Přestože nemám problém s programováním v C#, za možnost vyvářet aplikace pro dotykové rozhraní Modern UI ve Windows 8 pomocí HTML5, CSS3 a JavaScriptu jsem Microsofu vděčný. Člověk totiž výborně zužitkuje znalosti, které zná z tvorby webu i pro vytváření programů pro počítače. Jasně, nejde o klasické desktopové aplikace, navíc HTML můžete použít i pro věci určené na Android či iOS, ale i tak má Microsoft plus.
Nicméně ne každý, kdo umí HTML a CSS je schopen či ochoten se naučit několik základních vodítek, pomocí kterých může s touto výbavou aplikace pro Modern UI stavět. A právě pro takové „programátory“ je určen nový Microsoft Project Siena.
Tento projekt je momentálně ve stavu betaverze a slouží pro sestavení aplikací ryze vizuální cestou. Ve vizuálním návrháři si naklikáte vzhled aplikace, napojíte ji na datový zdroj a následně ji vypublikujete pro ostatní do svého úložiště na SkyDrive. Aplikace je sestavena podobně, jako byste použili HTML způsob programování ve Visual Studiu.
Jak probíhá tvorba Modern UI aplikace v Projektu Siena
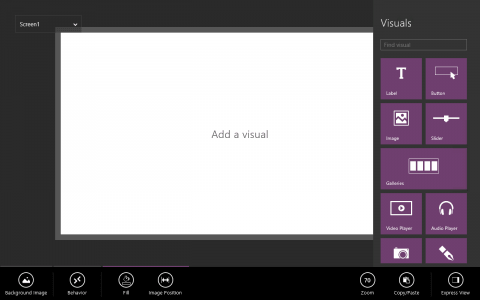
Po spuštění Sieny uvidíte výchozí obrazovku symbolizující prázdnou plochu vaší aplikace. Kliknutím na ni si na boční straně obrazovky zobrazíte jednotlivé komponenty, které lze do aplikace vložit a poskládat z nich tak její rozhraní.
Jednotlivé prvky nemá smysl zmiňovat. Textové popisky, vstupní políčka, či rozbalovací nabídky si nejlépe vyzkoušíte sami. Zastavil bych se ale u prvku Galleries. S jeho pomocí do aplikace vložíte prohlížečku obrázků nebo třeba RSS či jiného datového zdroje a jeho položek. Jinými slovy takto vytvoříte tu nejběžnější aplikaci pro Windows 8 a Metro (pardon, Modern UI).
Mimochodem, líbí se mi, že aplikace nabízí krok zpět. Vytažením horní lišty si zobrazíte příslušné tlačítko pro odvolání naposledy provedené akce.
Zkusme si sestrojit jednoduchou RSS čtečku
Vždycky, když si hraju s nějakým novým vývojářským nástrojem nebo redakčním systémem, zkouším vytvořit nějakou jednoduchou, ale zároveň praktickou aplikaci. Pro test Sieny mě napadlo vytvořit jednoduchou RSS čtečku zobrazující články z webu ve formě posuvné galerie v Modern UI.
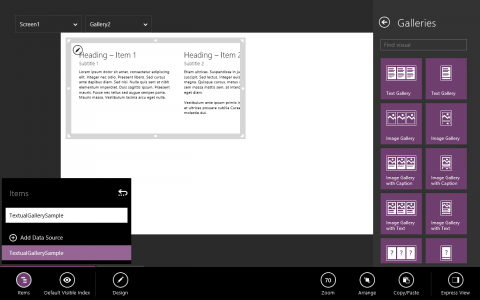
V Projektu Siena je to poměrně jednoduchá záležitost. V seznamu komponent Galleries klepněte na Text Gallery, čímž se prvek vloží do náhledu aplikace. Zároveň se objeví panel pro nastavení jeho vlastností.
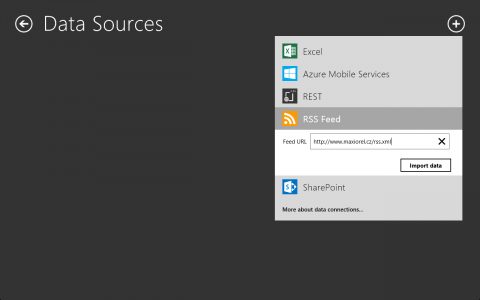
V panelu s vlastnostmi klepněte na Add Data Source. Nabídne se vám přidání nejrůznějších datových zdrojů – Excel, Azure Mobile Services, REST, RSS Feed a SharePoint. Použijeme tedy RSS Feed. Po klepnutí hned Siena nabídne políčko pro zadání adresy RSS feedu. Učiňte tak a klepněte na tlačítko Import data.
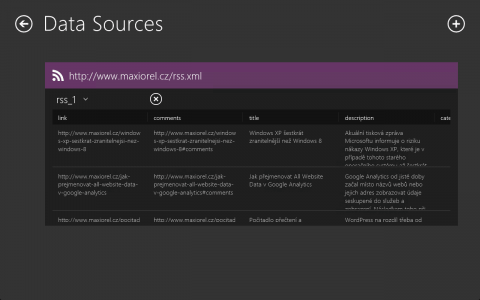
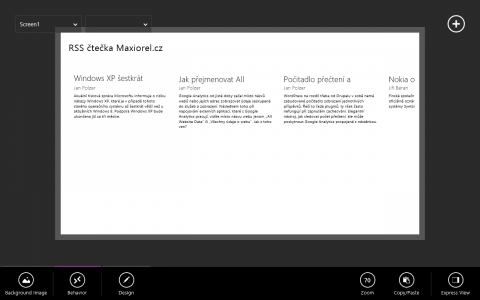
V náhledu uvidíte zpracovaný RSS feed s články, což vypadá nějak takto.
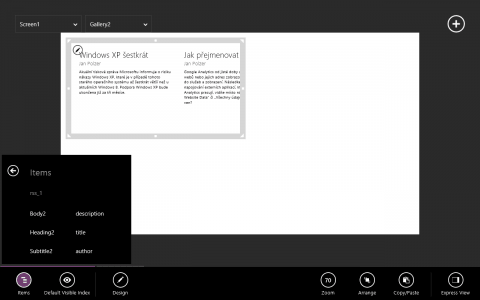
Pokračujte kliknutím na šipku vedle nadpisu Data Sources, čímž se vrátíte zpět do návrháře aplikace. Pokud je označená galerie, uvidíte dole tlačítko Items. Klepněte na něj a jako datový zdroj zvolte přidaný RSS feed. V náhledu byste měli ihned uvidět změnu a tedy zobrazení nadpisů a autorů načtených článků.
V panelu se vám zároveň nabídne spárování položek z feedu s položkami v galerii – tedy s tělem, nadpisem, a podtitulkem. Postupně na ně klikněte a párování upravte. Mé nastavení vidíte na následujícím obrázku:
Podobně byste samozřejmě napárovali data i z jiných datových zdrojů. Nyní je potřeba upravit layout aplikace. Určitě nechcete, aby galerie zabírala jen část plochy aplikace. Označenou galerii můžete velikostně upravit pomocí myši nebo rozmístit po kliknutí na tlačítko Arrange. V něm najdete funkce pro polohování označeného prvku a pro jeho zobrazení nahoru nebo dolů ve vrstvách.
Zkuste nyní přidat textový popisek (po stisku tlačítka +) pro nastavení názvu aplikace v jejím záhlaví. Zároveň si vyzkoušejte nastavení vzhledu prvku – změňte výchozí malé písmo. Všimněte si, že Siena ukazuje vodicí linky pro zarovnání jednotlivých prvků vůči ostatních.
Po vytažení horní lišty si můžete spustit náhled aplikace přes celou obrazovku. Zpět se vrátíte stiskem klávesy Esc. Po stisku tlačítka File se vám nabídne mimo jiné uložení projektu (do vašich souborů na SkyDrive) a publikace projektu.
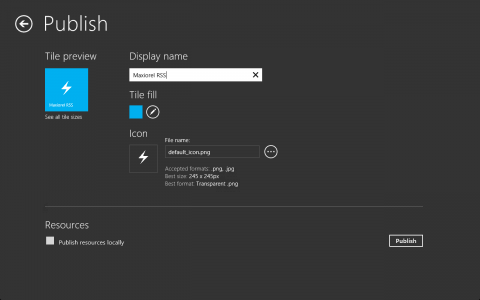
Publikace umožňuje změnit ikonku aplikace, nastavit její název a opět vše pošle do vybrané složky na vašem úložišti SkyDrive.
Instalace vytvořené aplikace
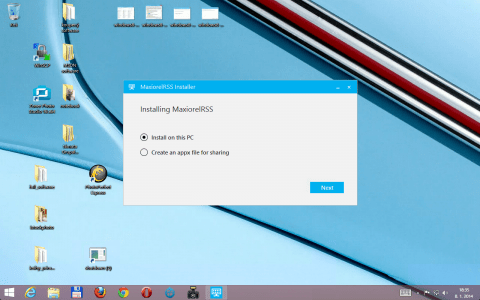
Když si ve Windows rozkliknete prohlížečku SkyDrive (klidně stále v rozhraní Modern UI), najděte v něm složku PublishedPackage. Uvidíte v ní dvě položky. Vytvořený balíček s aplikací a její instalátor. Jeho spuštěním se kupodivu přepnete do režimu plochy, ale budete moci svou aplikaci nainstalovat do počítače.
Instalace vytvořené aplikace je bez problémů, jen budete vyzváni k obnovení své vývojářské licence. Po dokončení instalace můžete svou aplikaci v počítači hned používat. Aplikaci samozřejmě můžete přes SkyDrive nainstalovat i na jiný svůj počítač.
Poznámka: Pokud jste všímaví, tak jste jistě zjistili, že ve výše uvedené ukázce jsem vynechal nějaké provázání načteného zdroje článků s webem. Důvod je prostý – zatím jsem v Sieně nepřišel na to, jak zprovoznit proklik z nadpisu v článku v galerii na webovou stránku.
Další informace o Microsoft Project Siena
Jak jsem již zmínil, Siena je momentálně ve stavu betaverze. Instalovat ji můžete normálně přes Windows Store. Další informace o projektu najdete na jeho domovských stránkách, kde jsou i ukázky různých aplikací vytvořených v Sieně.
Mé první dojmy z projektu Siena jsou zatím kladné. Chce to chvíli si zvykat na to, že aplikaci můžete navrhovat prsty v Modern UI a nikoli jen myší ve Visual Studiu, ale výsledky stojí za to. Určitě brzy prozkoumám možnosti interakcí, čili nastavení událostí po stisku tlačítek a podobně.
Tip: Koukněte také na článek Jak připravit své weby pro připínání ve Windows 8.1
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.

















Přidat komentář