Když vezmeme velkou trojku Drupal , WordPress a Joomla , tak každý z těchto redakčních systémů jde lépe či hůře použít téměř pro jakýkoli typ webového projektu. Někdy je však jeho použití něčím, jako kanónem na vrabcem. Pokud potřebujete vytvořit jednoduché webové stránky se základní administrací, pak vám může stačit redakční systém založený na XML (tj. nepotřebuje databázi), a sice GetSimple .
Ovšem někdy se dostanete do situace, kdy je použití například Drupalu zbytečně robustní. Bude vám vadit nabubřelý systém ukládání dat v databázi. Budete chtít v podstatě jednoduché webové stránky, na kterých ale bude fungovat pokročilejší funkcionalita, než je jen sada pár stránek s možností editace. Budete chtít vytvářet pokročilejší programovou logiku, ale nechcete se pustit do vývoje modulů pro Drupal či jiný CMS z velké trojky.
Právě takový scénář je výchozím bodem, kdy by vás mohl oslovit No-CMS. Jedná se o základní redakční systém, který, jak jeho autor tvrdí, není určen v základu pro koncové uživatele, ale pro programátory. Spíše než kompletní uživatelsky přívětivý redakční systém je No-CMS kostra webové aplikace postavená nad PHP frameworkem CodeIgniter .
V základu tak No-CMS nabízí správu uživatelů a jejich oprávnění, základní editaci a správu stránek, práci s widgety a modulární otevřenost. Vývojáře bude zajímat, že modulární architektura No-CMS je postavena na HMVC řešení a je zde zabudován generátor kódu založeného na CodeIgniteru. Z dalších funkcí bych zmínil například podporu pro přihlašování přes třetí strany (Facebook, Twitter, Google, Yahoo, LinkedIn a další), integraci jQuery a Google Analytics, multijazyčnost a výchozí vzhled založený na knihovnách Twitter Bootstrap.
Instalace No-CMS
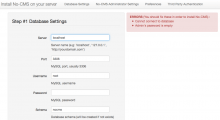
K rozběhání No-CMS na vašem hostingu nebo serveru potřebujete podporu PHP 5.3.2 nebo novější a databázi MySQL. Pak jen stačí No-CMS na web nakopírovat a jeho adresu otevřít ve webovém prohlížeči. V prvním kroku vyplníte údaje nutné pro připojení k databázi.
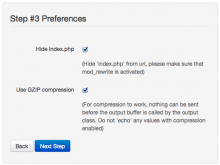
Následuje zadání informací o administrátorovi webu a volitelné zprovoznění přihlašovacích mechanismů třetích stran. Po instalaci jste vyzváni k nastavení práv ke konfiguračnímu a pracovnímu adresáři webu a můžete si jej zobrazit.
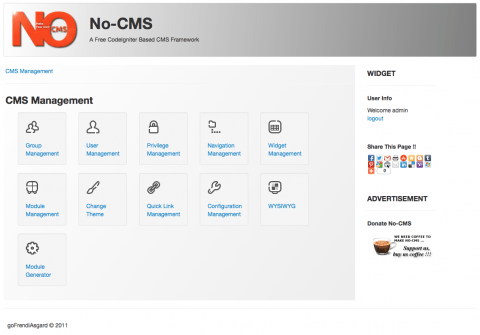
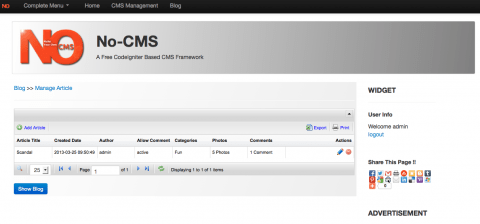
Základní prostředí No-CMS po instalaci systému
Vzhled frontendu i administrační části No-CMS je založen na Twitter Bootstrapu, je tedy responzivní a můžete jej velmi jednoduše využívat ve svých textech, widgetech i následně vytvořených modulech. Tedy pokud umíte pracovat s CSS třídami Bootstrapu.
V základní podobě je No-CMS nastaveno tak, aby na titulní straně byl umístěn statický text a v sekci Blog pak proplouvaly různé články.
Témata vzhledu
Pomocí administračně navigační černé lišty máte možnost se po přihlášení přepnout na výběr témat vzhledu. Všechny jsou založen na Twitter Bootstrapu a prakticky se liší jen barevným pojetí některých prvků. Můžete samozřejmě vytvářet svá vlastní témata. V podstatě jde o sadu CSS a obrázků, případně o pár šablon v PHP, podobně jako u jiných redakčních systémů.
Výchozí moduly
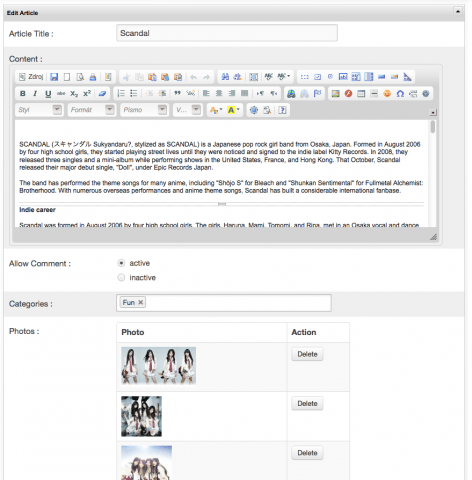
Jelikož je No-CMS koncipováno jako minimální redakční systém, nad kterým svůj web teprve postavíte, tak nečekejte žádné pokročilé moduly v jeho základní instalaci. K základním funkcím, které jsem zmínil výše, přibývá díky zapnutému modulu Blog, vizuální editor a generátor kódu pro vámi vytvářené moduly.
Dále zde najdete ukázkový modul, pomocí kterého se můžete odrazit ve vývoji svých vlastních rozšíření.
Tvorba modulů pro No-CMS a Module Generator
Generátor modulů s názvem Nordrassil funguje tak, že v podstatě vytváří MVC psané ve frameworku CodeIgniter a trošku jej zabalí obslužnou rutinou, aby fungoval jako instalovatelný modul pro redakční systém.
Generátor pracuje v průvodcovském režimu, kde v první fázi zadáte údaje pro připojení k databázi. No-CMS tak lze použít k vytvoření záznamů v databázi i u jiných webových projektů, které máte na serveru nainstalovány.
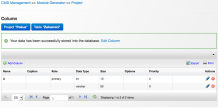
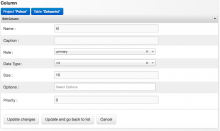
Po nastavení databáze následně vyberete ze seznamu tabulek nebo vytvoříte novou. Následně se přehled tabulek zobrazí v listovací tabulce, kde je možné do tabulek přidávat nové sloupce či jinak je měnit.
Jakmile si takto vytvoříte databázovou strukturu, vrátíte se na úvodní stránku generátoru projektů a kliknete na tlačítko Generate, čímž vlastně vytvoříte rozhraní pro vkládání dat do oné databázové struktury.
No-CMS je dobrý základ pro weby, nad kterými chcete mít kontrolu
Běžnému uživateli, který si chce naklikat web, nemá No-CMS prakticky nic moc co nabídnout. Pro ty z vás, kdo se považujete za líné programátory, chcete si ušetřit práci nebo třeba být produktivnější, může být zajímavou volbou.
Framework CodeIgniter se dá velmi snadno naučit a za sebe jej doporučuji jako vstupní bránu do dané problematiky, pokud jste s žádným PHP frameworkem ještě nic netvořili. No-CMS pak slouží k tomu, že zjednodušuje práci. Nemusíte znovu vytvářet správu uživatelů, nechcete-li. Nemusíte opakovaně řešit implementaci editoru.
V No-CMS je také zahrnut CRUD (create, read, update, delete) generátor Grocery . Pokud se rozhodnete s CodeIgniterem pracovat, určitě na něj narazíte.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
















Přidat komentář