Velikosti obrázků definujete ve WordPressu na dvou místech. Jednak přímo v administraci, pokud půjdete do sekce Nastavení > Média. Zde je možnost upravit velikost náhledu, střední velikost a velký obrázek, přičemž u toho nejmenšího uvažovaného ještě volíte, zda dojde k ořezu na přesný rozměr, nebo jen k úpravě rozměrů tak, aby se vešly do stanovených mantinelů.
Druhou možností, kde lze velikosti obrázků definovat, je třeba kód šablony vzhledu. V souboru functions.php stačí implementovat funkci add_image_size(), pomocí které přidáte nějaký nový název upraveného obrázku, jeho rozměry a způsob (ne)oříznutí.
S výchozími i takto přidanými velikostmi obrázku můžete pracovat na řadě míst – při jejich vkládání do obsahu, při vytváření výchozí galerie, ale především v kódu šablony vzhledu, když například definujete zobrazení výchozího obrázku článku (tedy tzv. featured image).
Všechno funguje krásně do doby, než začnete se vzhledem webu manipulovat. Změna nastavení velikostí obrázků se totiž neprojeví u těch, které již existují. Těžko říci, zda je to dobře nebo ne, dovedu si představit že u obrázků vložených do textu přes editor by to mohlo napáchat nějakou škodu.
Na druhou stranu, pokud jste chtěli změnit způsob vykreslování úvodního obrázku u článku nebo někde ve výpisu obsahu, změnu byste asi uvítali.
Než jsem systém generování zmenšených obrázků ve WordPressu pochopil, trochu mě vyvedlo z míry, že se obrázek nevygeneruje znovu, ani když přes FTP smažu původní zmenšený soubor. Vyžaduje to úpravu původního velkého obrázku v administraci (třeba otočení tam a zpět) a následně uložení, při kterém se vygenerují náhledy.
Regenerate Thumbnails je váš pomocník pro tyto situace
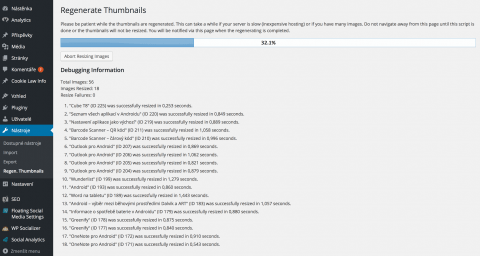
Ručně upravovat jeden obrázek po druhém je nemyslitelné a nepraktické. Naštěstí je tu výrazně pohodlnější možnost, a to v podobě pluginu Regenerate Thumbnails. Po zapnutí pluginu a změně velikostí obrázků přejděte do položky Nástroje > Regenerate Thumbnails.
Klepněte zde na tlačítko Regenerate All Thumbnails a počkejte, než plugin všechny obrázky automaticky neupraví podle aktuálního nastavení.
Jednodušší už to být ani nemůže, jen to chce u větších webů chvíli vydržet a sledovat pomalu se měnící ukazatel průběhu celé operace. Počítejte rovněž s tím, že tato hromadná úprava může značně zatížit server a zpomalit načítání ostatních webů, které jsou na něm umístěny.
Tvůrce webů z Brna se specializací na Drupal, WordPress a Symfony. Acquia Certified Developer & Site Builder. Autor několika knih o Drupalu.
Web Development Director v Lesensky.cz. Ve volných chvílích podnikám výlety na souši i po vodě. Více se dozvíte na polzer.cz a mém LinkedIn profilu.
Podobné články
Komentáře k článku
Mám pocit, že váš komentář je mimo mísu. Jak zmíněný plugin z článku souvisí s Facebookem a tím, co FB načítá z vašeho webu?









Plugin jsem vyzkoušel, bohužel se po jeho aktivaci vůbec nic nestalo. Facebook buď nenačte nic, nebo jeden obrázek ze slideru...