RSS výstup na Maxiorlovi generuju pomocí standardní adresy /node/feed, resp. pomocí /rss.xml. Obsah, který se zde objeví, odpovídá jednotlivým obsahovým uzlům se zapnutou volbou Zobrazit na titulce. Podoba těchto článků, návodů a aktualit je pak dána nastavením ve Struktuře, Typech obsahu a Správně zobrazení pro RSS výstup.
Podobně to mám na většině ostatních webů, jen občas to, co půjde do RSS výstupu řídím ve Views pomocí větší sady filtrů.
RSS čtečce Feedly, kterou jsem nedávno zmiňoval, to ale nestačí. Pokud ji už používáte, tak víte, že u každého článku zobrazuje náhledový obrázek. Mnohdy ale ne ten, který ke článku skutečně patří. V případě Maxiorla tam chodilo logo webu nebo banner od některé z reklamních pozic.
Řešením je posílat do RSS výstupu značku <img> s doplněnou CSS třídou webfeedsFeaturedVisual. Jenže jak na to, když Drupal v nastavení CSS třídu k obrázku nakopírovanému přes obrázkové pole dát neumožňuje?
Řešením by sice bylo posílat obsah i s obrázkem vloženým přímo do textu s k němu doplněnou třídou. Ale je to řešení, které vyžaduje, aby ve všech článcích byl obrázek na začátku textu a ještě tam člověk třídu psal ručně.
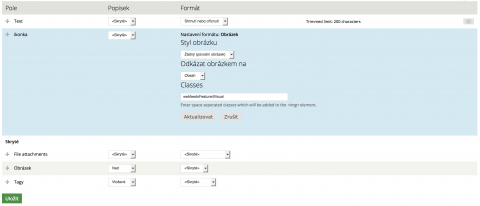
Hledal jsem spíše automatizované řešení a našel modul Image Class. Jakmile jej zapnete, tak ve Správě zobrazení najdete po stisku ozubeného kolečka u obrázkového pole nové nastavení Classes. Zde stačí dopsat potřebou třídu pro Feedly či jiné účely a máte hotovo.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.









Přidat komentář