Ne vždy je vhodné začínat se složitými věcmi. Pokud nestavím weby na Drupalu nebo WordPressu, tak tvořím speciální aplikace psané v PHP frameworku Symfony 2. Nebo se o to alespoň snažím. Stále je, co se učit. Vřele Symfony 2 doporučuji. Pro člověka, který zatím žádný PHP framework neviděl, to však může být příliš velké sousto.
Já sám jsem začínal s PHP frameworkem CodeIgniter. Ten je fajn, snadný na pochopení, ale přesto mi přijde, že je to pořád velké sousto pro začátečníka. Máte-li jen malé zkušenosti s PHP, ale přesto byste chtěli tvořit weby trochu jinak, než jen jako sadu navzájem provázaných HTML souborů, tak vám snad přijde vhod tento seriál návodů.
Seriál Silex
Postupně se tu totiž seznámíme s microframeworkem Silex, ukážeme si, jak v něm vytvářet čisté adresy bez otazníků, lomítek nebo přípon php či html (tedy například www.neco.tld/nejaka-stranka), jak načítat obsah stránek z konfiguračních souborů, jak stavět web s využitím šablonovacího systému Twig a postupně budeme přidávat další tipy podle toho, jaké budete mít ohlasy a dotazy.
Výstupem pro vás by měla být schopnost postavit jednoduchý a snadno kopírovatelný web bez administrace, který bude využívat PHP a nebude to jen sada navzájem prolinkovaných stránek. Budu rád, když vám některé postupy ze seriálu pomohou i u jiných projektů. Například šablonovací systém Twig využijete třeba u Drupalu 8, jehož nový systém šablon je/bude na Twigu založen.
Co je to Silex a co umí?
Silex je mikroframework vytvořený v PHP a odvozený z frameworku Symfony 2. Napsal jej stejný člověk, Fabien Potencier, spolu s Igorem Wiedlerem. Silex je šířen pod licencí MIT umožňující jeho bezproblémové použití i v komerčních webech a projektech.
PHP framework je označení pro sadu komponent umožňujících web postavit systémem skládačky. Podobně fungují redakční systémy, například Drupal a WordPress. Ty však na rozdíl od frameworku mají už vymyšlenou administraci, databázovou strukturu ve které se ukládá obsah atd. Framework stojí ve struktuře aplikace o něco níž a je tedy vhodný pro ty, kteří nechtějí vše psát od začátku na zelené louce, ale zároveň jim nevyhovují některé věci v existujících systémech pro správu obsahu.
Pokud něco označíme jako mikroframework, pak máme na mysli, že jde o sadu jen nejdůležitějších prvků, pomocí kterých lze sestrojit web. V případě Silexu to znamená, že:
- veškerou logiku webu můžeme umístit do jednoho souboru se snadno čitelnou strukturou,
- možnosti Silexu lze dále rozšiřovat pomocí knihoven (například o podporu šablon Twig), a to díky Dependecy Injection kontejneru Pimple,
- můžeme vytvářet testovatelnou webovou aplikaci díky tomu, že Silex využívá HttpKernel ze Symfony2,
- můžeme vytvářet web s čistými adresami, definovat controllery a mapovat je na routy.
První kroky v mikroframeworku Silex
Silex si můžete stáhnout z domovské stránky projektu ve dvou podobách. Pro tento seriál začneme s tou štíhlejší označovanou jako Silex „slim“. Obsahuje jen nezbytné množství souborů pro to, aby nám naše webová aplikace fungovala. Bude-li potřeba, postupně si přidáme další knihovny, které v projektu využijeme.
Balíček si rozbalte někam do složky, odkud jej budete spouštět z lokálního webového serveru. Já využívám MAMP Pro v OS X, ale stejně tak můžete využít jakékoli jiné řešení pro provoz Apache a PHP ve Windows. I základní MAMP pro Windows, o kterém jsem tu psal nedávno.
Podíváte-li se na strukturu rozbaleného Silexu, uvidíte, že je v něm složka vendor a složka web. Právě do složky web musí koukat webový server, z ní se stránky budou načítat. Jinými slovy, když zadáte adresu webu do prohlížeče, server koukne do složky web, zpracuje v ní soubor index.php a jeho výstup vrátí do prohlížeče.
Konkrétně: V případě, že máte nainstalován MAMP a Windows 8.1 nebo starší, tak Silex rozbalte tak, aby vám vznikla složka C:\MAMP\htdocs\silex a v ní složky web a vendor. Obdobně postupujte pro jiné lokální webové servery. Mapujete-li lokální doménu, namapujte ji do složky web v rozbaleném Silexu.
Dále je třeba přidat soubor .htaccess do složky web v Silexu. Použijte jeho výchozí podobu z dokumentace k Silexu, tedy:
<IfModule mod_rewrite.c>
Options -MultiViews
RewriteEngine On
#RewriteBase /path/to/app
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [QSA,L]
</IfModule>
To je pro základní nastavení Silexu vše a zbývá jen vyzkoušet, zda všechno funguje. Zadáte-li do prohlížeče adresu na nainstalovaný Silex (tedy v případě MAMPu to bude http://localhost/silex/web), měla by se vám ukázat nastylovaná chybová hláška s tím, že hledaná adresa neexistuje. Doplníte-li k adrese webu /hello (tedy třeba http://localhost/silex/web/hello), uvidíte pozdrav Hello! A ověříte, že Silex jste si právě úspěšně zprovoznili.
Routy aneb adresy v rámci webu a jejich definice
To základní, co Silex provádí, je routování. Jinými slovy zpracovává požadavky na cestu v rámci daného webu a podle toho zobrazí odpovídající obsah, případně chybové hlášení, že stránka neexistuje.
Z výše uvedeného odstavce tedy vyplývá, že v základní instalaci Silexu existuje routa /hello, která zobrazuje stránku s anglickým pozdravem. Jak jsem zmínil na začátku, veškerá logika aplikace se může v Silexu odehrávat v jednom souboru s čitelnou strukturou. Tímto souborem je index.php ve složce web.
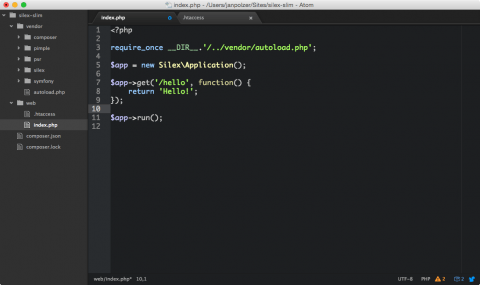
Otevřete si jej tedy v nějakém programátorském editoru (zkuste třeba zdarma dostupný Atom, jako zde na obrázku). Výchozí index.php je velice malý, přesto už obhospodařuje web. Vidíte, že prvním příkazem je napojení na funkce pro automatické načítání umístěné v souboru autoload.php ve složce vendor. Následuje definice proměnné $app jakožto nové aplikace Silexu.
A zbytek je už definice routování a zavolání běhu aplikace. U routování se zastavme podrobněji, protože to nás bude zajímat ze všeho nejvíce.
Pomocí funkce $app->get() definujete jednak samotnou routu – cestu v rámci webu, jakožto první atribut volané funkce, a jednak obsah stránky, která se na dané adrese zobrazí. Ve výchozím případě je tu uvedena anonymní funkce, která jen vrátí textový řetězec. Máme tedy jedinou routu /hello.
Chcete, aby web zobrazil něco hned na začátku, kdy se načte výchozí adresa bez dalších rout (tedy třeba http://localhost/silex/web)? Není nic jednoduššího, než výchozí routu z /hello, přepsat jen na /. Zkuste si nyní titulní adresu webu načíst, uvidíte na ní onen anglický pozdrav a chybová hláška, jakou jsme viděli na začátku, je ta tam.
Postupně vytvoříme jednoduchý web
V rámci tohoto seriálu si postupně vytvoříme jednoduchý firemní web s menu, slideshow, boxíky, referencemi a dalšími prvky. Pro začátek si řekněme, že budeme potřebovat následující adresy, routy:
- / jakožto domovskou stránku webu
- /sluzby stránka s detailním popisem nabízených služeb
- /o-nas představení firmy
- /reference stránka s ukázkami realizovaných projektů
- /kontakt stránka s kontaktním formulářem a mapkou
Soubor index.php by tak po doplnění rout s adresami výše uvedených stránek měl vypadat následovně:
<?php
require_once __DIR__.'/../vendor/autoload.php';
$app = new Silex\Application();
$app->get('/', function() {
return '<h1>Domovská stránka</h1><p>Vytvořil Jan Polzer</p>';
});
$app->get('/sluzby', function() {
return 'popis nabízených služeb';
});
$app->get('/o-nas', function() {
return 'představení firmy';
});
$app->get('/reference', function() {
return 'ukázky realizovaných projektů';
});
$app->get('/kontakt', function() {
return 'tady bude kontaktní info a mapa';
});
$app->run();
Vyzkoušejte si nyní načíst jednotlivé adresy v rámci webu. Všimněte si, že funkce, které generují obsah stránek, mohou vracet textový řetězec s HTML značkami, jak jsem to ukázal hned u výchozí strany webu. Je to však značně nepohodlné a určitě nebudete chtít do jednoho výstupu vkládat celou HTML.
V další části seriálu si ukážeme, jak toto vyřešit nejprve bez šablonovacího systému a poté do celého procesu zapojíme Twig, abyste viděli, že není tak složitý, jak se zdá a umí ušetřit množství práce.
Budu rád za veškeré připomínky, dotazy i náměty do dalších dílů.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
díky i za tento návod, rád si vyzkouším a naučím něco nového,
ale měl bych dotazy k rozjetí tohoto frameworku:
1) v lokále jsem to zkoušel pod ms webmatrix a dostanu se na stránky /web na další /hello /. už nikoli - hodí to hlášku "HTTP Error 404.0 - Not Found", routa mi funguje jen pokud změním /hello na / (bez tečky), lze to vůbec rozjet pod webmatrixem?
2) lze to nějak nahodit ke zkoušení na hostingu? třeba na wedos jako subdoména? pokud to vše zkopíruju hlásí mi to "Chyba 500 - Internal Server Error" a to i když zakomentuji Options
díky za radu libor
Webmatrix máte asi na konfigurován s IIS, předpokládám. U něj je potřeba importovat pravidla z .htaccess, aby to běhalo. Nicméně nechápu, co je "/."? Mám někde v článku routu s tečkou?
Hosting - tu je to trochu složitější. Musíte docílit toho, aby web naslouchal do složky web. Já se k tomu zřejmě v přespřítím díle nějak dostanu, podíváme se na to, jak Silex nakopírovat na hosting, kde je k dispozici jen jedna veřejná složka.
Ano webmatrix mám nakonfigurován na IIS. Bohužel možnost import .htaccess jsem nikde neobjevil - neznám.
(Routu s tečkou tu nemáte, nějak jsem nerozlišil tečku na konci věty. Moje blbost. :-))
Rozjel jsem to nakonec na Acquia dev desktopu, tam to jede zatím ok.
Hosting by mne do budoucna taky zajímal, budu se těšit na návod.
Tak jsem na to koukal, s IIS je potřeba dát do složky web soubor web.config podle tohoto vzoru http://silex.sensiolabs.org/doc/web_servers.html#iis Nicméně rozběhat si to v samotném WebMatrixu bylo nad mé síly. IIS a s ním nepropojený editor v pohodě.
Děkuju, necháme to být, není to nic zásadního, bez čeho by se nedalo fungovat. Prostě jsem si vzpomněl na webmatrix a chtěl ho po delší době zkusit. Ale nechce se mu, tak ho zase chvíli nechám odpočívat.
Je spousta jiných možností, viz ta Acquia kde to jede.









velmi zrozumitelne napisany tutorial, tesim sa na dalsi diel