HTML5 mění, vylepšuje, zjednodušuje a upravuje celý způsob tvorby webové stránky. Co je důležité, zachovává zpětnou kompatibilitu. Všechny stávající značky vám tedy budou fungovat i v HTML5 a k jeho aktivaci ve webovém prohlížeči stačí jen správná deklarace typu souboru v jeho hlavičce.
Součástí specifikace HTML5 je celá řada nových elementů - jistě jste již slyšeli o <video> a <audio>, případně o elementech určených k nastavení layoutu, rozvržení prvků na webové stránce. My se dnes podíváme, jaké novinky HTML5 nabízí v oblasti webových formulářů. Koukneme se na některé nové prvky, na nové vlastnosti a na validaci dat ve formulářích.
Nová formulářová pole v HTML5
V první řadě tu máme starý dobrý <input>. Ten sám o sobě není žádnou novinkou, to jsou teprve jeho atributy, konkrétně atribut type, který určujete o jaký vstupní prvek formuláře se jedná. Jakých hodnot může atribut type nabývat:
- text, hidden a search - první dva znáte, textové pole nebo skrytá hodnota. Search použije vpřípadě, že vytváříte vyhledávací políčko.
- telephone - políčko pro zadání telefonního čísla. Neověřuje zápis uživatele, na druhou stranu mobilní zařízení na tento typ reagují a dovedou změnit rozvržení klávesnice tak, aby uživatel mohl hned zadávat čísla.
- url, e-mail - vstupní pole tohoto typu budou ověřovat vložení URL adresy, respektive e-mailu
- password - znáte, slouží pro vkládání hesel, znaky jsou ukryty za hvězdičkami
- date, time - dva typy vstupního pole pro vložení data nebo času
- number - vstupní pole pro číselné hodnoty
- range - pole pro zadávání rozsahu hodnot, ověřuje, zda vstup uživatele odpovídá zadanému rozmezí. Většinou by se mělo zobrazit jako posuvník
- color - vstupní pole pro vkládání barvy
- file - vstupní pole pro nahrávání souborů
- + celá řada dalších typů pole <input>, které znáte zHTML 4.01
HTML5 ale kromě nových typů pole <input> definuje i zcela nové formulářové elementy. Například <keygen> pro práci se šifrovacími klíči, <output> pro umístění výsledku nějakého výpočtu, <progress> jehož název mluví sám za sebe, nebo <meter> pro znázornění podílů čísel na nějakém celku.
Ověřování dat ve formulářích
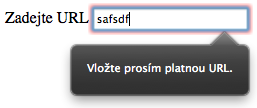
Nemá smysl do článku vyjmenovávat celou specifikaci formulářů v HTML5, podívejme se raději na konkrétní příklady. Začněme s validací automaticky vycházející ze zadaného typu políčka. Na obrázku níže vidíte, jak se zachová prohlížeč Firefox při pokusu odeslat data z formuláře, která nebyla vyplněna v souladu s příslušným typem pole.
<input type=url>

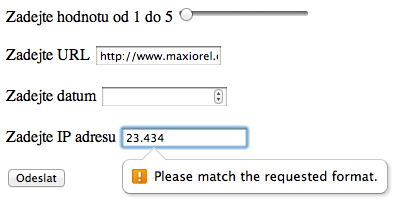
Pokud potřebujete zadat číslenou hodnotu v určitém rozmezí, můžete využít typ range, pro který se zobrazí místo textového pole posuvník. Níže je obrázek z Gogle Chrome pro prvek následující prvek:
<input type=range name=cislo id=cislo min=0 max=5 value=0 step=1>

Váš vlastní ověřovací vzoreček
Pomocí atributu pattern můžete všem vstupním prvkům přidat ověřování hodnoty pomocí regulárního výrazu. Tam, kde jste dříve museli řešit ověření dat jen na straně serveru, případně jste jej zprovoznili v prohlížeči dodatečným JavaScriptem, tam vám nyní stačí jednoduchý zápis.
Takže například pro ověření, že je v poli zadání IP adresa můžete použít následující:
<input type=text name=ip id=ip pattern=\d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3}>
Na screenshotu výše se můžete podívat, jak Google Chrome zareaguje na hodnotu nevyhovující regulárnímu výrazu. S jejich tvorbou vám může pomoci například program RegexBuddy.
Nezapomeňme na atribut required, kterým prohlížeči říkáme, že dané políčko je nutné vyplnit:
<input type=url name=url id=url required>
Pár poznámek k HTML5 v současných prohlížečích
Tolik několik opravdu základních ukázek práce s formuláři v HTML5. Soubor s několika ukázkami najdete v příloze článku. Až začnete s HTML5 experimentovat, nezapomeňte na to, že ne všechny prohlížeče podporují HTML5 v celé jeho šíři a samozřejmě ne všechny části specifikace HTML5 jsou již finální. Celé je to ještě živý proces, ve kterém se může celá řada věcí měnit.
Chcete-li zkoušet opravdu nejnovější specifikace, můžete sáhnout po webovém prohlížeči Google Chrome, který se snaží držet krok se vším, co se ve specifikaci HTML5 objevuje, aniž by to bylo definitivně schváleno. Při svých experimentech tak máte šanci, že zde zřejmě budou fungovat, na rozdíl třeba od Firefoxu.
Někdy příště se podíváme na stylování HTML5 formulářů pomocí CSS3.
Pro další informace o HTML5 vřele doporučuji:
- html5.cz - specializovaný portál v češtině
- Specifikaci HTML5 od W3C
- Knihu HTML5 Up and Running od Marka Pilgrima
- validátor W3C, na kterém ověříte svou syntaxi HTML5 stránky
| Příloha | Velikost |
|---|---|
| html5.html_.zip | 442 bajty |
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Přidat komentář