Modul Scheduler funguje velice jednoduše. Po jeho instalaci a zapnutí jděte to Správa obsahu|Typy obsahu a pro konkrétní typ obsahu, který chcete vydávat se zpožděním, zapněte podporu Scheduleru (Enable scheduled (un)publishing). Užitečná je volba Alter published on time. Ta zajistí, že po publikování článku se změní datum vložení na datum publikace. Malá, ale často nezbytná pomůcka.
Scheduler funguje ve spolupráci s cronem. Tady bych se chvilku zastavil, protože spousta lidí provozujících Drupal si funkci plánovače vydání špatně vykládá. V momentě, kdy se spustí cron, tak Scheduler zkontroluje, zda existuje článek s přípravou k vydání, jehož datum a čas je nižší, než je aktuální čas. Pokud ano, tak jej vydá. Vzhledem k tomu, že je Scheduler navázán na cron, znamená to, že článek se nevydá přesně v naplánovaný čas, ale až při nejbližším dalším běhu cronu.
Pro příklad. Mám článek naplánovaný na vydání ve 14:13. Cron se mi spouští každou čtvrthodinu. To znamená, že článek se na webu nejdříve objeví v 14:15. Pokud by mi cron běhal každou hodinu, pak by se tento článek objevil až v 15 hodin.
To stejné platí pro vydání na půlnoc. Chcete-li článek vidět hned o půlnoci, pak mu zadejte čas vydání na 00:00:00. Častou chybou je nastavení vydání na čas 00:00:01, tedy sekundu po půlnoci. Cron, který se spustí o půlnoci přesně, tak takový článek nevezme v úvahu a vydá jej až při svém dalším spuštění.
Nezapomeňte, že publikace je přímo ovlivněna časovou zónou webu. Pokud ji nemáte správně nastavenu, může se automatická publikace od skutečného času lišit o hodiny.
Nedokonalost Scheduleru
Pokud jsou mezi vámi tací, co používali modul Scheduler v Drupalu 5, pak si vzpomenou, že mu chybělo pohodlné zadávání data a času. Vyplňovat políčko stylem 2009-09-02 10:00:00 není zrovna uživatelsky přívětivé. Pokud jste v Drupalu nainstalovali modul Javascript Tools, pak vám pod políčkem pro zadávání plánovaného data vydání přibylo tlačítko otevírající javascriptový kalendářík, ve kterém jste datum zvolili kliknutím.
Nic podobného však tento modul pro Drupal 6 nenabízí. Místo toho najdete v modulu Date součástku Date Popup. Ta je původně určena pro CCK políčka s definicí datumu, ale její javascriptový kalendářík je možné provázat i na Scheduler.
Kalendář pro Scheduler v Drupalu 6
Nainstalujte modul Date a ve správě modulů si zapněte Date Popup (a k tomu moduly, na kterých je závislý). Co se týče Scheduleru, musíte v tuto chvíli použít jeho vývojovou verzi, čili 6.x-1.x-dev. Ta stabilní ještě nedovede oba moduly propojit a je nutné ji patchovat. To není pro každého stravitelné, proto moje doporučení na vývojovou verzi - funguje bez problému.
Poznámka: Koukněte se na datum vydání tohoto článku. V době, kdy jej budete číst, klidně může být již nová verze Scheduleru s podporou Date Popup ve stabilní verzi. V době přípravy tohoto článku byla stabilní verze 1.5 a ta Date Popup nepodporovala.
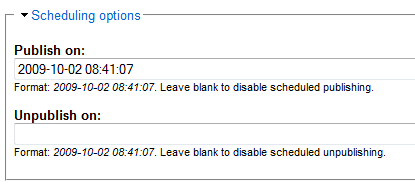
Kromě zapnutí Date Popup (a úpravy časové zóny v nastavení webu) již není potřeba nic dalšího nastavovat. Pro srovnání si můžete prohlédnout, jak vypadalo zadávání plánovaného vydání se samotným Schedulerem:
Scheduler
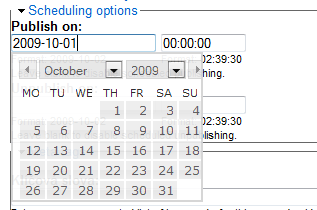
a po aktivaci modulu Date Popup:
Scheduler a Date Popup
Javascriptový kalendář v Date Popup využívá knihovny jQuery UI. Výchozí vzhled není nic moc, a to jakkoli je oproti původnímu stavu bez kalendáře zlepšením. Pokud byste chtěli použít aktuální verzi knihoven, doinstalujte si modul jQuery UI s potřebnými JavaScripty.
Není to však nutné. Navíc, současná verze Date Popup nedovede převzít téma vzhledu z novějšího jQuery, pouze JavaScripty. Zde je tedy návod, jak upravit vzhled kalendáříku a třeba doplnit i vyznačení aktuálního a zvoleného dne.
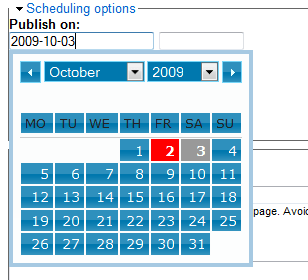
Jděte na ThemeRoller, kde se vlevo přepněte do galerie (Gallery) a vyberte si stažení některého z připravených témat vzhledu. Dostanete se do sekce pro stažení, kde vpravo zvolte verzi 1.6 a tlačítkem Download si balíček stáhněte. Na svém webu se přepněte do složky sites/all/modules/date/date_popup/themes. Do adresáře images sem rozbalte obsah složky development-bundle/themes/název/images ze staženého balíčku. Dále do složky sites/all/modules/date/date_popup/themes nakopírujte soubor ui.all z balíčku. Přejmenujte jej na datepicker.css, přičemž původní css soubor smažte. Výsledek může vypadat nějak takto:
Scheduler, Date Popup a jQuery UI
Máte-li další tipy, jak si kalendářík pro Scheduler vylepšit, sem s nimi.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Jistě, že by to šlo i přes Views, ale protože Drupal rozlišuje vydaný a nevydaný obsah, musíte ošetřovat hromadu dalších věcí. Použití cronu je u redakčních systémů dle mého názoru standard. Nebo snad potřebujete plánované vydání kontrolovat každou sekundu? (teda ne, že by cron teoreticky nemohl každou sekundu běhat).
Vše jsem snad učinil jak jsem měl ale vzhled kalendáře se mi nezměnil. Jsou nějaké volby které načítání toho nového vzhledu mohou ovlivnit?
děkuji
Může se to držet v cache prohlížeče.
Nejsem si jistý ale myslím že ne. Jak to zjistím?
Jestli není problém ve verzích. Volbu 1.6 jsem na stránce jqueryui.com na downloadu již nenašel. I adresářová struktura se mi zdá jiná. Taky verze views už je asi jiná ale nevím jestli má na to vliv.
Děkuji za odpověď.
JK
Jednoduše si tu cache prohlížeče vyprádzněte.
Spusťte si Firebug ve Firefoxu nebo podobný nástroj v jiném prohlížeči a podívejte se, zda tam neskáče nějaká chyba JavaScriptu, jako že nemůže najít potřebný soubor.
Cash vyprázdňuji. Objevil jsem v Drupalu "Nejnovější záznamy v logu" a tam se při mých experimentech objevili nějaký ty "page not found", tak jsem to různě testoval. Určité změny kalendáře jsem dosáhnul ale spíše k horšímu a to i když mi to již neházelo žádnou chybu.
Nevím, už jsem to vzdal.
Díky za snahu.
Zdravím,
chtěl bych se zeptat, jakým způsobem se dá automaticky nastavit nějaký typ obsahu na nevydaný, jestliže obsahuje cck datum a toto datum už vypršelo? Scheduler v tomto případě použít nejde, nebo? Co použít?
Obě Vaše knihy o Drupalu jsou velmi poučné, díky za ně ;)
Napadá mě jedině to, že byste si pro tento účel napsal novu vlastní akci. Ze začátku by vám mohl poradit alespoň článek Writing Actions.
Udělal jsem to nakonec pomocí modulu Rules. Konkrétně dle http://drupal.org/node/520012. Jinak je to velmi mocný modul a dávám ho jako námět pro další video o Drupalu.











Scheduler jsem zatím nezkoušel, ačkoliv u jednoho projektu, na kterém se podílím je do budoucna zvažována podobná funkcionalita. Návaznost na cron mi přijde dost nešikovná a omezující fungování takového systému.
Ještě mě napadá, že by podobná funkcionalita mohla být dosažena pomocí cck pole date v konkrétním typu obsahu a vypisováním obsahu skrze views.