Zhruba před rokem jsem začal při práci na projektech psaných v PHP (v mém případě tedy u webů stavěných na Drupalu) používat docela povedené vývojové prostředí Eclipse. Nahradil jsem jím VS.PHP, které začalo padat po instalaci nějakého rozšíření do Visual Studia - do té doby jsem proti němu neměl ani to nejmenší, naopak.
U Eclipse se mi líbí, že po instalaci několika doplňků je schopné pracovat s HTML, CSS i PHP, můžete do něj dát podporu pro Git, což je fajn zejména v případě, že tvoříte moduly pro Drupal umisťované na drupal.org. Ostatně, o Eclipse jsem se tu zmínil v několika článcích a návodech. Co mi ale začalo časem vadit, je taková jakási neuspořádanost. Zkrátka, z toho, jak je Eclipse (ne)zaštítěn nějak rozumně vypadající komunitou jsem trochu otráven.
Navíc, s využitím PHPEclipse nejsem schopen pořádně upravit zvýrazňování závorek a souvisejících párových elementů. Problémů by se našla celá řada, například rozbité popisky po jednom upgradu PHPEclipse, kterých jsem se doteď nezbavil. Neříkám, že některé nepramení jen z mé neznalosti.
Začal jsem proto hledat jiné řešení, klidně i placené, které mi nabídne pro práci na PHP projektech alespoň přibližný komfort Visual Studia, poběží pokud možno ve Windows i na Mac OS a zvládne zvýrazňování syntaxe, označování párových elementů, inteligentní doplňovací nabídku (ala IntelliSense), zobrazení nápovědy k PHP funkcím a jejich argumentům a především bude podporovat připojení na FTP a SFTP bez nutnosti stahovat nejprve celý projekt na lokální počítač.
Chvíli jsem si proto hrál s NetBeans, kde se mi nedařilo vytvořit připojení na SSH. Skoro bez problémů byla v tomto směru nová verze mého dávného oblíbence Zend Studio. Kdyby zvládalo práci se vzdálenými projekty v podobě, kterou požaduji, neváhal bych s investicí do tohoto nástroje od tvůrců PHP ani minutu. Bohužel Zend Studio pracuje se vzdálenými projekty přesně tak, jak mi to nevyhovuje.
Když se na takový projekt chcete napojit, dojde nejprve ke stažení všech složek (s výjimkou vyloučených) do vašeho počítače a při editaci souborů vše ukládáte do počítače. Zend Studio pak synchronizuje změny na server. Je velká škoda, že produkt, který vychází z Eclipse a je na rozdíl od něj dotažen téměř do dokonalosti, neumí totéž, co volně dostupný plugin pro Eclipse nazvaný Remote System Explorer.
Komodo Edit není amatérský projekt
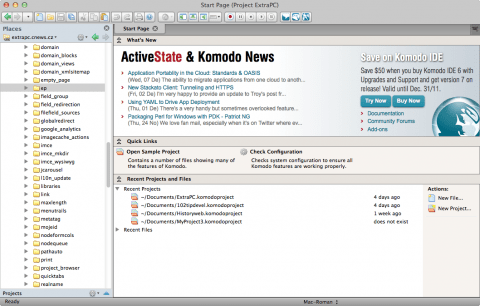
Na mnoha webech, kde se vyskytují „webaři" pracující v Mac OS, je jako vhodný nástroj pro práci s PHP doporučován Komodo Edit. Když jsem na něj koukal poprvé, měl jsem pocit, že je to dílko nějakého amatérského programátora, který si v nějakým vizuálním IDE natahal na formulář aplikace několik tlačítek do nástrojové lišty, komponentu nějakého editoru a vše to pak zkompiloval. Naštěstí jsem se ke Komodo Edit několikrát vrátil a jsem velmi rád, že jsem mu dal šanci mě přesvědčit.
Komodo Edit totiž rozhodně není takové ořezávátko, jakým může na první pohled na někoho působit. Splňuje všechny požadavky, které jsem vyjmenoval výše, běží ve stejné podobě ve Windows, Mac OS i Linuxu, je v porovnání s Eclipse mnohem rychlejší a umí spoustu věcí navíc. Jedním z jeho lákadel je třeba podpora pro HTML5 a CSS3 nebo volitelná možnost ovládání jako v editoru Vi.
Komodo Edit
Proč si zvolit Komodo Edit jako svůj hlavní editor
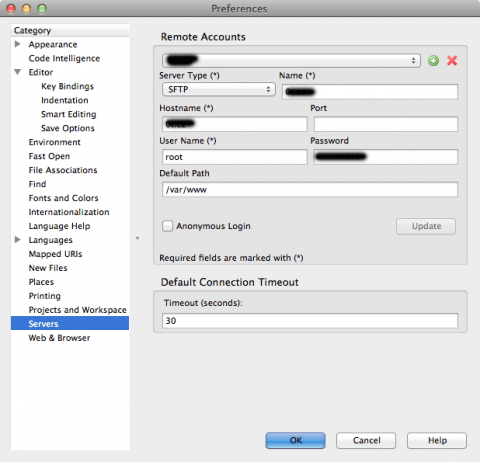
Můj nejdůležitější požadavek, přímou úpravu vzdáleného kódu podporuje Komodo Edit na jedničku. Připojí se přes SFTP (chcete-li SSH) i FTP a umožňuje soubory rovnou editovat odtud, místo toho, že by nejprve celý projekt stáhl do počítače a změny synchronizoval. Na vzdálený server se můžete připojit jak nezávisle na projektu, tak též tím, že vzdálené umístění nastavíte jako výchozí umístění nového projektu.
Nastavení vzdáleného serveru v Komodo Edit
Co se týče zvýrazňování syntaxe, ta je nastavitelná a výborně funguje nejenom v PHP pro závorky. Stejně tak dobře běhá i při editaci JavaScriptu, CSS nebo HTML. V případě HTML jsou zvýrazněny po umístění kurzoru i párové značky - uzavírací nebo otevírací. Zvýraznění není jen změnou barvy, ale přímo podbarvením, tedy stejně dobře viditelně jako třeba v PSPadu.
HTML5 a CSS3 je nyní v kurzu a postupně se je snažím využívat ve svých projektech. Pro Eclipse jsem zatím nenalezl stabilní verzi nějakého zvýrazňovače nebo doplňovače nových zápisů. V Komodo Edit to jde jako po másle. V inteligentní rozbalovací nápovědě objevující se na rozdíl od Eclipse okamžitě (opravdu okamžitě) při psaní kódu máte jako nové HTML5 značky, tak podporu pro nové definice CSS3, jako jsou border-radius pro zaoblené rohy, stínování, podpora nových pseudoselektorů a jiné.
Při práci s PHP nebo JavaScriptem se mi líbilo automatické doplnění lokálních proměnných do inteligentní nápovědy. Prostě si v projektu definujete funkci nebo proměnnou, a když na jiném místě kódu chcete s touto definicí pracovat, už je automaticky zahrnuta v nápovědě pro doplňování kódu. Nehledě na to, že je Komodo Edit schopno pracovat i s komentáři a dokumentací k definovaným funkcím - dovede je pak při psaní kódu zobrazovat.
Vývojáři pracující s Python 3 nebo v Perlu 5.12 mohou využít i novinky v těchto verzích jazyků. A to nezmiňuji vestavěnou podporu pro JavaScriptové knihovny YUI, jQuery a Dojo. Stejně jako třeba ve Visual Studiu zde nechybí možnost sbírat kousky kódu a rychle je recyklovat v dalších projektech, bez čehož se asi drtivá většina programátorů neobejde. Koneckonců, není to nic špatného.
Při psaní kódu probíhá kontrola syntaxe na pozadí. Podtržením vás upozorní na použití nedefinovaných proměnných, chybějící závorky nebo čárky či středníky, nebo na chyby, které nemají vliv na funkčnost, ale třeba neodpovídají standardu ECMA scriptu (JavaScript).
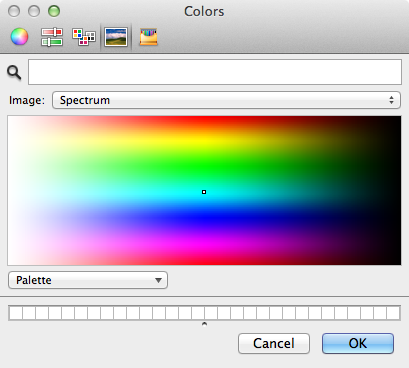
Dalším mým oblíbencem se stala funkce pro rychlé zobrazení náhledu na barvu v definici CSS nebo její výběr z barevného kotouče či palet s možností zapamatování oblíbených barev. Stačí v editoru stisknout klávesu Ctrl a kliknout myší (na Macu Cmd + kliknutí).
Výběr barev v Komodo Edit
Z mnoha dalších vlastností mohu jmenovat například automatické odsazování, ruční pomocí klávesy TAB a obráceně pomocí Shift+TAB, pohodlné přepínání syntaxe a kódové stránky vespod okna editoru, různé funkce pro práci s bloky kódu, kontrolu pravopisu, nebo možnost vytváření vlastních makropříkazů. Stačí jen nahrát posloupnost úprav.
Komodo Edit a Drupal
Jednou z výborných vlastností Komodo Edit je doplňování vašich definicí v kódu do inteligentní nápovědy. Jak jsem zmínil, Komodo Edit automaticky přidá vše, co najde v projektu, v případě vzdálené editace pak vše, co je v aktuálním souboru. Kromě toho ale můžete ve svém projektu používat automatické dokončování názvů funkcí a proměnných ze souborů, které editoru předáte k „přechroustání". Jak na to?
Stačí zobrazit okno z nabídky Project > Properties, rozklepnout si položku Languages a pro JavaScript, Perl, PHP, Python a Ruby přidat lokální složku se zdrojovými kódy, které si má Komodo zpracovat. Takže já začal tím, že jsem si toto nastavení otevřel, přidal jsem do sekce PHP lokální složku s rozbalenou instalačkou Drupalu a pro JavaScript pak podsložku misc z instalace Drupalu. Díky tomu mám pak k dispozici doplňování funkcí Drupalu včetně nápovědy k jednotlivým parametrům i tomu, k čemu tyto funkce slouží.
V čem je lepší placené Komodo IDE?
Komodo Edit je nabité funkcemi už v této základní verzi. Je dostupná zcela zdarma, můžete ji obohacovat o další funkce pomocí rozšíření s příponou XPI - tedy podobných, jako používá například webový prohlížeč Firefox.
Existuje ale i placená varianta pojmenovaná Komodo IDE. Jestliže je nabídka funkcí v Komodo Edit více než dostatečná pro běžné použití samostatně pracujícím PHP vývojářem, v Komodo IDE pak pocítíte, co je to maximální komfort. Oproti zdarma dostupné verzi totiž nabídne lokální i vzdálené ladění PHP nebo Perlu, podporu pro Subversion nebo Git, integrovaný prohlížeč databáze, nástroj pro práci s regulárními výrazy, unit testing, prohlížeč DOM struktury stránek, Perl Dev Kit a mnoho dalšího. Viz srovnání těchto dvou verzí.
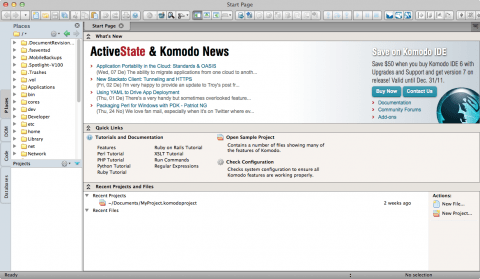
Komodo IDE
V současné době tedy uvažuji nad koupí Komodo IDE. Zdarma dostupné Komodo Edit mi sice plně vyhovuje, ale některé z funkcí v placené verzi bych určitě také využil. Vřele vám proto doporučuji Komodo Edit vyzkoušet, věřím, že se vám také zalíbí.
Poznámka: pro rychlé úpravy kódu hotového webu samozřejmě nadále používám ve Windows PSPad a na Macu TextWrangler.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Zdravím, Zen Coding jsem neznal, díky za tip! Každopádně instalace do Komodo Edit je jednoduchá, můžete postupovat podobně, jako u Firefoxu. Tedy, v prohlížeči si stáhněte XPI pro Zen Coding. V Komodo otevřete okno Tools > Add-ons. Přepněte se tu na Extensions. Na toto okno pak přetáhněte stažený soubor XPI. Komodo se zeptá na instalaci, po potvrzení tak učiní a po restartu je Zen Coding připraven v nabídce Tools > Zen Coding.
Díky za odpověď,
nenapadlo mě že je to bude tak jednoduché. Když už jsem v těch dotazech ještě bych se zeptal jestli nevíte jak se dá posunovat kurzor na horní nebo dolní konec obrazovky podobně jako v pspadu přes klávesové zkratky ctrl + page up / ctrl + page down
- další věc kterou nemůžu najít je seznam bookmarků, pokud si jich vytvořím víc tak není špatné si je zobrazi v samostatném okně, v pspadu se to jmenuje seznam záložek, je to mnohem přehlednější ale v komodu jsem to nikde nenašel
- a do třetice asi trochu přihlouplý dotaz, netuším jak fungují klávesové zkratky jako třeba: <h2> Header 2 = Ctrl+K, Ctrl+H, 2 to mám jako postupně všechno pomačkat? :-)
Díky za odpověď, jinak komodo vypadá konečně použitelně, zkoušel jsem aptanu, eclipse apd. ale nic z toho mě nesedlo.
Co se týče posunu kurzoru, nevím. Na Macu používám Cmd a šipku nahoru nebo dolů, což mě přesune na začátek nebo konec dokumentu. Co Ctrl+Home nebo End ve Windows?
Práce s bookmarky je kromě zapnutí a vypnutí dostupná v nabídce Code > Marks. Ale jak koukám, ty pokročilejší funkce jsou jen v placeném Komodo IDE, v Komodo Edit tu nabídku nevidím. Více viz info.
Třetí otázku jsem nepochopil.
K tomu třetímu dotazu: v nápovědě v záložce "key bindings" je seznam klávesových zkratek, v odstavci "snippets" je zápis: <h2> Header 2 = Ctrl+K, Ctrl+H, 2 který má zobrazit nadpis h2. Pokud by tam bylo jen Ctrl + K tak je to jasné ale kombinace Ctrl+K, Ctrl+H, 2 už mě tak jasná není.
Komodo edit je výborný. Jsem HTML kodér a nahradil jsem před rokem dosluhující Dreamweaver 8. Po pravdě jsem nic lepšího nenašel (doplňování, sftp).
Zdravím.
Hledal jsem náhradu za PSPAD a jediné co se dá dobře použít je právě Komodo edit. Sice PSPAD to není, ale skoro na 95%, v některých funkcích možná lepší. Trochu horší interpretaci win 1250, ale v dnešní době utf 8 budiž :)
Na vzdálený ftp strom používám rozšíření "sites" - doproučuji.
Díky za tip. Nebije se to nějak s náhledem na souborovou strukturu otevřeného projektu?












Dobrý den, chtěl bych si do Komoda nainstalovat Zen Coding ale nemůžu přijít jak na to, máte s tím nějaké zkušenosti?
http://community.activestate.com/xpi/zen-coding
Díky