Úvodní přivítání obstarala Dani Passos, která během deseti minut shrnula, co nás čeká. Online konference se zúčastnili vývojáři z celého světa a už během úvodního povídání vzbudil ohlas Rix, nástroj pro pomoc vývojářům napojený na umělou inteligenci.
Hashnode je platforma zaměřená na programátorské komunity a blogování. Má uživatelsky přívětivé rozhraní a poskytuje nástroje pro efektivní sdílení kódu.
Neviděl jsem všechny přednášky, takže zápisky jsou pouze z těch, které mi přišly zajímavé a stihl jsem je.
Get started with GraphQL
Jamie Barton přišel s rekapitulací GraphQL, API rozhraní, které Facebook zveřejnil jako open source v roce 2015. Svižné představení s ukázkami použití. GraphQL samozřejmě nevyužijete pouze pro Facebook API, ale pro celou řadu dalších rozhraní. Včetně těch vašich.
Zbořené mýty: GraphQL je jen pro graph databáze, pouze pro React a JS, nezabezpečené a má nahradit REST. Nic z toho není pravda.
Pokud by Jamie měl jmenovat nějakou silnou stránku GraphQL, bude to jeho samovysvětlující zápis a natahování jen těch dat, o která si řeknete. O to rychleji komunikace probíhá.
Building connections in open source: unlocking opportunities
Rafael Hernandez se rozpovídal na téma budování vztahů v open source komunitě. Díky její šíři to není jako potkat ve výtahu kolegy pouze z vedlejšího oddělení. Povídání pokračovalo seznámením s verzí 7 freeCodeCamp curriculum. Zapojte se do open source projektu a vracejte komunitě. Překlady, odpovídáním na otázky, zpětnou vazbou.
Leverage Hashnode's AI Editor as a developer
Rajat Kapoor nás seznámil s editorem na Hashnode, který prodělal upgrade a nabízí nyní propojení na AI. Lépe řečeno, seznámil nás s jeho vývojem, který probíhal formou hackatonu. Správně si na začátku položili otázku, co přesně jejich uživatelé chtějí. Novinkou je Hashnode AI, které dovede optimalizovat text na jedno kliknutí. Například zlepší čitelnost, srozumitelnost, zkontroluje angličtinu. Zkrátka maximum komfortu pro lepší blogování.
Jinou zajímavostí je automatické doplňování alternativních popisků k obrázkům s využitím AI. Generování osnovy pomocí AI. Využívají kombinaci GPT-3.5 a GPT-4, ale i jiné API.
To All Junior Devs Out There - Building Universes, Not Just Code
Sabrina Aquino se přidala s přednáškou určenou pro začínající vývojáře. Nekonzumujte příliš velký počet článků o tom, jak něco zvládnout v pěti minutách, že se za tři měsíce naučíte seniorskou práci nebo že do vás online kurz nahustí během pár hodin kompletní znalosti. Všechno toto vám jen způsobí stres, že jste to nezvládli. Vzbuzují ve vás nerealistická očekávání.
Kladete si otázku, zda byste se neměli naučit postavit nový projekt pomocí nejnovější technologie? Určitě je třeba se učit nové technologie, ale nejprve se naučte koncepty nejrůznějších technologií, abyste mezi nimi mohli snáze přepínat.
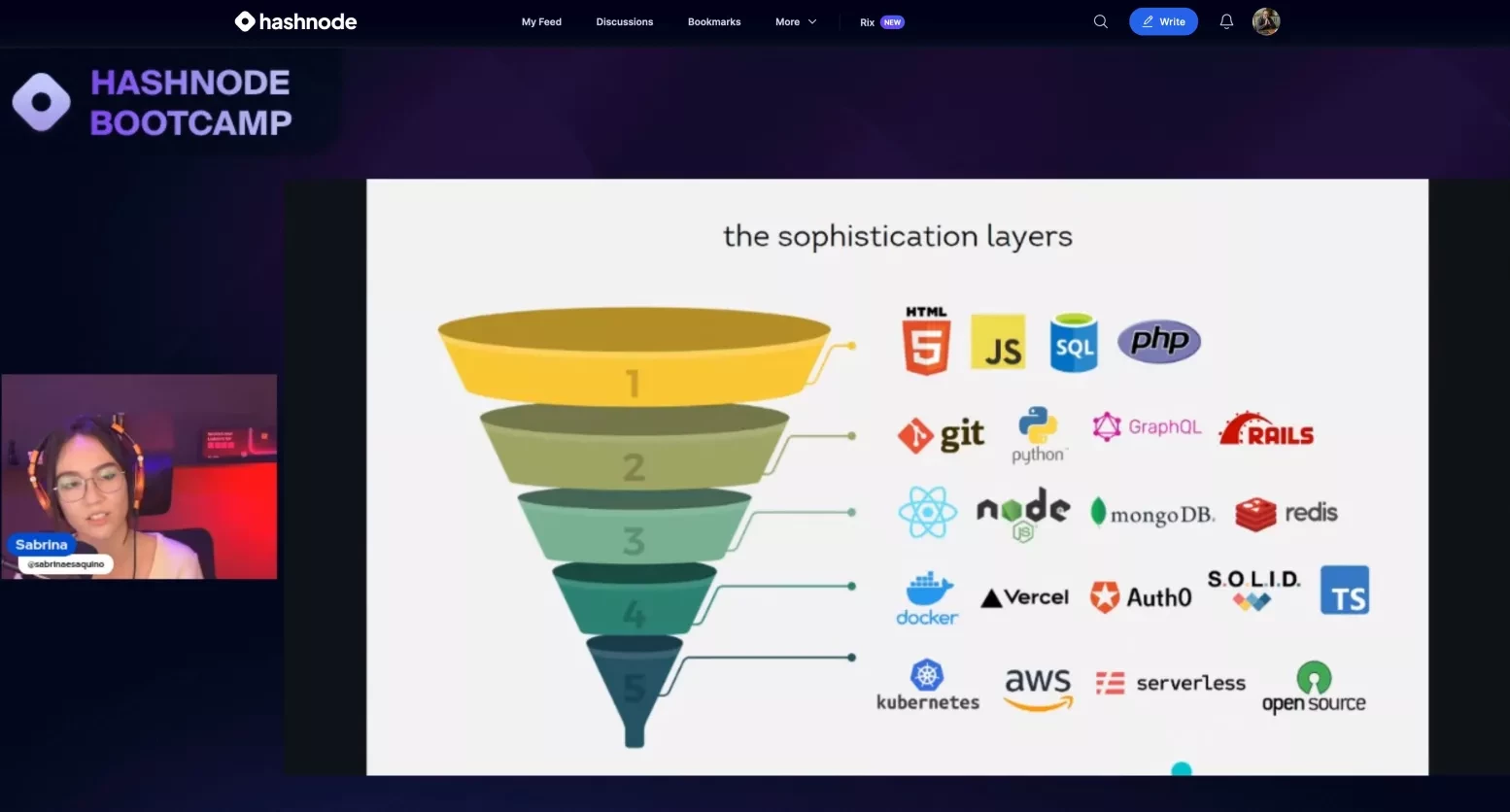
Obor je nyní mnohem sofitstikovanější, než býval třeba před dvěma lety. Pět vrstev: HTML5, JS, SQL a PHP jako webový základ. Pod nimi git, Python, GraphQL nebo Rails. Následuje React, Node, mongoDB a Redis. Čtvrtá vrstva je Docker, Vercel, Auth0, S.O.L.I.D. A konečně pátá vrstva v podobě Kubernetes, AWS, serverless či open source světa. Je jednodušší tvořit složité aplikace, ale pro juniorního vývojáře to klade obrovské nároky na naučení se spousty technologií.
Mnohé firmy ale neočekávají, že budete vědět vše, zajímají je vaše znalosti v těch nástrojích a technologiích, které sami používají.

How to use Rix as a developer?
Ayodele Samuel Adebayo představil druhý den přednášek vyhledávač na bázi AI určený pro vývojáře a vyvinutý u Hashnode. Má několik režimů:
- Quick Mode je určený pro rychlé odpovědi na základě předem natrénovaných reakcí.
- Web Search Mode zaručuje, že vrácené informace jsou vždy aktuální
- Code Writer Mode je něco jako váš pomocný programátor.
Jedním z úkolů, které Rix s přehledem zvládá, je sumarizace jakýchkoli odkazů, například na Gist. Pokud nezná odpověď na otázku, aktivně prohledává web. Tím je zajištěno, že jako vývojář dostanete relevantní a v čase platné informace.
Rix je zdarma pro všechny, takže vám nic nebrání jej vyzkoušet. Ušetří vám čas a podle ohlasů odpovídá lépe než třeba Chat-GPT nebo Bard. Příklady použití: když se učíte nové věci, debugování, vylepšení kódu, párové programování, dotazy do dokumentace a jiné.
Building a Personal Brand
Camila Ramos mluvila o budování osobního brandu. Ze všeho nejdříve se pozicujte, tedy ujistěte se, čím vynikáte, k jakému publiku směřujete a jak chcete komunikovat se zákazníky. Nezaměňujte pozicování s brandem.
Pro pozicování si odpovězte: jaké jsou vaše USP (unique selling points) a cílové publikum?
Cvičení: co by si lidé měli pomyslet, kdy na vás přijde řeč? Pozor, nemůžete být úplně vším.
Dodržujte autentickou, konzistentní komunikace. Stejná fotka, stejný styl na všech platformách i ve zprávách ke klientům. Speciální tip pro technické blogy – buďte co nejjednodušší a zábavní.
Designing better developer experiences
Brandon Strittmatter povídal o tom, jak se zaměřuje na lepší uživatelskou zkušenost. Proč se jí zabývat? Podívali jsme se na ukázky, jak vypadaly webové produktové stránky či aplikace pro vývojáře dříve a nyní. Design se mění (až na výjimky jako AWS). Různé služby a aplikace vytvořily ekosystém. Kde se DevEx projeví? Na webu, v aplikaci, to je samozřejmé. V dokumentaci? Rozhodně, zaměřte se na ni! Nezapomeňte ani na API.
Životný cyklus vývojářské zkušenosti. Objev. Zkoumání. Vzdělávání. Deployment. Růst. Šampion. A vlastně stále dokola.
Jak můžete zlepšit DevEx? Mluvte ke svým uživatelům. Používejte existující návrhové vzory a systémy. Kraďte. Myšleno ve smyslu že dobří designéři kopírují. Nikoli vše do puntíku, ale spíše se inspirují. Abstract complexities, neodstraňujte je. Budoucnost designu? AI.
Tip: Vyzkoušejte v0.dev, nástroj pro generování UI pomocí AI.
Finding job opportunities in Tech
Dan Eskow promluvil na začátku třetího dne, jak nastartovat svou webovou kariéru. Citoval přitom několik osobností pro inspiraci: zjistíte, že jste skvělý překladatel, zapojíte se do relevantních platforem, nabídnete něco potřebného zadarmo, uděláte krok zpět, abyste mohli vykročit vpřed.
Building your MVP
Brayden Wilmoth nám ukázal několik tipů pro vývoj minimálního životaschopného produktu. Tedy produktu určeného pro otestování obchodního modelu. Většina lidí na to jde špatně. Buď tráví příliš času v kódu, nebo příliš času designem, případně se utápí v nápadech na doménu.
Správně byste měli začít rozmluvou s potenciálními uživateli. Budou to používat, jak často to budou používat, kolik jsou ochotni zaplatit? Steve Jobs říkal, že většina lidí nezvedne telefon, nevolá a neptá se. A takto se odlišují lidé tvořící od pouhých snílků. Zkuste v pouhé půlminutě vysvětlit produkt a udělat rychlý průzkum.
Na první dotaz, zda to budou uživatelé používat, byste měli dostat dvě kladné odpovědi ze tří. Zjistíte, jak je velký trh. Jak často by něco používali? Měli by odpovědět jasnou představou – denně, týdně, měsíčně. Zjistíte, jak je váš produkt sticky.
Ptejte se, kolik očekávají, že by měli zaplatit. Ne, kolik jsou ochotni zaplatit. Většina platit nechce. Zjistíte, jak je produkt profitabilní. Ideálně by zde měla být dostatečná příležitost uvést produkt v život.
Průběh vývoje: Ověřte nějaké funkční prototypy. Zjistěte, jak to funguje. Spusťte to. Aneb také funkce, forma, cíl. Nebo wireframe, UI, aplikace.
Učte se. Co vám fungovalo? Co ne? Co dalšího byste chtěli vidět? Na toto se ptejte svých uživatelů. Ideálně dvou až tří týdně.
The ABCs of Technical Writing
Haimantika Mitra povídala o technickém psaní. To můžeme definovat jako předávání komplexních informací v čisté, precisní a pochopitelné formě určené jako instrukce nebo jiný postup.
Co musí splňovat? Jasnost, stručnost, názorné pomůcky, přesnost, důslednost, organizace.
Jak psát lépe? Používejte jednoduchý jazyk, časté checkpointy (např. screenshoty v textu), srozumitelné příklady, definujte si publikum a vyhněte se příliš velkému počtu odkazů. Ty jsou sice fajn, ale ve velkém počtu narušují pozornost k problému.
Growing Your Online Presence: Leveraging Social Media for Personal Branding
Yuri Santana měla poslední den konference druhou přednášku o osobním brandu, kterou jsem na konferenci zaznamenal. Z jejího pohledu: prvním krokem je definovat si niku, ve které se chcete pohybovat. Na sociální platformě, kde se chcete prezentovat, tolik nezáleží. Zaměřte se ale na to, abyste vy byli vlastníky svého obsahu, mohli jste jej snadno zveřejňovat a šířit. Nenechejte na začátku se vyvést z míry nízkými čísly followerů.
Buďte v komunikaci lidští. Vytvářejte takový obsah, jaký byste sami chtěli vidět. Ukažte výhry i prohry. Reagujte na svou komunitu. Používejte vizuály. Sledujte trendy na sociálních sítích. S ostatním tvůrci se spojujte na jejich platformách a vyvarujte se prázdného nic neříkajícího ahoj.
Building an AI Headshots app with Leap AI
Alex Schachne představil nástroj pro využívání různých AI s využitím jediného API pomocí služby Leap AI. Viděli jsme reálnou aplikaci Headshots AI, která tuto službu využívá k úpravám portrétových fotek.
Selling yourself as a developer
Ayodele Samuel Adebayo přinesl další přednášku o rozvoji vlastních dovedností. Tentokrát, jak se prodat coby vývojář, programátor. Identifikujte se, čím chcete být známí – jako osoba, vývojář, bloger, designér… Mějte cíl.
Osobní branding je svého druhu dědictví. Čím přispějete, z toho mohou ostatní čerpat. Postavte si vlastní projekty, ať máte co ukázat. Dokumentujte svou cestu, jak se učíte a jak se vám daří. Jako alespoň jednu měkkou dovednost byste si měli oslovit dobrou komunikaci.
Adding multi-channel notifications to your app with Knock
Chris Bell v poslední přednášce povídal o službě Knock. Ta slouží k doručování notifikací napříč různými kanály (SMS, aplikace, Slack, push…). Kromě doručování notifikací nabízí i statistiky o tom, jak uživatelé s notifikacemi pracují. Využívá je například Vercel.
Na živé demonstraci mě Knock docela zaujal, hlavně jednoduchostí, s jakou lze postavit komplexní workflow nad notifikacemi, co se kdy a komu má odeslat.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.








Přidat komentář