Pokud používáte vizuální editor TinyMCE spolu s modulem WYSIWYG, pak máte v podstatě jedinou možnost, jak vložit odkaz na jiný článek nebo nějaký obsahový prvek v Drupalu. Otevřete si svůj web v ještě jednom okně nebo panelu, tam si najdete příslušnou stránku a zkopírujete její URL. Pak se přepnete zpět a toto URL v editovaném obsahu zadáte.
Pomocí modulu TinyMCE Node Picker se vám však otevírá ještě jedna cesta. Tento modul je provázán na vizuální editor, pro který nabídne speciální tlačítko otevírající okno se seznamem článků, kategorií a uživatelů. Nechybí zde vyhledávání, takže zde jednoduše najdete požadovaný obsah. Vedle názvu je pak odkaz pro snadné vložení URL do textu.
Jak zprovoznit modul TinyMCE Node Picker
Než se pustíme do instalace a nastavení, shrňme si, co všechno je potřeba pro zprovoznění modulu TinyMCE Node Picker potřeba:
- WYSIWYG - zapouzdření vizuálního editoru
- TinyMCE - samotné knihovny editoru rozbalené do složky sites/all/libraries (ale teoreticky by už měl být podporován jakýkoli editor kompatibilní s WYSIWYG)
- TinyMCE Node Picker - samotné vybírátko obsahu, které je předmětem tohoto článku
- Views - s jeho pomocí ovlivníte nabídku zobrazenou v TinyMCE Node Pickeru
V následujícím budu předpokládat, že jste si již úspěšně nainstalovali a používáte modul WYSIWYG s nějakým editorem a také Views. Pokud ne, doporučuji si prohlédnout některé ze starších videonávodů zde na Maxiorlovi.
Po instalaci TinyMCE Node Pickeru a jeho zapnutí jděte do Administrace >> Nastavení webu >> WYSIWYG. Zde si rozklepněte nastavení u daného typu obsahu, nejčastěji tedy asi u Full HTML.
Zobrazí se klasické nastavení vizuálního editoru, ve kterém se přepněte do sekce s tlačítky a zaktivujte novou položku nazvanou Node Picker. Nastavení poté uložte.
Jak jednoduše vkládat odkazy s TinyMCE Node Picker
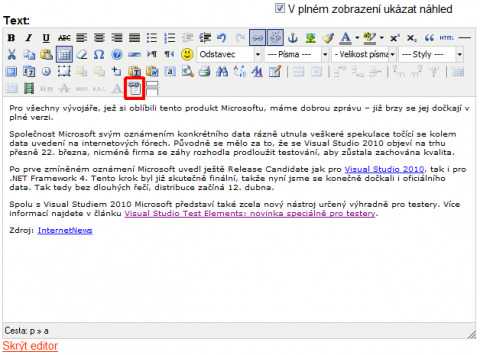
Nyní si ve své administraci Drupalu zobrazte formulář pro vložení nebo úpravu nějakého obsahu. Zapněte si editor, ve kterém by se mělo objevit nové tlačítko s popiskem Insert link to internal content. Označte text v obsahu, který chcete zalinkovat, a toto tlačítko stiskněte.
TinyMCE Node Picker
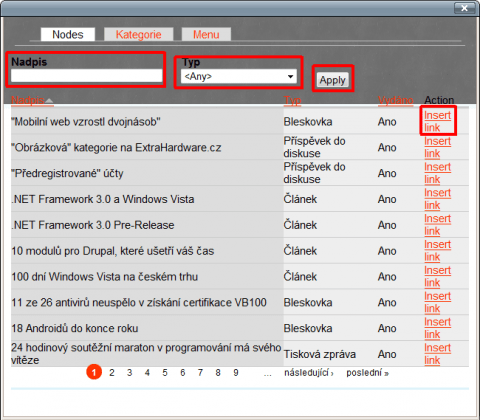
Objeví se klasicky nové okno editoru, podobně, jako když vkládáte odkaz klasickým způsobem. V tomto případě se však v okně objeví seznam všech uzlů, které máte v Drupalu vytvořeny. Seznam lze vyfiltrovat podle typu obsahu a zároveň můžete prohledávat nadpisy uzlů:
TinyMCE Node Picker
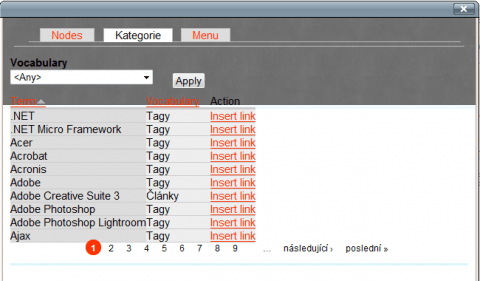
Na kartě Kategorie lze podobným způsobem zobrazit seznam všech termínů ve zvolené kategorii. Karta Menu zase zobrazí veškeré navigační odkazy. Po klepnutí na Insert link se vrátíte zpět do editoru, kde se označený text přetvoří na odkaz.
TinyMCE Node Picker
Použití rozšiřujícího modulu TinyMCE Node Picker výrazným způsobem ulehčí práci se vkládáním odkazů na interní obsah. Pokud se po jeho instalaci podíváte do Administrace >> Prvky webu >> Views, najdete zde dva pohledy nodepicker_nodes a nodepicker_taxonomy. Jde o klasické Views, které definují obsah zobrazený v okně Node Pickeru. Pokud vám například nevyhovuje počet položek ve stránkovači, jednoduše si je upravíte právě ve Views.
TinyMCE Node Picker má z principu fungování jednu nevýhodu. Do textu vloží aktuální odkaz, třeba na článek. Pokud jeho URL později změníte, nebude původní odkaz v textu logicky funkční. Hledáte-li modul, který automaticky udržuje odkazy v textu uvnitř webu, vyzkoušejte modul Linodef.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Ano, Node Picker vznikl o něco později, ale do budoucna se s ním plánuje jako s jedinou alternativou, která TinyMCE Node Picker nahradí a bude spolupracovat i s dalšími editory.











Node Picker - je podobný modul, který funguje i např. s CKEditorem (přes Wysiwyg modul). Vypadá to, že funguje také dobře, bohužel ještě nemá tu rozšířenou funkcionalitu. Zatím nefiltruje obsah podle kategorií a menu. Ale jen dle typu obsahu a názvu. Ale i tak je to velká pomoc. Navíc musí se před jeho instalací nahodit jQueryUI modul.