Projektů, které nabízejí automatické vytváření webové stránky poté, co do nich nahrajete připravené grafické podklady, je na internetu k vidění několik. Ne za každým se však skrývá automat, některé těží z levné lidské práce v rozvojových zemích. Jiné projekty zase generují šablonu ro redakční systémy hostované jen na konkrétním serveru.
PSDdark je trochu jiný. Jeho výstupem je běžné XHTML s doplněnými kaskádovými styly a rozřezanými obrázky. Na vstupu je grafický podklad v podobě souboru PSD, tedy grafika připravená v Adobe Photoshopu. A uprostřed toho všeho figuruje nástroj, ve kterém automatickému kodérovi sdělíte, která části grafiky má pokládat za menu, obrázky, tlačítka, texty atd. Spoustu grafických prvků přitom PSDdark pozná v dodané grafice automaticky.
V rámci letošního kola MIC Akcelerátoru pořádaného Jihomoravským inovačním centrem, skončil PSDdark na druhém místě. Jako první se umístil projekt Edulist usnadňující studentům výběr zahraniční vysoké školy, třetí skončil projekt Motivator podporující vaše úsilí ve shazování přebytečných kilogramů.
PSDdark
S tvůrci projektu PSDdark jsem se sešel v druhé polovině června, kdy se usilovně připravovali na spuštění první betaverze své aplikace. Na otázky odpovídal především Boris Šuška, hlavní tvář týmu PSDdark.
Jak vznikal tým PSDdark?
Projekt jsem vymyslel já sám, v MIC Akcelerátoru byl ale požadavek na vícečlenné týmy. Podal jsem inzerát s tím, že hledám spolupracovníky na startupu. V MIC Akcelerátoru nám poradili, jak při pohovoru vybrat vhodné spolupracovníky, takže jsem tyto zkušenosti využil a nakonec se dal dohromady čtyřčlenný tým. Já se věnuji částečně všemu, kolegové se specializují na Javu, SEO a UI a na obchodní stránku projektu.
Jak dlouho trval vývoj současné verze PSDdark?
Impuls přišel asi před rokem. Původně jsme přemýšleli o vytvoření obdoby Webnode, tedy projektu, který by umožňoval vytvořit webovou stránku z designu. Po představení na MIC Minutes (což je setkání s odborníky z praxe, které umožní účastníkům získat velmi rychle zpětnou vazbu ke svému podnikatelskému záměru) jsme se rozhodli PSDdark připravit tak, aby jeho výstupem bylo nakódované XHTML + CSS.
Takže cílíte především na tvůrce webů, nikoli přímo na jejich provozovatele....
Ano, našimi uživateli budou webdesignérské firmy, kterým zjednodušíme práci a uspoříme náklady. Dle našich propočtů zabere nakódování běžného designu webové stránky 6 hodin času programátora, přepočítáno na peníze zhruba 3000 Kč. PSDdark snižuje čas potřebný k nakódování stránky na pouhou půlhodinu, přičemž cena za jedno zpracování bude 15 eur. Naše propočty říkají, že středně velká webdesignérská firmy by tak mohla uspořit ročně okolo půlmilionu korun na převodu designu do HTML, přičemž ušetří také čas svých zaměstnanců a může je využít jinak.
V budoucích verzích navíc plánujeme čas, potřebný k nastavení převodu grafiky do XHTML, ještě dále snížit.
Jako vstup tedy PSDdark požaduje soubor PSD. Nějaké další požadavky?
Aby byla konverze úspěšná, je třeba mít grafiku ve vrstvách. PSD s jedinou vrstvou samozřejmě zpracujeme také, ovšem pro uživatele to znamená větší práci s nastavením ořezů, které kvůli absenci vrstev nemohou proběhnout automaticky.
Vzhledem k tomu, že Adobe neuvolňuje specifikaci PSD, používáme open source knihovnu, která má bohužel určité limity. Tím nejvýraznějším je nemožnost práce s efekty vrstev, jako je například Blur. Hodláme se s tím vypořádat tak, že napíšeme plugin pro Photoshop, s jehož pomocí si uživatel všechny vrstvy kromě textových nejprve rasterizuje a teprve takto upravené podklady nahraje do PSDdark.
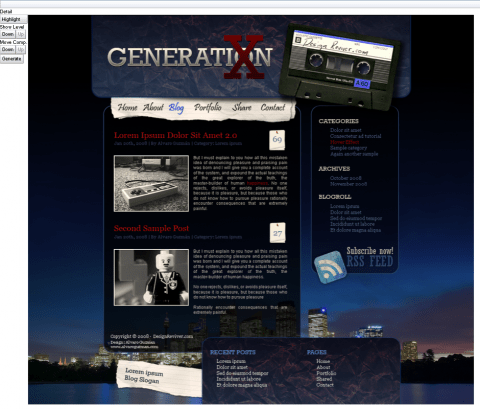
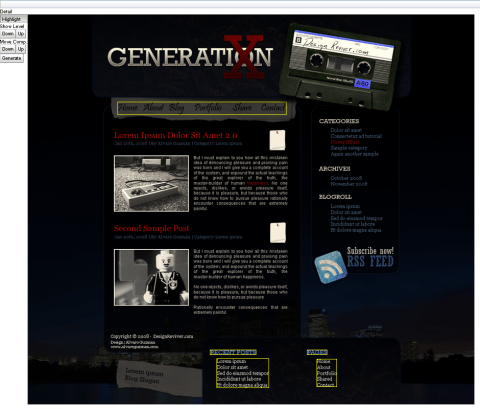
PSDdark v akci
Je možnost jiného výstupu, než jen do XHTML?
V současné verzi PSDdark generuje XHTML 1.0 Strict a CSS 2.1. Zhruba od září ovšem připravujeme otevření našeho API v Javě, pomocí kterého tak bude moci kdokoli vytvořit vlastní převodník. Nabídne se tak možnost generovat výstupy rovnou v podobě šablon pro různé redakční systémy nebo pro mobilní aplikace.
Jak je to s dostupností PSDdark pro veřejnost?
Na webových stránkách www.psddark.com momentálně běží testovací verze s možností bezplatné registrace a vyzkoušení celého systému. Funguje upload designu a vygenerování kódu. Grafiku zatím není možné rozřezávat a rozpracovaný projekt nejde uložit.
V červenci zakládáme firmu a začínáme z prostor Jihomoravského inovačního centra poskytovat support. Rovněž pracujeme na vylepšení uživatelského prostředí.
Do 1. 9. bude použití PSDdark zcela zdarma. Od září pak chystáme oficiální spuštění na komerční bázi a zveřejnění našeho API.
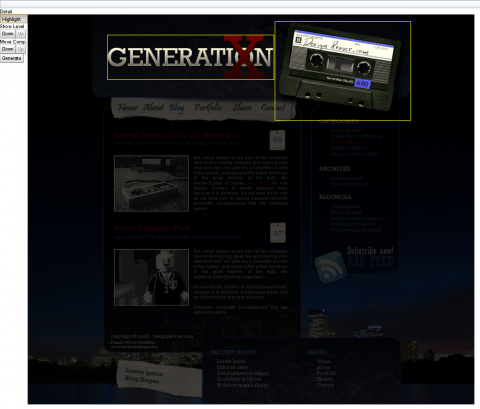
PSDdark v akci
Na jakých technologiích PSDdark staví?
Logika aplikace je postavena na Javě, konkrétně na Enterprise JavaBeans, což umožňuje škálování. Potřebujeme také distribuovanou databázi, sáhli jsme po Microsoft SQL Serveru. Podle prvních testů zvládne jeden server zhruba 500 - 1000 přístupů, proto se, pokud chceme zajistit výkon pro naše zákazníky, bez škálování neobejdeme.
Z hlediska uživatelské části, frontendu, je PSDdark postaven na Google Web Toolkitu. Ten není zatím příliš známý, ale je výborný v propojení s Javou. Aplikace je postavená v HTML 5, z něhož využívá především prvek canvas. Ve starších prohlížečích tedy PSDdark nebude fungovat.
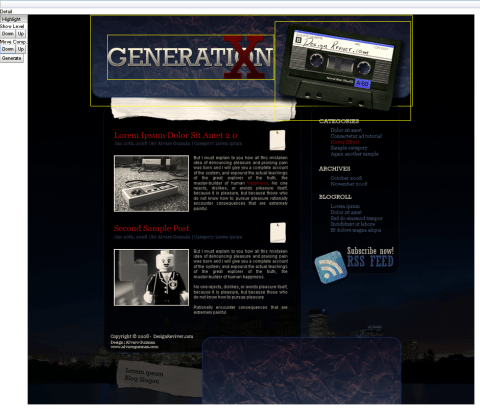
PSDdark v akci
Jaké používáte vývojové prostředí?
Pracujeme v Eclipse, používáme GWT+ plugin do Eclipse přímo od Google. Náš workspace je rozdělen na osm komponent, každá z nich má čtyři projekty. Dva projekty jsou přímo na komponentu, druhé dva na její testování. Umožňuje nám to samostatný vývoj komponent nezávisle na celé aplikaci. Jako Enterprise server využíváme GlassFish.
Může PSDdark konkurovat ručnímu zpracování?
Klasický webdesign zpracuje PSDdark bez problémů. Kde zatím ručnímu zpracování konkurovat nemůže, je kódování šablon pro redakční systémy, což se ale změní v momentě, kdy uvolníme naše API. Zatím také neřešíme dynamické prvky na stránce, jako je rozbalovací menu nebo různá interaktivita řešená například pomocí jQuery. Podobné věci nelze dost dobře v designu definovat. Nějakou představu o možném řešení ale už máme, na pořad dne přijde začátkem příštího roku, kdy by měl PSDdark umožnit definovat podobné věci.
Co se úprav výstupu týče, připravíme také možnost vlastního pojmenovávání vygenerovaných tříd CSS a ID. Zatím se tato označení berou z názvů vrstev v PSD.
Obecně, člověk možná vytvoří pečlivější kód, ale věnuje tomu nepoměrně více času. Důležitá je skutečnost, že výsledek bude v prohlížečích vypadat jak při použití lidské síly, tak PSDdarku, stejně.
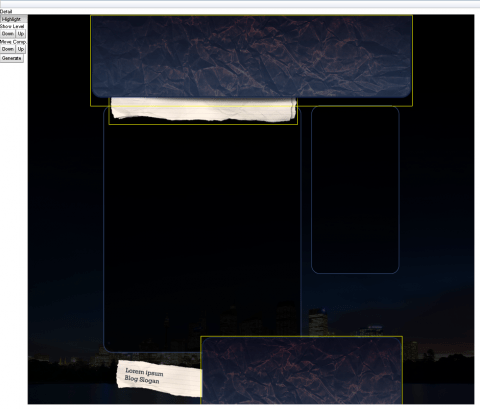
PSDdark v akci
Jak si poradíte s textovými vrstvami a barvami?
Textové vrstvy z PSD vyjedou v XHTML jako běžný text. PSDdark dovede rozpoznat více textových vrstev pohromadě a v kódu z nich vytvořit odstavce. Rozpozná také, zda obrázek je v grafice vložen uvnitř textu nebo jako dekorace na pozadí.
Co se barev týče, ano - přebíráme definici barev i fontu, zvýrazněný text PSDdark převádí na odkazy. Podobné prvky nazýváme jako komponenty HTML stránky a jsme schopni je rozpoznávat. Od 1.9. dokážeme rozpoznat tlačítka, budou-li v PSD navržena jako jednořádkový text na obrázku. Podobně rozpoznáme formulářové prvky nebo meníčka.
PSDdark v akci
Plánujete rozšíření týmu?
Další rozšíření týmu zatím neplánujeme. Až později přijdeme s rozšířením v podobě otevřeného API, přibereme lidi zabývající se CMS, kteří budou tvořit výstupy podporované nativně PSDdarkem.
Počítáme s tím, že naši příznivci, kteří vytvoří pluginy, je budou moci prodávat přes nás výměnou za nějakou provizi. Samotné API bude veřejně dostupné, algoritmy ale vždy poběží na našem serveru.
Jak plánujete úkoly?
Všechno děláme jako nadšenci... Prostě se sejdeme, řekneme, co je třeba udělat, a pustíme se do toho. Postupně ale začínám jednotlivé úkoly rozdělovat konkrétním lidem. Já programuji, kolega bude dělat byznys, další se rád „vrtá" v algoritmech a poslední kolega se věnuje frontendové části.
Jaké máte na PSDdark ohlasy?
Mluvili jsme s několika webdesignéry, všechny nápad nadchl. Nejprve to brali s úsměvem a pochybovali, když ale uviděli PSDdark v praxi, začali jej brát vážně. V rámci MIC Akcelerátoru, se také velmi líbil panu Cíglerovi z Cígler software.
Můžete zrekapitulovat aktuální termíny jednotlivých fází projektu?
Plánujeme zhruba na čtvrtroky. 1.6. vznikl funkční prototyp, od 1.7. přicházíme s lepším designem uživatelské části, hlavní release plánujeme na 1.9. V polovině července budeme navazovat spolupráci s partnery, kteří nám pomohou svými připomínkami s testováním. Na oplátku jim nabídneme po nějakou dobu bezplatné použití po nějakou dobu. V polovině listopadu chceme spustit marketingovou kampaň pro Českou republiku. Máme to rozděleno tak, že vždy po třech měsících přichází nějaký technologický pokrok, mezitím se věnujeme byznysovým aktivitám.
Někdy v únoru se chystáme na ruský trh - jednak je blízko a pak, Rusko má obrovský potenciál v počtu vznikajících webových stránek. Je tu i praktický důvod. Pokud bychom nejprve expandovali do USA, v momentě vstupu do Ruska bychom již byli známí a zřejmě i okopírovaní. Proto chceme v Rusku začít dříve, než nás okopírují. Chystáme se také na čínský a indický trh.
Nebojíte se tam konkurence levné pracovní síly?
Máme zkušenosti s tím, že tam tolik expertů zase není. Navíc si myslíme, že naší cenou můžeme konkurovat i ultralevným kodérům, navíc oproti nim dáváme záruku kvality.
Prosím o pár slov k cenovému modelu
Za jedno použití budeme účtovat 15 eur. Měsíční licence na neomezené použití vyjde na 35 eur pro dva uživatele, pro deset uživatelů na 90 eur. V případě, že firma bude potřebovat neomezený přístup více uživatelů z jedné domény, bude cena 150 eur. Vždy platí, že jeden uživatel může mít současně rozpracovány dva aktivní designy.
Časem možná přijdeme s předplatným ve formě kreditů na určitý počet použití - časové omezení nemusí vyhovovat každému.
Máme spočítáno, že na dosažení bodu zvratu potřebujeme naši službu prodat v průběhu jednoho a půl roku 10 000x v ceně těch 15 eur.
Chtěl bych také zmínit, že pro osobní a nekomerční použití a pro studentské projekty bude použití PSDdark zdarma. Bude tam omezení na maximální počet použití v rámci měsíce. Chceme také oslovit designérské školy. Podmínkou bezplatného použití bude vložení adresy stránky, pro kterou bude design určen a dále budeme chtít nenápadnou referenci v podobě odkazu na naše stránky.
Jak se díváte na konkurenci?
V tuto chvíli se poměřujeme například s Adobe Dreamweaverem, u kterého počítáme šest hodin na nakódování designu - PSDdark nabízí půlhodinu. Konkurentem je určitým způsobem také SiteGrinder, který však vyžaduje pojmenování vrstev v PSD předem daným způsobem - PSDdark vám umožní vaše vlastní pojmenování vrstev. SiteGrinder má plugin pro WordPress, na druhou stranu my budeme mít otevřené a univerzální API. Do třetice bych mohl jmenovat například psd2html.com, kdy nakódování stojí v základní verzi 160 USD, je zde ale spousta dalších příplatků.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.














zajímavá myšlenka kterou čeká ještě opravdu dlouhá cesta než se kvalitativně řezem přiblíží úrovni 6ti hodin práce kodera. web je přeci i o semantice, dosptupnosti, etc. Při testu triviální psd převedené pomocí zhora uvedeného vytvoří styly o délce více než 2000 řádků, výsledek naprosto nekoreponduje se vstupním psd kompatibilitu napříč prohlížeči jsem raději netestoval. Pro naše studio si nemyslím, že by v tuto chvíli bylo výše uvedené přínosem, ba naopak.