Nahrávat pohyby kurzoru na webu a sledovat míru skrolování, to umí hned celá řada nástrojů. Na Maxiorlovi jsem kdysi psal o české analytice Smartlook. Urazila od té doby kus cesty. Pokud ale hledáte bezplatné řešení postavené na open source technologiích, mrkněte na Clarity od Microsoftu. Co umí?
- Instantní heatmapy. Pro všechny stránky na vašem webu. Kde se kliká, co lidi ignorují.
- Nahrávání návštěv. Zjistěte, které prvky na webu fungují a které jsou zbytečné.
- Souhrny a přehledy. Protože nikdo nechce sledovat jednu nahrávku po druhé.
- Integraci Google Analytics. Pro lepší přehledy a segmentování.
Základní přehledy návštěvnosti a chování uživatelů
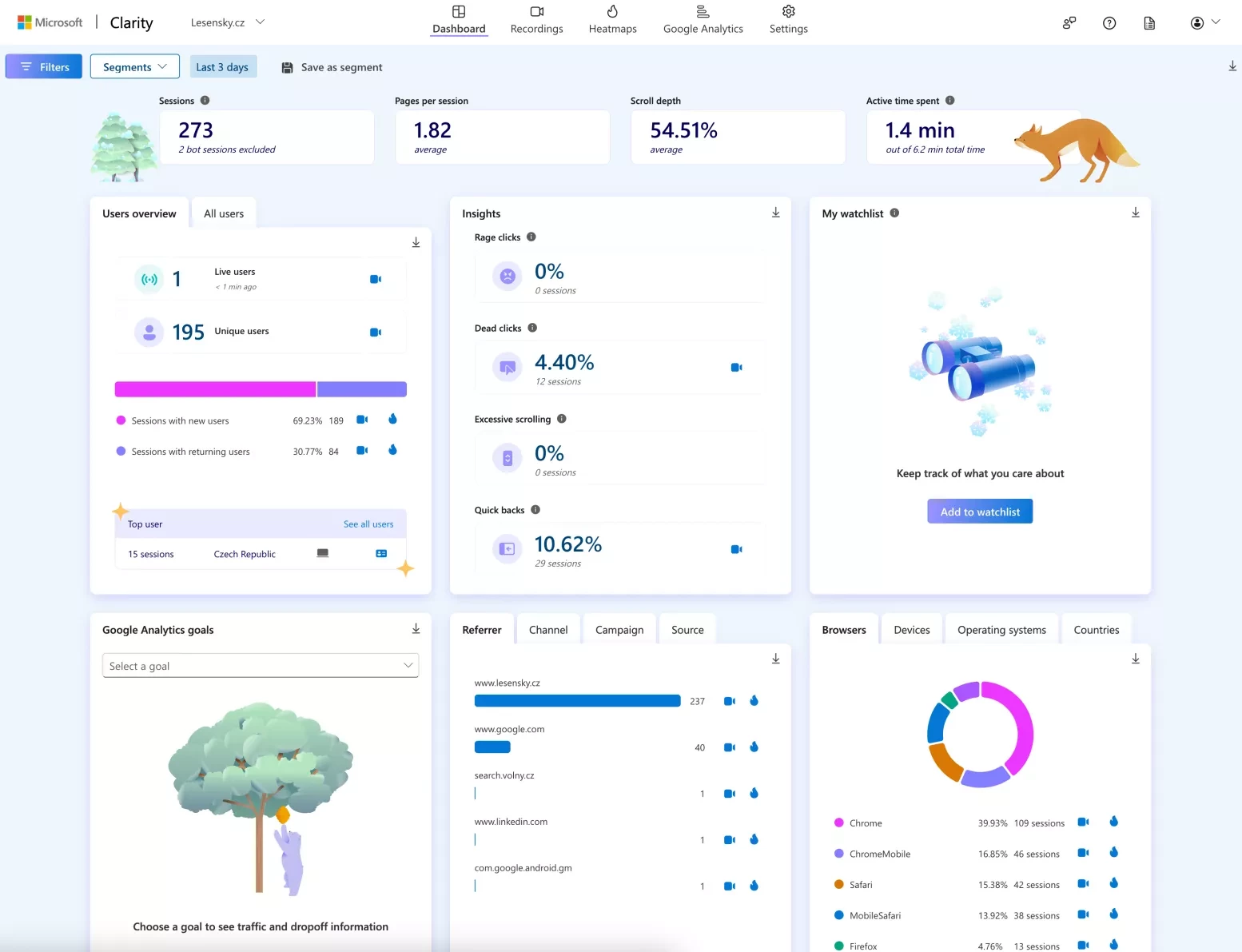
Po registraci a přihlášení, pro které mimochodem využijete i účet od Google, se vám nabídne správa projektů, kterých zde lze mít neomezené množství. Vstupní stránkou do projektu je jeho nástěnka zobrazující ve výchozím stavu třídenní přehledy návštěv, robotů, shlédnutých stránek na návštěvu, hloubku skrolování, čas strávený na stránce, populární obsah či odkazující domény.
Kromě toho zde uvidíte třeba mrtvá kliknutí, rychlé návraty zpět na předchozí stránku, chyby v JavaScriptu, přehledy použitých webových prohlížečů u platforem (mobil vs. desktop a operační systémy). Už to je celá řada užitečných informací.
Co je důležité, u každého přehledu vás kliknutí na ikonku kamery dovede rovnou na vyfiltrovaný přehled záznamů jednotlivých návštěv.

Nahrávky chování uživatelů
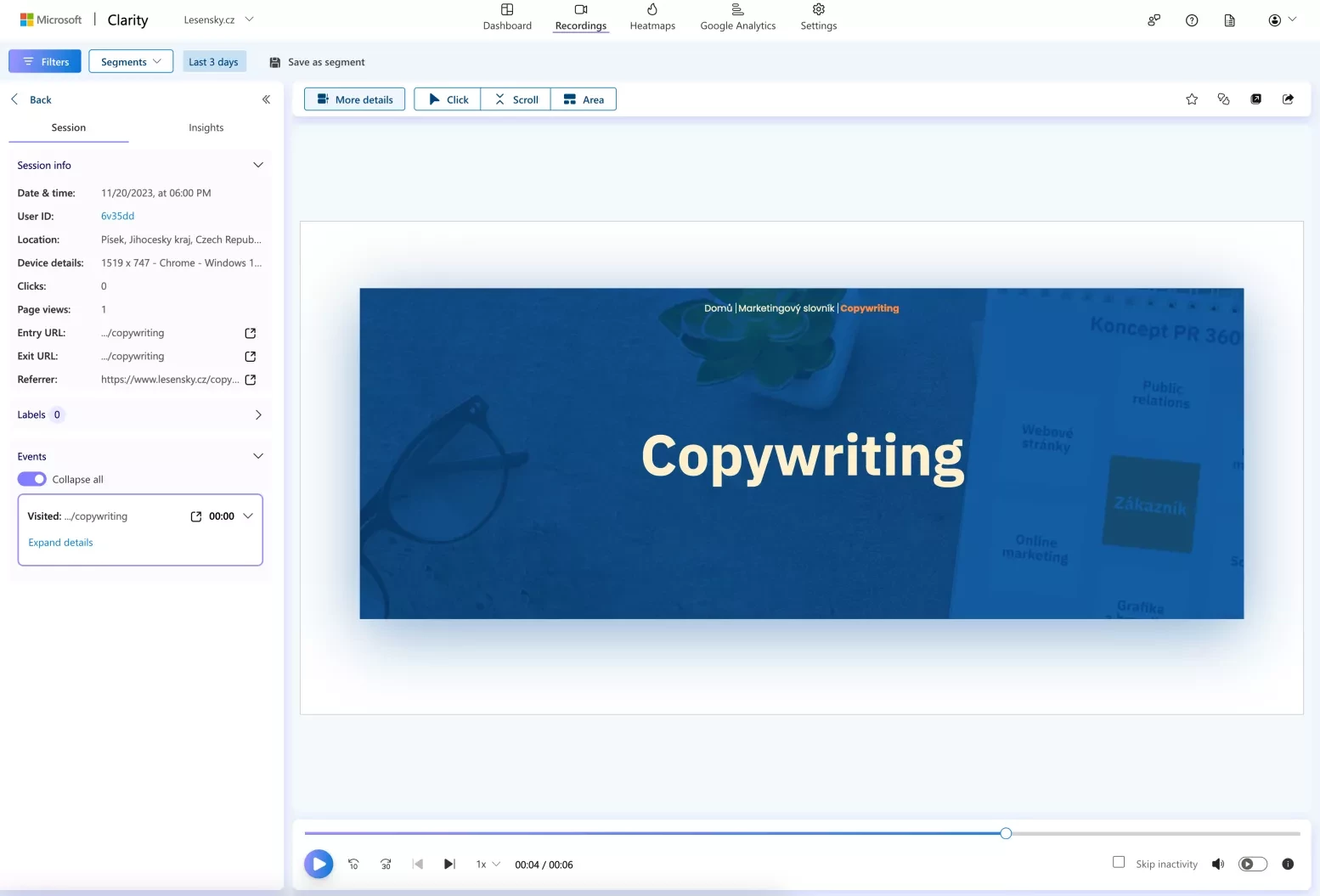
Druhou hlavní částí Clarity je seznam nahrávek. Po pravdě, sledovat jednu nahrávku po druhé, to vás bude bavit možná prvních pár minut euforie z toho, že „konečně vidíte, jak lidi s webem pracují“. Měl jsem to kdysi podobně se Smartlookem. Daleko zajímavější a vypovídající informace dostanete, pokud si nahrávky vyfiltrujete.
Ve výchozí podobě je zde opět filtr na poslední tři dny. Kromě toho lze filtry aplikovat podle jiného časového období, typu zařízení, prohlížeče, operačního systému, země, anonymního ID uživatele (pro sledování, jak webem procházel a jak se vracel), podle akcí (mrtvé kliky, rychlé klikly, přílišné skrolování, přecházení z jedné stránky na druhou, švihání kurzorem, psaní textu, kliknutí na konkrétní prvek), podle vstupních, navštívených a výstupních adres atd.
Otevírá to poměrně zajímavé pohledy. Třeba: proč vlastně lidi odcházejí vždy z ceníku pryč z webu a nejdou ani na kontakt? Nebo co provádějí na konkrétní landing page? Není pro ně objednávkový proces příliš složitý? Pochopili ten nový supercool prvek, který nás stál balík?
Těch filtrů je k dispozici mnohem více a opravdu doporučuji si je projít. Každou kombinaci filtrů lze uložit jako nový segment, takže ji pak máte k dispozici téměř na jedno kliknutí.
Jednotlivé nahrávky lze označit příznakem oblíbené a zobrazit si v samostatném seznamu. Kromě toho vidíte i případné aktuální uživatele na webu.

Heatmapy
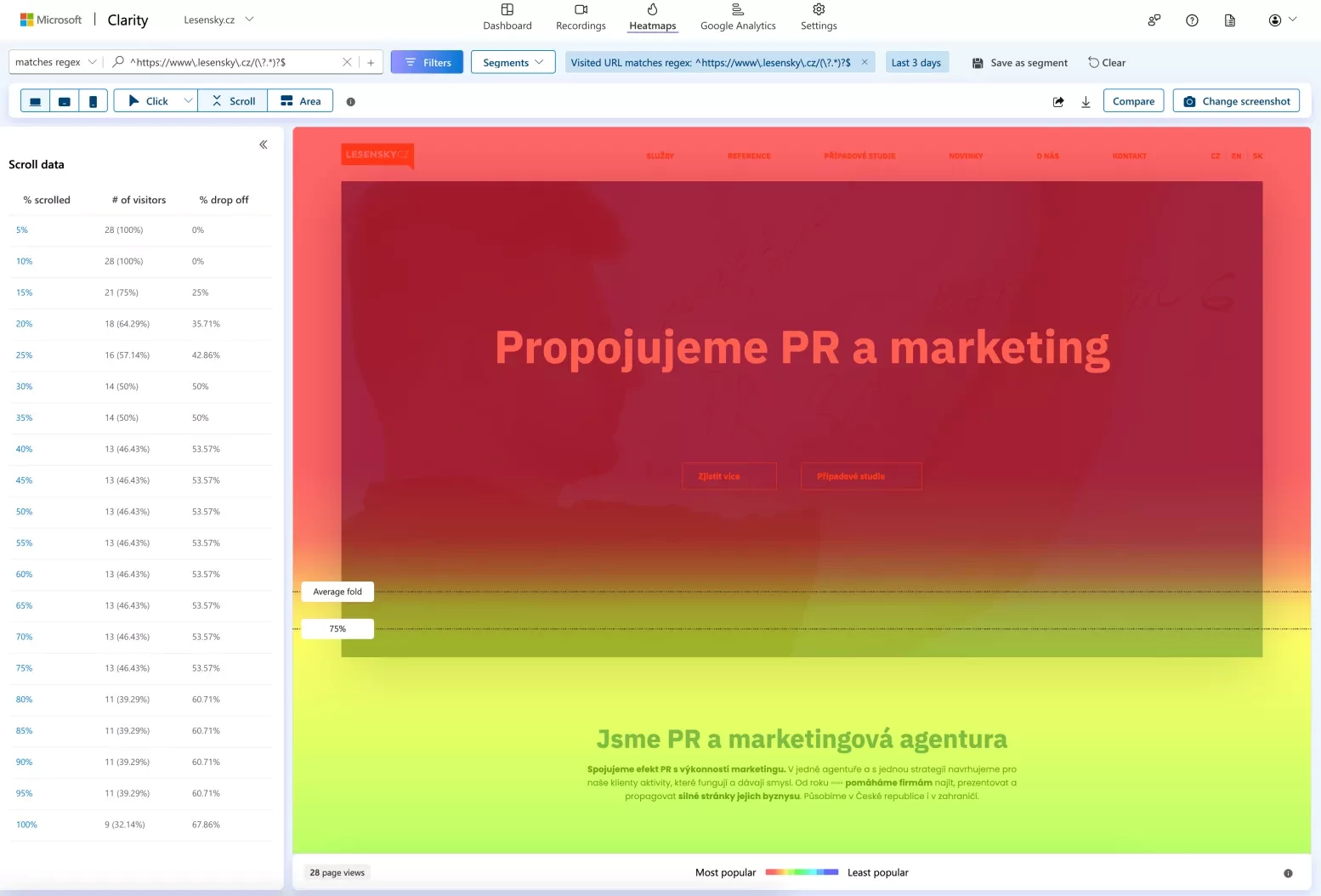
Mapa klikání sdílí filtry s nahrávkami. To aby vás nepřekvapilo, pokud se přepnete z jedné části Clarity do druhé a v ní něco vyfiltrujete podle URL, že neuvidíte žádná data. Mohou být omezena předchozími filtry.
Heatmapa zobrazuje klasické znázornění, která část stránky je tam nejpopulárnější z pohledu klikání. Na boku je seznam všech prvků, na které někdo kliknul. Podle situace jsou položky nazvány buď textem prvku nebo CSS selektorem.
Tip: pokud si mohu dovolit jednu radu, tak věřte odborníkům na UX. Pokud něco vypadá jako klikací, tak ať je to opravdu klikací. Heatmapy v Clarity vás přesvědčí.
V horní části náhledu na heatmapu vybrané stránky je přepínač mezi desktopovým, tabletovým a mobilním zobrazením. Pokud by vás místo klikání zajímalo skrolování, přepněte se na něj. Na škále od červené do modré uvidíte, jak lidé na stránce skrolují. Je jasné, že patička webu je obvykle bude zajímat nejméně ze všeho.
Na stránce je šrafovanou čarou znázorněna oblast, kde se láme průměrný počet, kolik lidí se doskrolovalo a dále ne. Podobně ještě 75 % a 25 %.
Zajímavé zobrazení uvidíte po přepnutí do režimu Area. Podbarví se vám hlavní části webové stránky a vykreslí se na nich číslo zobrazující počty kliknutí v procentech. Po najetí myší uvidíte absolutní čísla.
Nechybí zde porovnávání s jiným vybraným obdobím či filtrem. To využijete, jakmile na základě dat z Clarity provedete na webu úpravy a budete chtít zjistit, zda měly zamýšlený dopad.

Propojení s Google Analytics
Integrace s populárním nástrojem pro měření návštěvnosti Google Analytics, přináší několik jednoduchých grafů na samostatné stránce. Přehled návštěvnosti, report akvizic, nejnavštěvovanější stránky, rozdělení dle zemí a dle zařízení.
Propojení s Google Analytics se vám ale objeví také v nastavení segmentů. Kromě těch vlastních lze vybrat celou řadu převzatých právě z Google Analytics.
Důraz na ochranu soukromí
Jakmile z pozice uživatele uslyším, že mě někdo nahrává, tak logicky zpozorním. Chci to vůbec? V Microsoftu na to u Clarity mysleli, a tak všechny citlivé údaje automaticky ukrývají. Neprojevuje se to jenom u políček ve formuláři, ale i v textech na webu. Jestliže se někde vyskytují e-mailové adresy, ať už uživatelů nebo provozovatele webu, ceny a podobné údaje, jsou automaticky maskovány ve všech nahrávkách.
V nastavení vám Clarity dovolí se rozhodnout mezi striktním maskováním veškerého textu, předvolených ukrýváním citlivých informací a žádným maskováním. Kdo jste hračička, tak oceníte možnost zadat konkrétní prvek, jehož obsah bude maskovaný.
Poslední, co bych z Clarity rád zmínil, je blokování IP adres. Zejména na webech s nižší návštěvností vám nadělá neplechu každá vaše návštěva nebo třeba příchod na web kolegy z firmy. Rychlá pomoc – do nastavení Clarity si zadejte blokování vybraných IP adres.
Pokročilejším z vás bych doporučil implementaci přes Google Tag Manager, kde jistě zvládnete reagovat i na to, že na web s redakčním systémem kouká někdo přihlášený do administrace a v takovém případě měření nespustíte.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Přístupná? Myslíte pro hendikepované? To bohužel nedovedu posoudit.








Chcem sa spýtať, či náhodou neviete, nakoľko je táto služba prístupná? Lebo Analytics sú formálne prístupné, ale grafy už sprístupnené nie sú. Tak či sa mi oplatí sa tým vôbec zaoberať.