu.
A přitom získání informací o počasí pomocí internetových služeb je vcelku snadná záležitost. Ukážeme si zpracování čistě pomoci JavaScriptu s využitím API Yahoo Weather. Jeho bezplatná verze umožňuje až 2000 požadavků za den, což pro menší web bohatě postačí. Výhodou tohoto přístupu je skutečnost, že získáme surová data (v JSON nebo XML) a můžete je následně zformátovat, jak budeme sami chtít.
Jak získat kód místa, jehož počasí nás zajímá
Předtím, než se pustíme do volání API Yahoo Weather, je potřeba získat kód místa, jehož počasí chcete zobrazovat. Získáte jej relativně snadno:
Získání informací o počasí v JSON
Nyní si ve svém webu připravte prostor pro volání JavaScriptu. Jak to provedete, to je zcela na vás, nicméně budete postupovat nějak takto:
var location = 'EZXX0012'; var unit = 'c'; var query = "SELECT * FROM weather.forecast WHERE location='" + location + "' AND u='" + unit + "'"; var cache = Math.floor((new Date().getTime()) / 1200 / 1000); var url = 'http://query.yahooapis.com/v1/public/yql?q=' + encodeURIComponent(query) + '&format=json&_nocache=' + cache;
K výše uvedenému kódu dovolte pár slov. V první řadě si do proměnné location připravíte získaný kód lokality. Následně si nastavte proměnnou, přes kterou budete určovat, v jakých jednotkách chcete zobrazit údaje o teplotě vzduchu. Použít můžete buď c nebo f, jejich význam je předpokládám jasný.
Dále sestavte dotaz podobný volání databáze. V podstatě se zde pomocí SELECTu ptáme na všechny údaje o počasí, kde lokalita je ta a ta a jednotky jsou ty a ty.
Sestavený dotaz pak zavoláte pomocí speciální adresy z API Yahoo. Do ní je kromě dotazu na počasí zabudována také informace o cacheování dat.
Yahoo vám údaje vrátí ve formátu JSON. Později budeme volat funkci pro jejich zpracování, nyní si ji musíme nejprve definovat.
window['weather'] = function(data) {
var info = data.query.results.channel.item.condition;
var city = data.query.results.channel.location.city;
var country = data.query.results.channel.location.country;
var wind = data.query.results.channel.wind.speed;
var humidity = data.query.results.channel.atmosphere.humidity;
var sunrise = data.query.results.channel.astronomy.sunrise;
var sunset = data.query.results.channel.astronomy.sunset;
$('.ikonka').addClass('wi-yw-' + info['code']);
$('#mesto').html(city);
$('#teplota').html(info.temp + '<span>' + '°' + (unit.toUpperCase()) + '</span>');
$('#vitr').html("· Vítr: " + wind + ' km/h');
$('#vlhkost').html("· Vlhkost: " + humidity);
$('#vychod').html("Východ slunce: " + sunrise);
$('#zapad').html("· Západ slunce: " + sunset);
};
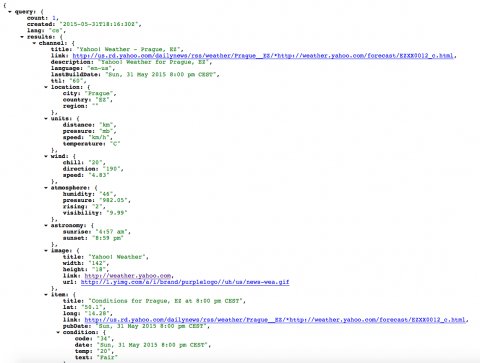
Vidíte, že funkce očekává argument data, což je v podstatě pole s údaji z JSON. Strukturu výstupu z Yahoo Weather si můžete jednoduše zobrazit například ve webovém prohlížeči Firefox s doplňkem JSONView.
Moje ukázka si přiřazuje do jednotlivých proměnných údaje o teplotě, lokalitě, zemi, rychlosti větru, vlhkosti, východu a západu slunce.
Následně pomocí běžné práce se selektory přiřazuje tyto hodnoty jednotlivým elementům v HTML.
Zpracování získaných údajů a jejich zobrazení na stránce
Zbývá poslední část, tedy zavolání sestavené adresy pro Yahoo Weather a následně funkce, která zpracuje získaná data. Můžeme tak učinit tím, že celý kód vložíme do jQuery(document).ready(function($) {} );, takže se spustí po načtení stránky. Spuštění dotazu na počasí proveďte AJAXem.
Celý kód tedy bude vypadat následovně:
jQuery(document).ready(function($) {
var location = 'EZXX0012';
var unit = 'c';
var query = "SELECT * FROM weather.forecast WHERE location='" + location + "' AND u='" + unit + "'";
var cache = Math.floor((new Date().getTime()) / 1200 / 1000);
var url = 'http://query.yahooapis.com/v1/public/yql?q=' + encodeURIComponent(query) + '&format=json&_nocache=' + cache;
window['weather'] = function(data) {
var info = data.query.results.channel.item.condition;
var city = data.query.results.channel.location.city;
var country = data.query.results.channel.location.country;
var wind = data.query.results.channel.wind.speed;
var humidity = data.query.results.channel.atmosphere.humidity;
var sunrise = data.query.results.channel.astronomy.sunrise;
var sunset = data.query.results.channel.astronomy.sunset;
$('.ikonka').addClass('wi-yw-' + info['code']);
$('#mesto').html(city);
$('#teplota').html(info.temp + '<span>' + '°' + (unit.toUpperCase()) + '</span>');
$('#vitr').html("· Vítr: " + wind + ' km/h');
$('#vlhkost').html("· Vlhkost: " + humidity);
$('#vychod').html("Východ slunce: " + sunrise);
$('#zapad').html("· Západ slunce: " + sunset);
};
$.ajax({
url: url,
dataType: 'jsonp',
cache: true,
jsonpCallback: 'weather'
});
});
Jde tedy opravdu jen o pár řádků a navíc vás celý postup nijak neomezuje v tom, jak si ve svém redakčním systému poskládáte HTML, ve kterém chcete informace o počasí zobrazit.
V praxi se na výsledek tohoto postupu můžete podívat například na adrese www.njivice.cz. Web je postaven na redakčním systému GetSimple, takže se využití jednoduchého postupu přes JavaScript přímo nabízelo.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.









Přidat komentář