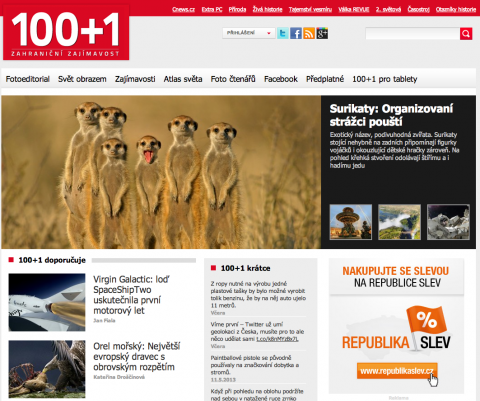
První polovina letošního roku je u mých pravidelných zakázek pro Extra Publishing svázána především se dvěma weby. Na začátku roku se spouštěl nový web vydavatelství na adrese www.epublishing.cz (upgrade na Drupal 7, upravený vzhled a funkcionalita oproti předchozí verzi), neustále se vyvíjí rodina webů Cnews.cz a nedávno jsem dokončil zbrusu nový web pro časopis 100+1 zahraniční zajímavost.
Obsah webu 100+1
100+1 je postavena na mém oblíbeném redakčním systému Drupal, momentálně ve verzi 7. Z pohledu návštěvníka stránek se jedná o webový magazín přinášející každý den nějaké zajímavosti formou článků a fotografií.
Obsahová náplň webu je rozdělena do tří hlavních skupin článků. První je Fotoeditorial, což jsou kratičké články skládající se především z více či méně fotografií s popisky. Svět obrazem tvoří spíše kratší texty doplněné jednou fotografií. V sekci Zajímavosti najdete klasické články věnované různým tématům, obvykle s fotogalerií a různými informačními boxíky. Toto rozdělení vychází z papírové formy časopisu.
Významnou část webu tvoří rovněž Atlas světa. Postupně zde najdete seznam všech států s fotografiemi a zajímavými informacemi o dané lokalitě.
Titulní strana 100+1 slouží jako agregátor všech těchto záznamů. V její horní části najdete vybrané články následované náhodným výběrem některé ze zemí v Atlasu světa a interaktivní mapou pro výběr zemí. Poté následuje chronologický výpis článků, položek ze Světa obrazem a z Fotoeditorialu. Web je dále provázán na portál Cnews.cz a na čtenářskou fotogalerii.
Upoutávka s Views Slideshow
Až na pár výjimek u malých webů si nevzpomínám, kdy jsem naposled stavěl stránky bez upoutávky na titulce, ve které se střídá vybraný obsah. Tento prvek nechybí ani na webu 100+1. Střídající se upoutávku lze v Drupalu řešit několika způsoby. Já dávám přednost Views Slideshow, které po prvotním nastavení nevypadá použitelně a vytváří jen funkční, nikoli grafické řešení, na druhou stranu vám dá svobodu v tom, jak bude výsledná střídačka vypadat.
V tomto případě je tedy ve View vyfiltrován obsah s určitými vlastnostmi a následně je zobrazována jeho fotografie, název a text. Jako stránkovač jsou použity obrázky s jiným stylem. Odlišností od jiných webů, které jsem nedávno dělal, je mizení aktuálně zobrazené položky s náhledů.
Výrazný problém u sestrojení tohoto prvku nebyl, jen bylo nutné dát dohromady pravidla pro výběr obsahu, který se zde zobrazí.
Jak na sestavení střídačky s modulem Views Slideshow jsem vám ukazoval už před dvěma lety v článku Videonávod: jak na slideshow článků v Drupalu 7 a jejich stylování.
Zprávy z Twitteru
Pokud má web vlastní Twitter a má na něm co říct, je logické, aby se výběr posledních zpráviček z této sítě na webu objevil. @stoplusjednička Twitter umí, publikuje zde krátké zajímavosti, vřele doporučuji sledovat.
Boxík na titulní straně webu přebírá zprávy pomocí modulu Twitter Pull. Bylo jej nutné ovšem trochu upravit, jelikož Twitter standardně poskytuje do výstupu nejenom zprávy psané uživatelem, ale také reakce na ně a odpovědi jiným uživatelům. Ty je nutné odfiltrovat, ale zároveň je třeba udržet stále stejný počet příspěvků v boxíku. Řeším to načtením více položek, odfiltrováním nechtěných a výpisem jen určitého počtu z takto získaného zbytku.
Podobně by asi bylo možné řešit i zprávy z Facebooku, jak na to v PHP jednoduše vám ukazuje článek Zpracování streamu z Facebooku pomocí PHP snadno a rychle.
Mapa světa? Žádný flash, stačí Image Map, JavaScript a CSS
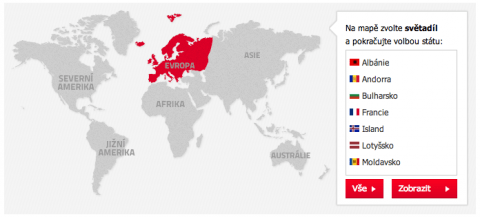
Dlouho jsem přemýšlel nad tím, jak vytvořit mapu světa na titulce a v horní části výpisu Atlasu světa. Dokonce jsem ji dělal až jako poslední. Funguje tak, že si kliknete na kontinent, který vás zajímá a v seznamu na pravé straně se objeví jen odpovídající země. Následně si vyberete a tlačítkem ji zobrazíte.
Realizace tohoto prvku nakonec nebyla až tak složitá. V podstatě stačí obrazová mapa vytvořená generátorem Online Image Map Editor, která pomocí jQuery střídá na pozadí šest obrázků se zvýrazněnými kontinenty a jeden s šedými. V databázi jsou země světa i vlajky jako samostatné uzly propojené modulem Entity Reference. Na stránce jsou vypsány a pomocí jQuery filtrovány tak, aby jejich seznam odpovídal vybranému kontinentu.
Odlišné layouty pomocí Display Suite
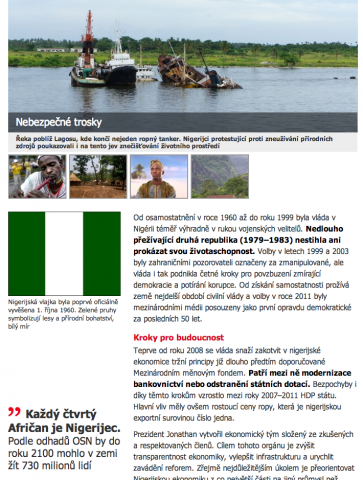
Ač se web zdá poměrně jednoduchý, střídá se na něm hned několik rozvržení stránek. Základem je vždycky obsah plus boční sloupec. Obsahová část na titulce je dvousloupcová, uvnitř článků je pak buď jeden sloupec (fotoeditorialy a světy obrazem) nebo dva sloupečky, kdy na levé straně jsou různé doplňkové informace (články/zajímavosti).
Vzhledem k potřebám flexibilně toto rozvržení měnit jsem sáhnul po modulu Display Suite. Základní poskládání jednotlivých políček do nějakého layoutu uvnitř obsahové části je pak otázkou několika kliknutí, zbytek už ovšem musíte zařídit pomocí vlastních CSS.
Levý sloupec s tipy uvnitř článků je řešen klasickým textovým políčkem v Drupalu, které má nastaven editor. Toto pole má však neomezený počet hodnot, což znamená že co hodnota, to jeden boxík ve frontendu. Redaktor si tak navíc tyto boxíky v administraci i seřadí, jak potřebuje, aniž by bylo nutné složitě programovat nějakou funkcionalitu.
Tip: O modulu jsem psal v článku s videonávodem Display suite: naklikejte si layout článků v Drupalu bez úprav CSS.
Prohlížeč galerie s podporou dotykového ovládání? Colorbox s úpravami
Asi nejtěžší na celém webu bylo vytvoření prohlížečky obrázků fungující jako galerie. Má dvě části. Ta jednoduchá spočívá v zobrazení náhledů obrázků nahraných do obrazových políček v článku. Políčko stačilo jen přesunout v layoutu Display Suite, nastavit mu styl a dopsat CSS.
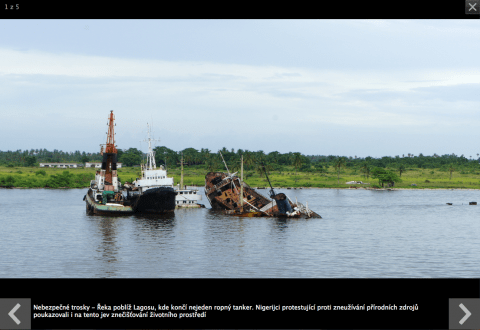
Horší to bylo s Colorboxem, který jsem použil pro zobrazování rozkliknutých fotek. Jak vypadá, určitě víte, mám jej i tu na Maxiorlovi. Bílá ploška s popiskem, navigací a obrázkem. Pro web 100+1 měl Colorbox zásadní problémy – jak do něj dostat jiné popisky obrázků, než title a alt a jak jej upravit tak aby fungoval na dotykových zařízeních a obrázky v něm bylo možné střídat tažením po obrazovce?
Na dlouhé popisky obrázků používám na 100+1 modul Image Field Caption. Má řadu much, zlobí například při mazání nějakého z více obrázků v sérii, kdy se špatně spárují popisky, ale jinak je použitelný. A hlavně po pár úpravách funguje s Colorboxem tak, jak jsem potřeboval.
Horší to bylo s podporou dotykového ovládání u Colorboxu. Kvůli pěknému zobrazení na tabletech jsem musel Colorbox kompletně přestylovat. To v Drupalu znamenalo nakopírovat jeho výchozí šablonu do tématu vzhledu, nastavit jen základní výchozí styly a vše ostatní si v CSS napsat po svém.
Podporu pro přehazování obrázků taháním po dotykové obrazovce jsem zprovoznil s využitím jQuery pluginu TouchSwipe.
Uživatelé a komentáře
Co se týče uživatelských účtů na webu, není zde nic výrazně speciálního. Rozbalovací přihlašovací boxík je klasický přihlašovací blok nastylovaný do výsledné podoby a zobrazovaný kouskem jQuery. Podobný najdete i na Cnews.cz. Do webu je možné se přihlásit pomocí Facebooku, čímž se vám zde vytvoří i lokální účet.
Tip: Nezapomeňte na článek Jak zprovoznit přihlášení přes Facebook do Drupalu.
Facebook využijete i u komentářů pod články. Použil jsem zde modul Facebook Comments Social Plugin s malou úpravou, aby rozhraní pro komentáře zobrazoval v češtině. Narazil jsem zde na jedinou těžkost. Pro přidání dalších moderátorů ve Facebookové aplikaci pro komentáře vyžaduje, aby dotyční měli ověřen svůj účet na Facebooku pomocí SMS.
Propojení s dalšími weby
Ač to tak možná nevypadá, 100+1 je propojena se třemi dalšími weby. S galerií sdílí uživatelské účty, což je realizováno sdílením příslušných databázových tabulek v souboru settings.php. Konkrétně jde o tabulky authmap, sessions, users a users_role.
Se čtenářskou galerií je web propojen také přes její RSS s posledními fotografiemi. Ty jsou následně zobrazovány v boxíku na pravé straně. Stejně tak je přes RSS realizováno propojení s portálem Cnews.cz na titulní straně.
Třetí web, se kterým je 100+1 propojena, je www.epublishing.cz, který do speciálního feedu posílá aktuální vydání časopisů Příroda, Tajemství vesmíru a samozřejmě 100+1 zahraniční zajímavost. Na 100+1 se pak pomocí Views náhodně střídá jedno z aktuálních čísel těchto časopisů.
Co je v administraci?
Kvůli kompatibilitě s iOS jsem v administračním prostředí musel vypnout modul Overlay, byť jsem si jej poslední dobou zvykl používat. Při editaci článků na iPadu však způsoboval nechtěné a náhodné rolování obrazovky.
Jinak je administrační rozhraní základní, obsahuje potřebná políčka pro úpravy obsahu. Jediné vylepšení oproti standardu je v tomto případě použití modulu Conditional Fields pro ukrývání některých políček, konkrétně pro skrytí pole pro nahrání obrázku do upoutávky, není-li do ní článek zařazen. Dále je zde upravena šířka editoru TinyMCE implementovaného pomocí modulu Wysiwyg. To kvůli tomu, aby redaktor viděl, jak se bude text láma ve frontendové části.
Stavba webu trvala okolo jednoho měsíce, následně se věnovalo dost času jeho ladění, zvelebování a samozřejmě plnění obsahem. Své čtenáře si určitě najde, stejně jako tištěný časopis. Jak se vám líbí? Připomínám, že 100+1 má také elektronickou verzi pro tablety.
Tip: o tipy ze stavby jiného webu jsem se s vámi podělil před časem i ve článku Představení drupalovského webu Život s dietou.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Dobrý den, momentálně jen EntityCache, ale je to docela znát v porovnání se stavem bez ní.
Nikde v patičce toho webu není uvedeno, že je použitý Drupal, je to v rozporu s jeho GPL licencí. Nezlobte se, ale to umí každý, vzít Drupal, pár pluginů a splácat to dohromady. Tomu se nedá říkat programování a snad ani kódování...
Podepsat se anonymní přezdívkou umí taky každý debil... Web rozhodně není splácaný z několika modulů (pluginy má WordPress, Drupal má moduly). V závěru to tak může vypadat, nainstaluje se a zapne to či ono. Jenomže chce vědět co a jak nastavit, zkombinovat a upravit, aby web ve výsledku vypadal a fungoval, jak má.
Máte-li potřebu psát web od píky třeba v PHP, bez použití CMS či snad nějakého frameworku, klidně si takto neproduktivně tvořte.
Ohledně kódování - vzhled tohoto webu rozhodně není naklikaný v Artisteeru...
GPL licence - doporučuji si přečíst Licensing FAQ na webu Drupalu. Stejně tak, jako nemusíte rozdávat vlastní moduly a témata (jen je vyžadováno šíření pod GPL, ale šířit nic nepřikazuje, nechcete-li), která pro Drupal vytvoříte, není přikázáno, že musíte zmínit, na čem web běží.
Každopádně se za to, že 100+1 běží na Drupalu nestydíme, koneckonců viz tento článek.
Pokud Vám jde tolik o blaho Drupalu a jste takový profík, určitě jste stejně jako já donátorem a členem Drupal Association. I když abych pravdu řekl, z Česka je tam lidí jen pár a nikoho, kdo by se mohl jmenovat Dejv nebo David tam nevidím.
Dobrý den, mrkněte se dolů na odkazy na nové časopisy, cílové stránky neexistují. Asi by měly být směrovány na domenu epublishing a ne na stoplusjednicka. Jinak pěkné.
Zdravím. Pravda pravda, děkuju za upozornění. Opraveno.













Dobry den, resite nejakym zpusobem cache webu a pripadne jakym? Diky za namety.