Microsoft nyní přichází z webovou aplikací, která vám umožní naklikat kód umožňující propojit vaše webové stránky s funkcionalitou Windows 7 a Internet Exploreru 9 pro připínání webů na hlavní panel. Dopředu je nutno říci, že nová služba je v podstatě propagací Internet Exploreru 9 - k ničemu jinému ji nevyužijete a doplněním vygenerovaného kódu na svůj web posloužíte jen uživatelům Internet Exploreru 9.
Na druhou stranu se jedná o jedno z dalších možných vylepšení vašeho webu, které mu může pomoci získat větší popularitu, spolu s propojením na různé sociální sítě, které na nás dnes útočí ze všech stran. Pojďme se kouknout, co vám tedy služba Build My Pinned Site nabízí.
Vytvořte si připínáček webu na Build My Pinned Site
Na webové stránce www.buildmypinnedsite.com najdete jednoduchého průvodce se sedmi kroky. Postupně vás provede výběrem favicony s vysokým rozlišením, vytvořením jumplistu (omlouvám se, dodnes neznám český název této vlastnosti), nastavením oznamování, nastavením zobrazování náhledů, upozorněním pro uživatele, měřením využívání připínáčku a sdílením nové funkce.
Veškeré generování kódu se provádí na jediné stránce. Když si stránku na výše uvedené adrese posunete trochu níže, zobrazí se vám jednotlivé kroky s rozbalovacími sekcemi Get the Code. V momentě, kdy na toto tlačítko klepnete, zobrazí se u každé sekce speciální formulář pro nastavení potřebných vlastností nutných k vygenerování kódu.
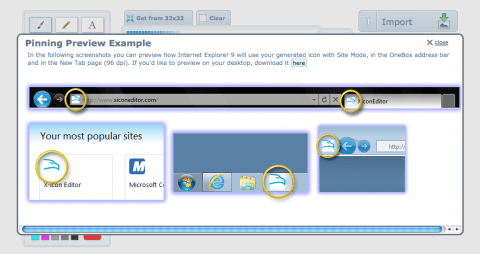
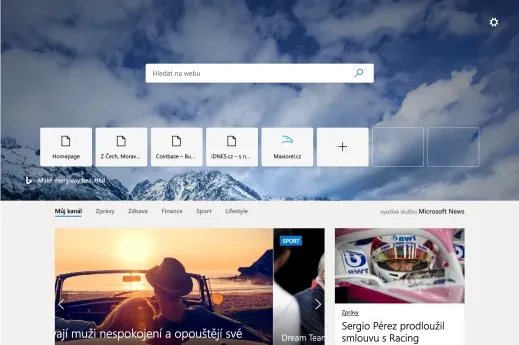
Začněme hned faviconou s vysokým rozlišením. Po kliknutí na tlačítko Get the Code uvidíte formulář pro nakreslení nové ikonky vašeho webu nebo pro její import z nějakého souboru v počítači. K dispozici je i jednoduchý grafický editor pro úpravu importované ikonky. Zajímavě vypadá náhled ikonky ilustrující, jak bude vypadat v liště prohlížeče a na hlavním panelu Windows 7.
Náhled ikonky v aplikaci Build My Pinned Site
Ikonku pak vyexportujte, nahrajte na svůj web a ujistěte se, že v jeho zdrojovém kódu je informace o ikonce vložena stejným způsobem, jakým vám Build My Pinnes Site radí.
Nebojte se, je to snadné
Pokud chcete vytvořit propojení svého webu a Windows 7, přičemž si nejste jisti svými programátorskými schopnostmi, nemusíte se bát. S využitím služby Build My Pinned Site je to celé opravdu téměř výhradně o klikání. Musíte samozřejmě být schopni zkopírovat nabídnutý kód a vložit jej do příslušné části svého webu. Je samozřejmě nutné myslet na to, že některé vygenerované pasáže jsou vzorové a musíte je upravit podle svých reálií - například přepsat název na svůj web, doplnit adresy na příslušné části vašeho webu atd.
Já jsem pro Maxiorel.cz využil jen některé z nabídnutých generátorů. Nejprve jsem z loga ve formátu PNG vytvořil novou favicon s rozměry od 16x16 do 64x64px. Ta původní totiž měla rozměry jen 16x16px, což by po připnutí do hlavního panelu Windows 7 nevypadalo dobře. Ikonku jsem pak exportoval a nahrál do Drupalu - záznam pro její vložení do zdrojového kódu Drupal vytváří automaticky.
Využil jsem ale další značky meta, pomocí kterých se nastavuje stránka otevírající se po kliknutí na tlačítko v hlavním panelu a také zabarvení Internet Exploreru 9 poté, co otevře váš web.
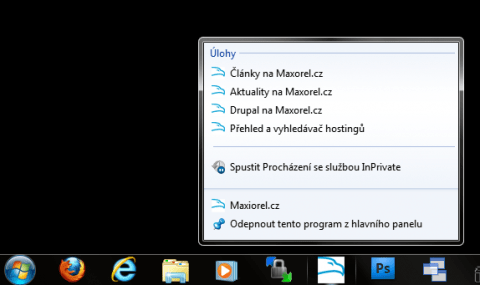
Dále jsem využil ukázkový kód pro vytvoření záznamů jednotlivých sekcí webu v jumplistu. Můžete vyzkoušet. Poté, co přetáhnete ikonku Maxiorla z adresního řádku Internet Exploreru 9 na hlavní panel Windows 7, zavřete prohlížeč. Když na ikonku webu v hlavním panelu nyní kliknete pravým tlačítkem myši, zobrazí se položky pro otevření konkrétních částí webu.
Maxiorel.cz a jeho jumplist
Vytvoření záznamu pro jumplist je přitom podobně jednoduché jako u favicony - co sekce, to jedna značka meta s upraveným tvarem podle vzorového kódu. V Drupalu 6 ji stačí vložit v šabloně vzhledu do souboru page.tpl.php do sekce <head>.
Veškeré vygenerované kódy jsou k dispozici ve dvou variantách - s HTML nebo JavaScriptem, případně jen čistě s využitím jQuery. Jsou tedy univerzální prakticky pro každý web, ať už je postaven s redakčním systémem, nebo jen s jednotlivými stránkami HTML.
Aktualizováno 11.srpna 2011: Stránka Build My Pinned Site je již dostupná také v češtině.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.










Přidat komentář