Předem upozorňuji, že pro ty z vás, kterým pojem Zen Coding není neznámý, nejde v tomto článku o žádnou závratnou novinku. Já sám jsem o Zen Coding kdysi slyšel, ale nějak jsem jej na delší dobu pustil z hlavy. Až nedávno na jedné akci jsem jej viděl použít v praxi. Úspora času, která při jeho použití pro psaní HTML kódu vzniká, je úžasná. A proto jsem se jej rozhodl vyzkoušet.
Oč jde? Emmet (což je současný název pro Zen Coding) je pro zápis HTML něco jako těsnopis pro normální texty. S využitím speciální syntaxe můžete zápisem několika znaků vytvořit zápis HTML seznamu se třídami a dalšími atributy. Nebo jiného bloku HTML značek.
Jak použít Emmet
Emmet umí spoustu věcí. Kromě toho, že ze zhuštěného zápisu rozbalí použitelný HTML kód, nabídne vám i rychlé procházení částí kódů, kdy například přepíná kurzor po jednotlivých atributech. Základem toho, abyste Emmet mohli použít, je znalost syntaxe jeho zápisu. Se vším vám poradí dokumentace na adrese docs.emmet.io.
Krátká ukázka. Zápis #page>div.logo+ul#navigation>li*5>a{Item $} se vám stiskem klávesové zkratky přemění na
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>
Kromě zjednodušení zápisu HTML je tu i výrazné zjednodušení práce s CSS. I při jeho zápisu můžete používat speciální zkratky a stiskem nějakých kláves je pak přeformátovat do použitelného CSS zápisu. Dovolím si pár příkladů z dokumentace:
- w100p → width: 100%
- m10p30e5x → margin: 10% 30em 5ex
- #1 → #111111
- #e0 → #e0e0e0
- #fc0 → #ffcc00
Co se týče rychlého přepínání kurzoru po různých částech kódu, Emmet vám nabídne skok na druhý párový element, výběr položky, spojování a odstraňování celých tagů, řádků, aktualizaci velikosti obrázků, změnu číslování, vyhodnocení matematického výrazu a řadu dalších věcí.
Abyste mohli Emmet začít používat, je potřeba si jej doinstalovat formou pluginu do vašeho oblíbeného programátorského nástroje. Nemusíte se tedy učit žádné nové prostředí. Do toho, co běžně používáte, doinstalujete plugin, nastavíte klávesové zkratky podle svého uvážení a je to.
Pro ilustraci přidávám dva tipy, jak Emmet doplnit do Komodo IDE (nebo Komodo Edit) a do PSPadu. Kromě nich jsou k dispozici pluginy i pro Sublime Text, Eclipse, TextMate, Code, Espresso, Chocolat, Notepad++, CodeMirror, Brackets, NetBeans a Adobe Dreamweaver. Emmet lze doplnit i do textových oblastí na webové stránce. Třetími stranami je podporováno ještě několik dalších programů a online služeb.
Jak nainstalovat Emmet do Komodo IDE / Komodo Edit
Komodo IDE je multiplatformní programátorský editor s výbornou podporou PHP a Pythonu, jakož i mnoha dalších webových a desktopových technologií. Umí pracovat s projekty na FTP, podporuje Git, vzdálené ladění, nabídne správu databáze. Komodo Edit je pak jeho zdarma dostupná varianta.
Jelikož je Komodo založeno na jádře z Firefoxu, instalace pluginů probíhá podobným způsobem. Stáhněte si příslušný plugin. Spusťte si Komodo a otevřete okno Tools > Add-ons. Stažený soubor XPI přetáhněte do sekce Extensions a Komodo restartujte.
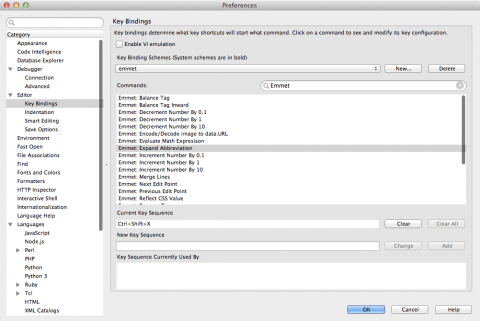
Poté otevřete okno s nastavením (Preferences) a přepněte se do sekce Editor > Key Bindings. Pomocí hledacího políčka vyfiltrujte všechny funkce týkající se nástroje Emmet a přiřaďte k nim klávesové zkratky. Vždy kliknete do políčka New Key Sequence, použijte požadovanou klávesovou zkratku a poté klepněte na tlačítko Add. Po restartu můžete Emmet vyzkoušet v praxi.
Jak zrychlit psaní HTML a CSS v PSPadu
Ulehčit si práci můžete i v oblíbeném českém programátorském editoru PSPad. Doplněk si opět stáhněte do počítače – na GitHubu použijte tlačítko Download ZIP. Ze staženého archivu vykopírujte soubor emmet.js a přesuňte jej do složky Script/JScript v instalaci PSPadu, tedy obvykle do C:\Program Files (x86)\PSPad editor\Script\JScript\.
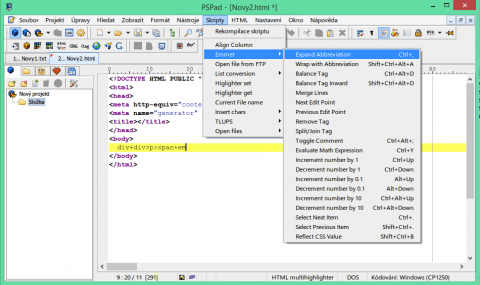
Nyní spusťte PSPad a pokud v něm nevidíte nabídku Skripty, zavolejte Nastavení > Nastavení programu. Přepněte se do sekce Integrace do systému a zapněte volbu Podpora skriptování. Nyní se v PSPadu již nabídka Skripty objeví a v ní i položka Emmet spolu se všemi funkce a přiřazenými klávesovými zkratkami.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Komodo nemůžete srovnávat s PSPadem nebo Sublime, je to něco jiného. Můžete srovnávat PSPad a Sublime mezi sebou. Každý z nich má zcela jiné ovládání, ale v zásadě jsou oba programátorské editory. Kvalitní.
Komodo je naproti tomu spíše vývojové prostředí, byť ne na úrovni Visual Studia.
V tom PSPadu se mi to nepovedlo rozchodit. Mám verzi 4.5.7 (2450) a když pspad spustim ta mi to napíše:
Microsoft JScript - chyba kompilace
Line: 6 Pos: 1
Desctription: Chybná syntaxe
Používám Win7 / 64Bit










Dobrý deň,
ak máte skúsenosti s novým Komodo 8, skúšali ste porovnať so Sublime v2/3 ?