Život s dietou je webový magazín, který bude svým čtenářům přinášet články na téma zdravé výživy se zaměřením na potravinové diety. Primárně je určen všem těm, kdo mají nějaké potravinové alergie a nemohou jíst některé potraviny. Najdete zde i recepty odpovídající zaměření webu. Gafiku webu má na svědomí Pavel Junk.
Z technického hlediska je web postaven na redakčním systému Drupal 7 s celou řadou doplňkových modulů. Některé z nich si rozebereme dále v textu:
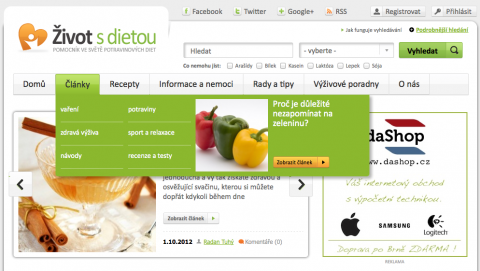
Jak na členité menu?
Hlavní menu webu Život s dietou není na první pohled ničím zvláštní. Jakmile však najedete myší nad některé z položek, objeví se zanořené položky v trošku netradiční podobě, než na jakou jste z „typických" webů postavených na Drupalu zvyklí. Vícesloupcové podmenu, do kterého můžete umístit libovolný počet bloků (a tedy jiných menu, Views nebo běžných textových bloků) je vytvořeno za pomoci modulu OM Maximenu.
Toto řešení má výhodu v možnosti umístit do jednotlivých položek menu prakticky jakýkoli obsah. Zde například v případě položky Články jsou umístěny některé z kategorií článků na webu a upoutávka na článek, který by čtenářům neměl ujít.
Nastylovat OM Maximenu nebylo sice nejjednodušším úkolem na tomto webu, na druhou stranu ani nejtěžším. OM Maximenu drží určitý layout, takže stačilo vše trochu poskládat a obarvit.
Upoutávka
Na řešení upoutávek na webech se v mailech ptáte docela často. Mým oblíbeným řešením, které nasazuji téměř na všechny weby s Drupalem, kde se upoutávky vyskytují, je kombinace modulů Views, Nodequeue a Views Slideshow.
V tomto případě jsou do fronty tvořené pomocí Nodequeue ručně umístěny články či recepty, které chce redakce vypíchnout a za pomoci Views Slideshow dochází k jejich střídání v bloku.
Jak pracovat s modulem Views Slideshow jsem před rokem zmínil ve videonávodu Jak na slideshow článků v Drupalu 7 a jejich stylování.
Fronty článků a modul Nodequeue
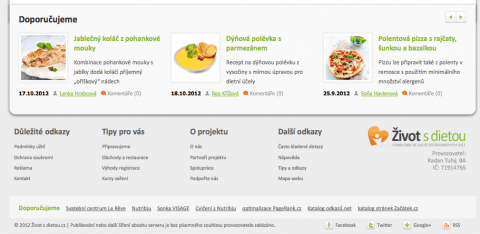
Modul Nodequeue je na webu využit spolu s Views Slideshow ještě na dalších místech. Konkrétně ve spodní části, kde rotují doporučené recepty. V tomto případě je jen trochu upravené nastavení, aby se v rámci jednoho slajdu zobrazily tři položky.
Entity a různé formy zobrazení
Na stránkách Život s dietou hojně pracuji s nejrůznějšími moduly, které těží ze systému entit v Drupalu 7. Pro zrychlení práce se mi velice osvědčil modul Entity view modes, pomocí kterého lze pro jednotlivé typy obsahu (nejenom pro ně) definovat i jiné typy zobrazení, než standardní full a teaser.
Je neskutečně pohodlné naklikat si jednotlivá políčka a jejich zobrazení pro různé režimy a ty pak v různých Views jen volat. Bez toho, že by se člověk musel zdržovat naklikáváním políček v každém jednotlivém View. Nemluvě o snazším stylování.
Více viz Entity View Modes: postavte si vlastní režimy zobrazení v Drupalu 7.
Provázanost receptů a surovin
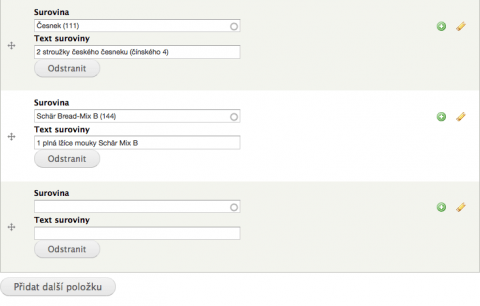
Z důvodu možného pozdějšího rozšíření webu jsou jednotlivé suroviny u receptů tvořeny samostatnými uzly. Z pohledu editace to vypadá tak, že existuje seznam surovin, jejichž zly je možné propojit ke konkrétnímu receptu pomocí modulu Entity Reference (zapomeňte na References, ty mají asi odzvoněno, Entity Reference je pružnější).
Jelikož je ale potřeba do receptu zadávat název suroviny v jiném, než prvním pádě (Pohanková mouka vs. 260 g pohankové mouky), sáhl jsem ještě po modulu Field collection. Funguje tak, že z políčka s referencí na daný uzel suroviny a dalšího políčka s textem pro zadání zobrazovaného názvu udělá pole jedno. To pak připojíte do uvažovaného typu obsahu. Tedy zde v editaci vyberou surovinu a hned pod ni zadají název zobrazovaný v detailu receptu. Propojení obou uzlů zůstává, přitom nechybí možnost určit libovolný text, který se pro danou surovinu zobrazí.
Za pomoci modulu Entity connect je možné z editace receptu přidávat další uzel se surovinou. K dokonalosti má současná podoba modulu sice ještě daleko, ale třeba pro vaše soukromé řešení je to zajímavé vylepšení.
Vyhledávání pomocí Vystavených filtrů ve Views
Vyhledávací formulář v hlavičce webu je klasické řešení postavené na možnosti tvořit tzv. vystavené filtry pomocí modulu Views. Tedy takové filtrování výpisu obsahu, které nemá pevně daný filtr, ale kdy hodnotu tohoto filtru určuje sám uživatel.
Na toto téma jsem na Maxiorlovi napsal článků několik, například Drupal: vyhledávací formulář pomocí Views (pro Drupal 6 a Views 2, v Drupalu 7 a Views 3 je to podobné).
Související obsah, obsah uživatele a kontexové filtry ve Views
Další zajímavá funkcionalita Views, mnohými už neprávem považována za docela složitou, je použití kontextových filtrů. V případě Života s dietou ji najdete například pod články a recepty, kde jsou zobrazeny bloky s výběrem souvisejících článků, respektive receptů. Návod na toto téma najdete v článku Jak vytvořit blok s odkazy na související články v Drupalu 7.
Co se týče článků a receptů pro jednotlivé autory a jejich stránky, tak opět zde přicházejí ke slovu kontextové filtry, ale v o něco jednodušší podobě. Prostě jen přidáte kontextový filtr Uživatel: Uid a jako výchozí hodnotu mu nastavíte User ID from URL.
Nastylování rozbalovacích nabídek
Rozbalovací nabídka v hlavičce je nastylována s použitím jQuery pluginu select_skin. Podrobnější návod k tomuto najdete opět zde na Maxiorlovi, a to v článku Jak stylovat rozbalovací nabídky (select) pomocí CSS a jQuery.
Reklamní systém
Oříškem byl reklamní systém. V Drupalu 6 jsem bez problémů používal modul Advertisement. Fungoval spolehlivě, zobrazoval statistiku, hlídal opakovaná kliknutí, nabízel automatické stažení reklamy po určitém objemu zobrazení. Jeho verze pro Drupal 7 není použitelná a náhradu jsem nenašel (víte o nějaké?). Po pár omylech s hostovaným OpenX jsem začal doporučovat Google DFP. Používám jej na některé reklamní plochy na Maxiorlovi a tento reklamní systém je využit i na Životě s dietou.
Témata měsíce
Poslední tip na modul, který jsem na Životě s dietou použil, je na Quick Tabs. Jedná se o praktický modul vytvářející překlikávatelné záložky fungující buď AJAXově nebo s běžným načítáním. Můžete do nich umístit jakékoli bloky nebo i přímo výstup z Views bez bloků. V tomto případě je Quick Tabs využito například v uživatelských profilech, kde se lze přepínat mezi seznamy článků a receptů daného autora.
Druhým místem, kde Quick Tabs na webu Život s dietou najdete, je boxík Téma měsíce. V tomto případě slouží k překlikávání tří běžných bloků s textem a obrázkem.
Web se postupně rozjíždí
Život s dietou byl spuštěn před pár dny, postupně se rozjíždí a dolaďují se na něm poslední drobné mouchy. Trápí-li vás rychlost načtení webu, vězte, že v dohledné době zřejmě změní hosting. Momentálně už je web přesunut k WEDOSu na tarfi noLimit Extra a rychlost se zdá v normálu.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Také se připojuji s chválou. Řadím se mezi permanentní Drupal začátečníky a dost mě zajímá jak je web na Drupalu ve finále postavený... Prosím o více článků tohoto druhu. Díky
Jsem mile překvapen. Ale vlastně je to pořád dokola. Články, které napíšu vždy jen tak mimochodem, když mě nenapadne jiné téma, jsou většinou ty nejoblíbenější :-) Díky za názory, zohledním to pro příště.
Moc chválím, vypadá to skvěle! Jakou jste použil výchozí šablonu?
Žádnou... CSS jsem psal od začátku, co se *.tpl.php týče, tak pokud jsem je potřeboval upravit, použil jsem výchozí z jádra Drupalu a dal je to svého tématu vzhledu.
Skutečně velmi hezká práce, čisté, přehledné, čitelné. Obdiv
ještě bych měl nápad na článek - jak vytvořit menu v s modulem OM Maximenu. Určitě by to hodně drupalistům pomohlo, třeba mně :)).
Super článek, ještě se v některém dalším článku zkuste rozepsat, jak ladíte výkon Drupalu na těchto větších webech. Zejména když běží na sdíleném hostingu tak jsou ruce poměrně svázané...
No, na hostingu toho k ladění moc není. Ale něco se dá. Řídím se hlavně doporučeními, který jsem získal při zkoušení Acquia Network. Možná by to bylo na článeček, uvidím.












Tenhle druh článků mi přijde hodně užitečnej, díky za sdílení.